- WordPressでの記事の書き方が難しすぎる
- クラシックエディタなしじゃ使いこなせない
- AFFINGERでの記事の装飾方法を教えて
こんなお悩みありませんか?
WordPressでブログを作ったは良いものの、いざ記事を書こうとした時に「ブロックエディタ」の使い方がまったくわからず四苦八苦した思い出があります。
スキマ時間とは言え、私も初めての記事を書くのに2週間ほどかかりました・・・。
一見シンプルな画面なんですけど、最初の頃はどこに何があるかわからないんですよね・・・
そんな私ですがやっと「ブロックエディタ」を使いこなせるようになってきました!
今回の記事では
- ブロックエディタの基本の使い方
- よく使うAFFINGERオリジナルの装飾などを使った記事の書き方
を画像付きでわかりやすく説明したいと思います。
WordPressブログ、AFFINGERを使い始めたばかりという方の参考になれば嬉しいです。
「ブロックエディタ」と「クラシックエディタ」はどっちがいいの?
WordPressには「ブロックエディタ」だけではなく、WordPress5.0より前に採用されていた「クラシックエディタ」というものがあります。
結論から言うと、これからブログを始められる方もすでに始められている方もブロックエディタをおすすめします。
実は私もクラシックエディタは何度も使ったことがあり、最初はわざわざプラグインを入れてクラシックエディタを使っていました。
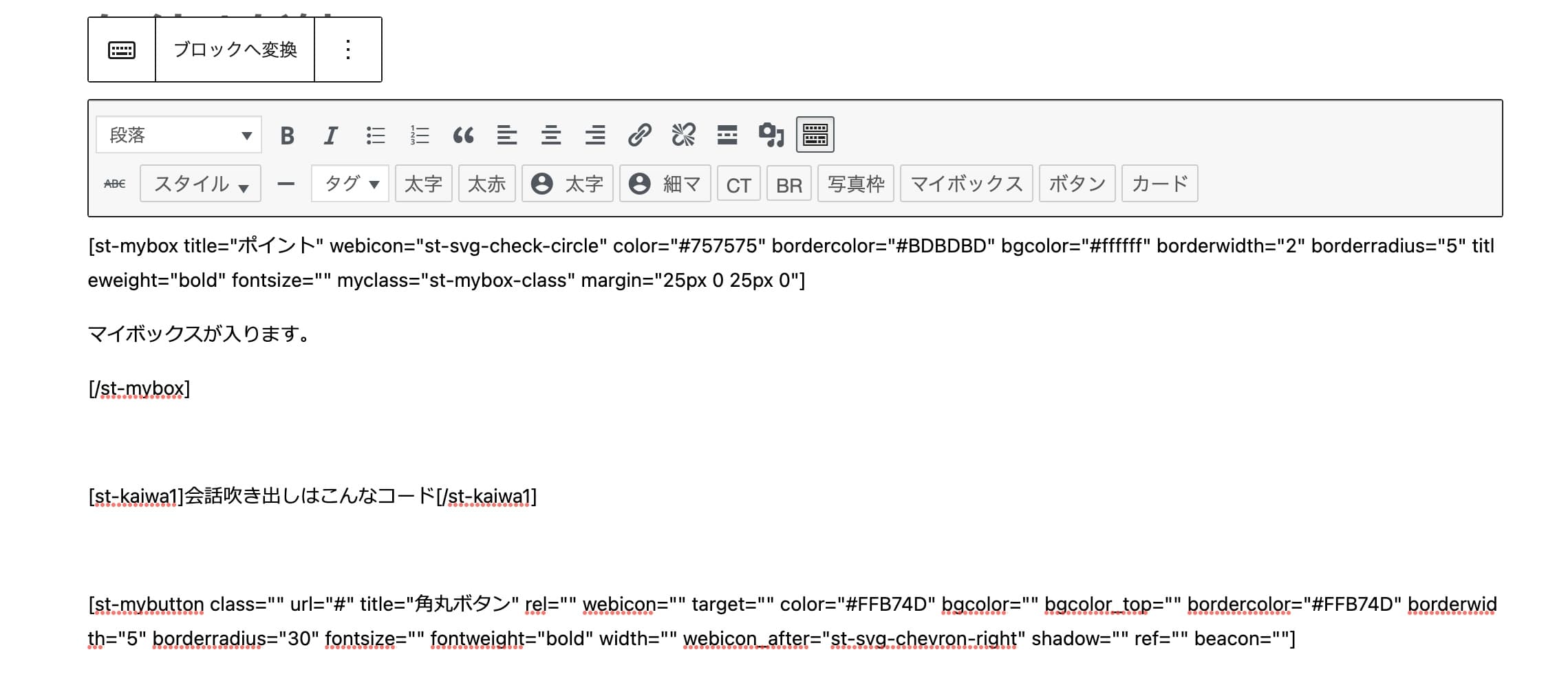
ですがクラシックエディタは⇩こんな感じで英字のコードが多く並ぶので、慣れないうちはとても見にくいです。

画面が見にくいとリライトするのも大変ですし、クラシックエディタはすでにサポートが終了しているので今のうちにブロックエディタに慣れておくことをおすすめします。
記事の書き方
さっそくブロックエディタで記事を書いてみましょう!
私の記事でもよく使用している「AFFINGERオリジナル装飾」を使った記事の書き方も説明します。
基本:メニューバー・サイドバーの見方とできること
まずは基本となるメニューバーと、右側にあるサイドバーの見方と使い方を簡単に説明をします。
メニューバー
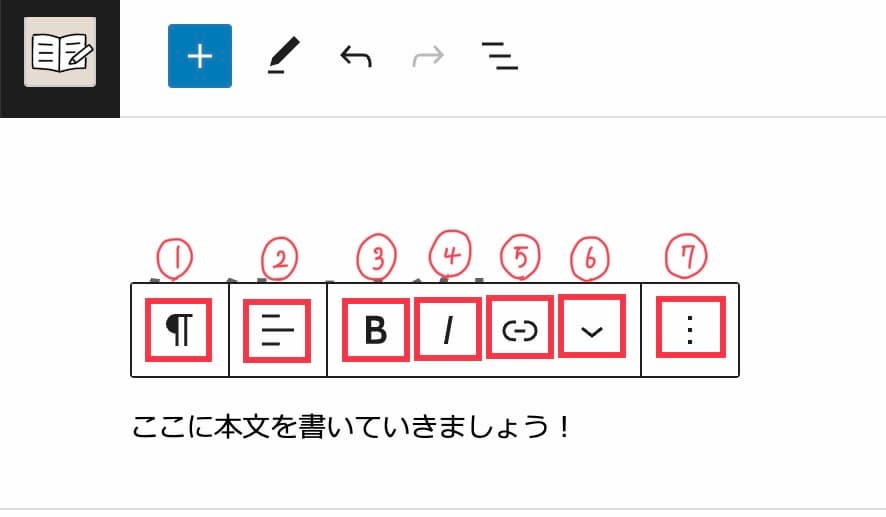
メニューバーでは色々な操作ができます。

- ブロックの種類・スタイル変更
- 左寄せ、中央寄せなどのテキスト配置の変更
- 太字
- 斜体(イタリック体)
- リンク
- その他テキストの装飾
- ブロックの詳細設定
私も記事を書く時に「①ブロックのスタイル変更・③太字・⑤リンク・⑥テキスト装飾」をよく使います。
右側のサイドバー
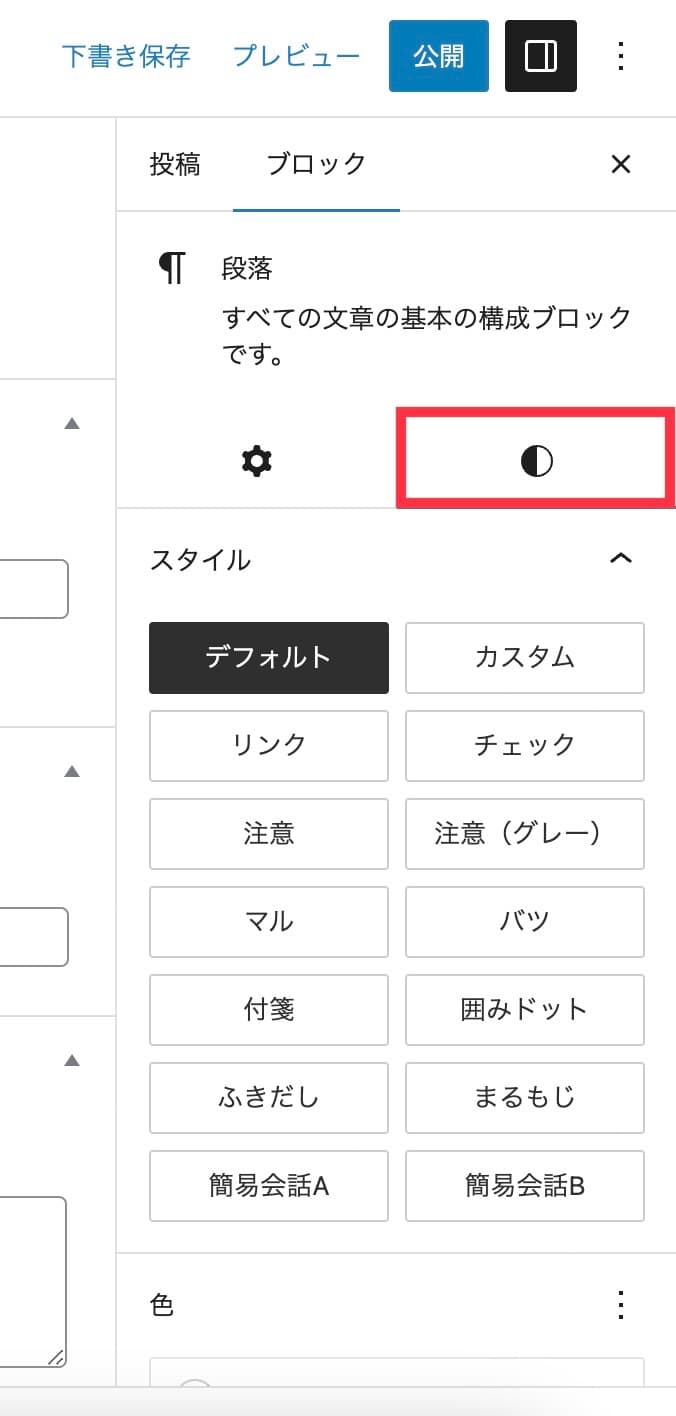
常に表示されているサイドバーは「投稿」「ブロック」と分かれており、さらに「ブロック」は「セッティング」と「スタイル」の2種類に分かれています。
「投稿」は記事を公開前に触る部分なのでまた別の機会に説明します。
⇩記事を書く時によく使うのが「スタイル」の方。

ブロックを選択した状態でスタイルを変更すると、ワンクリックでさまざまな装飾をつけることができます。
たとえば・・・
「チェック」の装飾はこのような感じになります。
「注意の装飾」はこのような感じになります。
私は強調して伝えたいことがある時など使用することが多いです。
他にもスタイルではテキストの色、背景色変更、サイズ変更などができます。
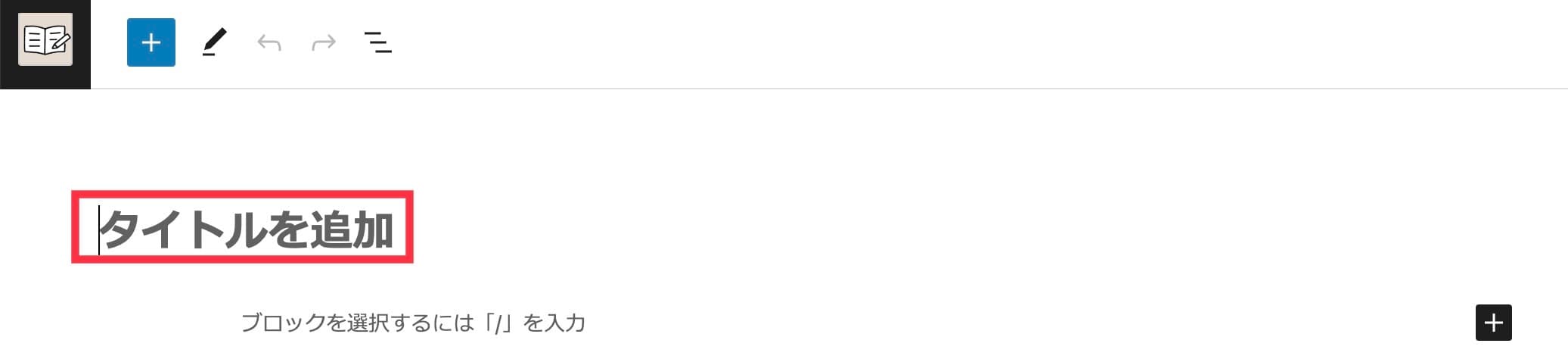
基本:タイトルの追加
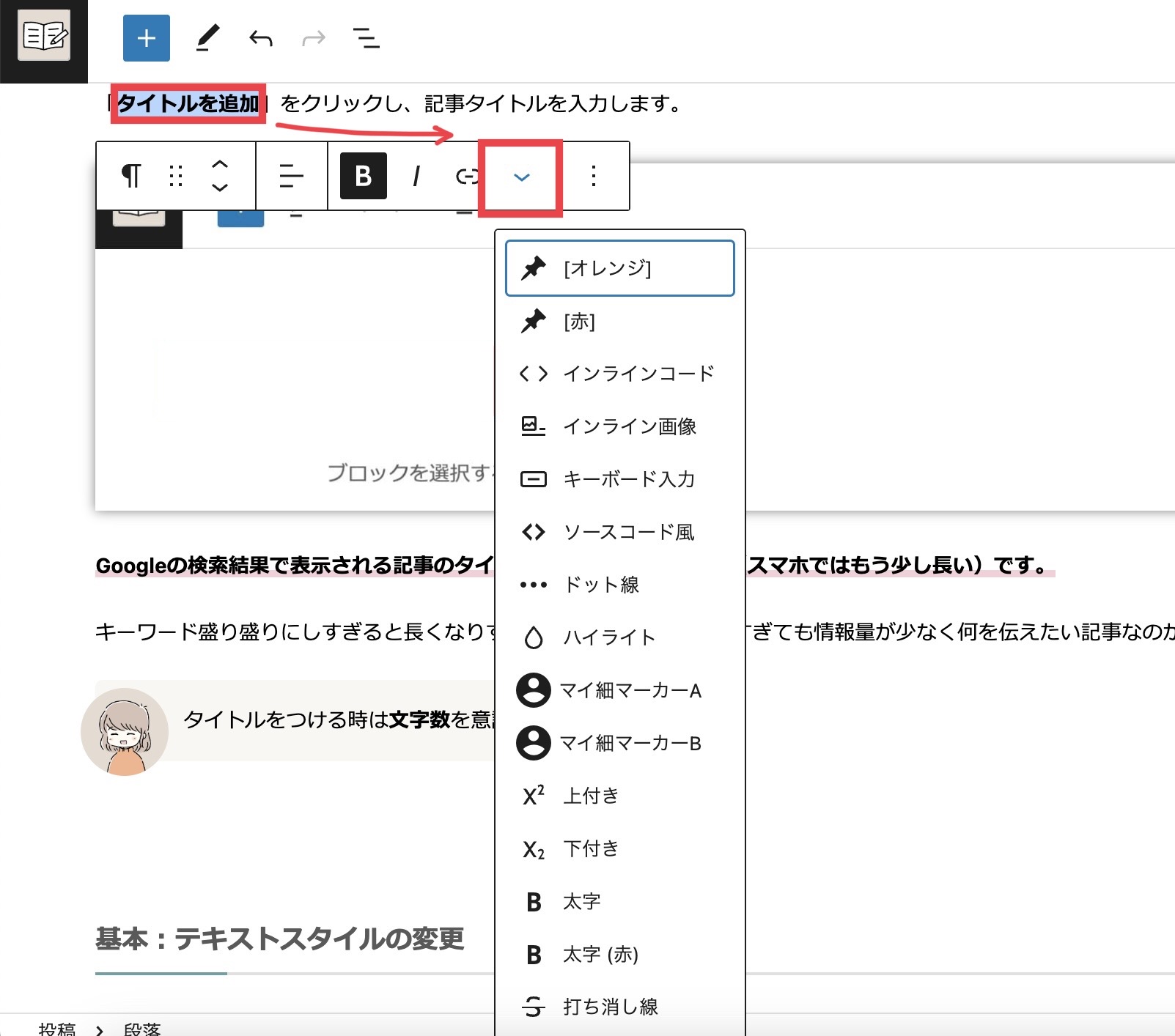
「タイトルを追加」をクリックし、記事タイトルを入力します。

Googleの検索結果で表示される記事のタイトルは最大で32文字前後(スマホではもう少し長い)です。
キーワード盛り盛りにしすぎると長くなりすぎて表示されないし、短すぎても情報量が少なく何を伝えたい記事なのかいまいち伝わりにくくなってしまいます。
タイトルをつける時は文字数を意識してみましょう!
基本:テキストスタイルの変更
テキストスタイルを変更したい時はメニューバーの下矢印から。
装飾をつけたい文章をドラッグで選択してから設定しましょう。
太字や打ち消し線など、さまざまな装飾があるので色々試してみてくださいね。

私は目立たせたい文章に「マイ細マーカー」を使用しています。
「見出し」を挿入
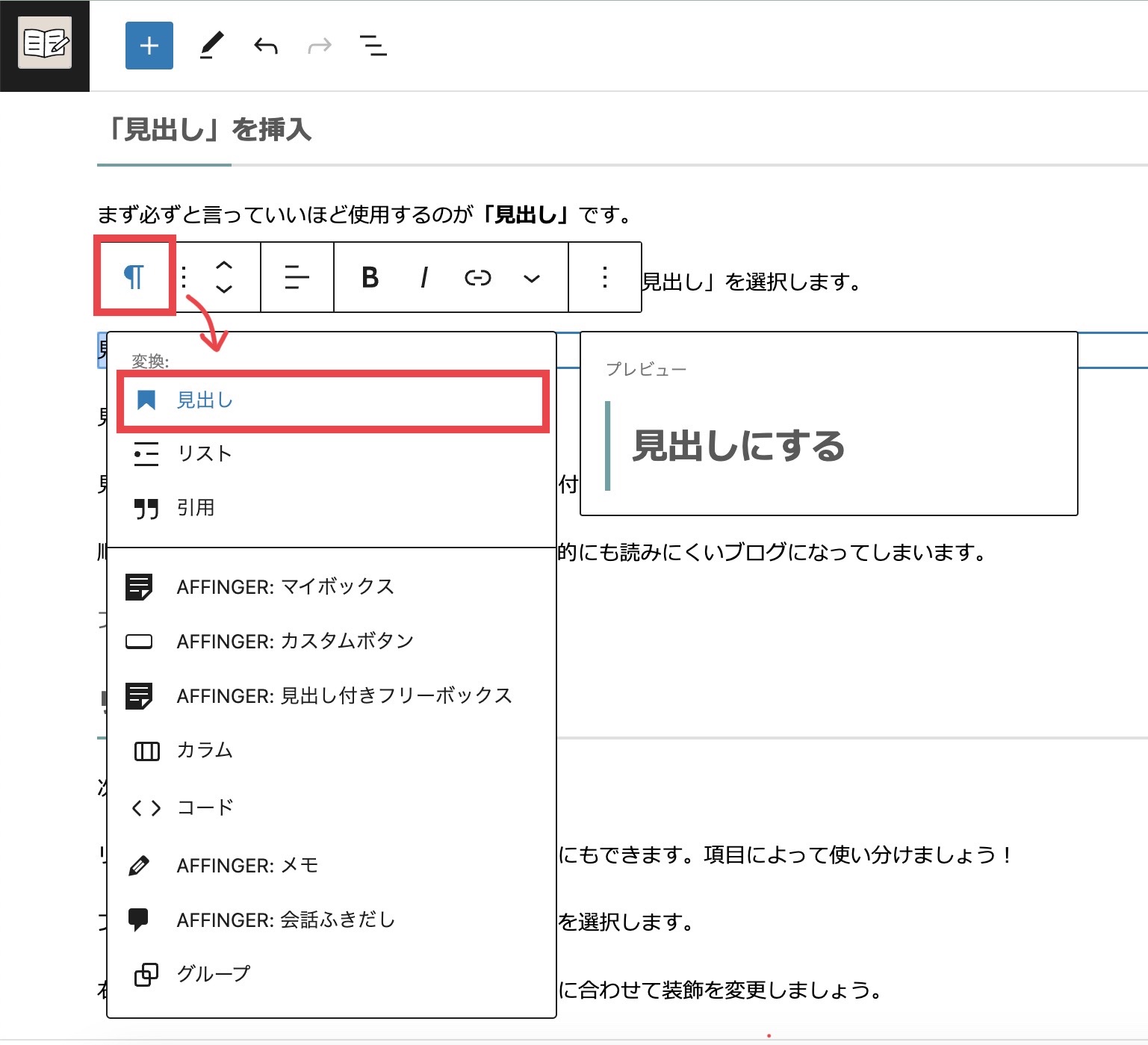
必ずと言っていいほど使用するのが「見出し」です。
見出しにしたいブロックを選んだら、「段落マーク」⇨「見出し」を選択します。

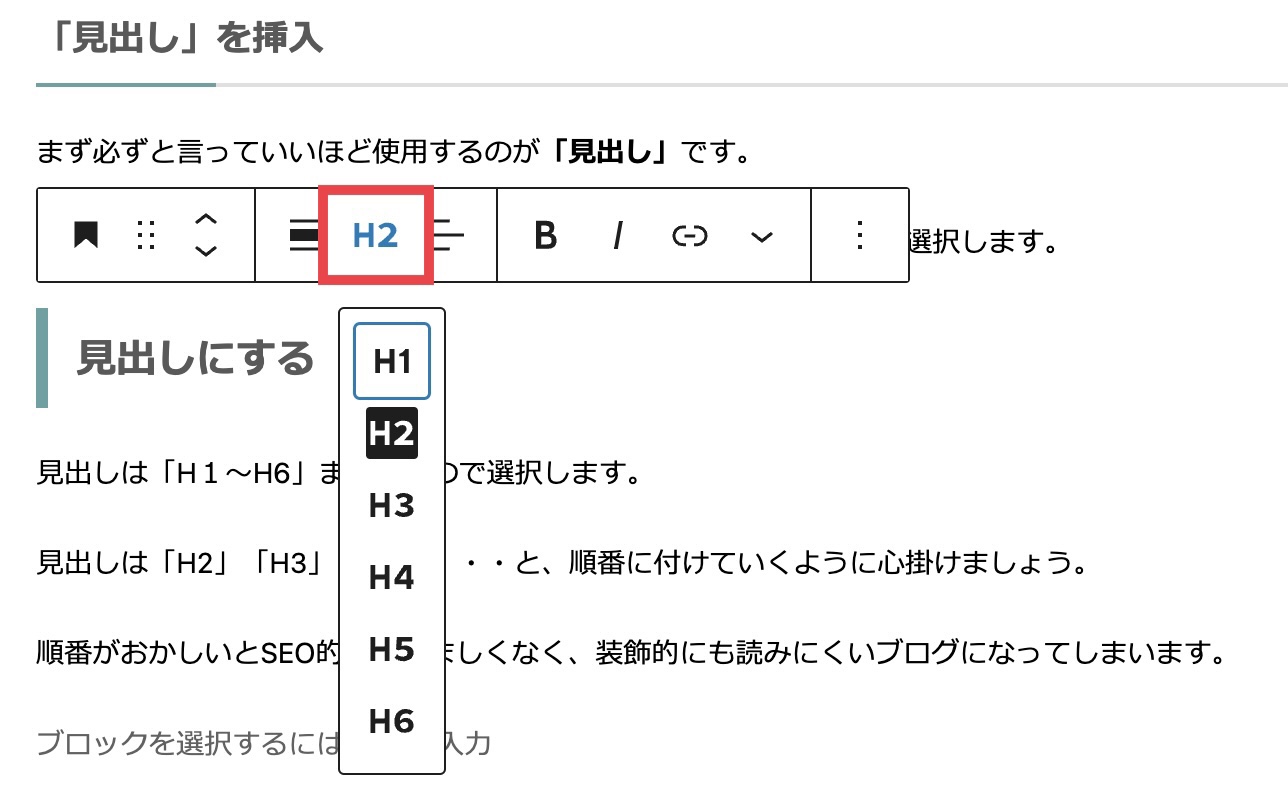
見出しは「H1〜H6」まであるので、見出しに合ったものを選択します。

大見出しには「H2」
その中で次にくる見出しは「H3」
さらにその下に細かな見出しをつけるなら「H4」・・・
と、順番に付けていくように心掛けましょう。
順番がおかしいとSEO的にも良くなく、装飾的にも読みにくくなってしまいます。
リストを挿入
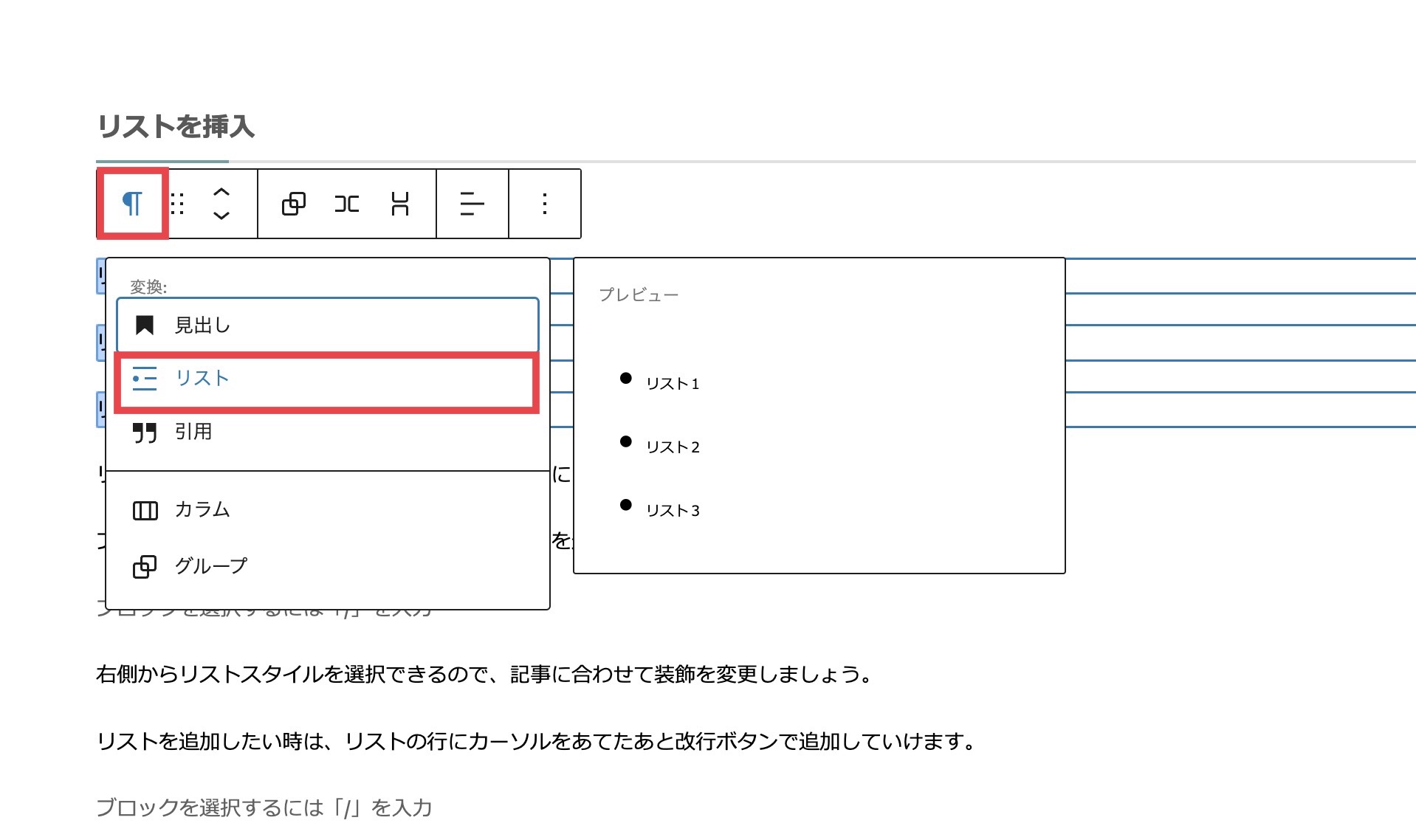
次はリストです。
ブロックを選択し、「段落マーク」⇨「リスト」を選択します。

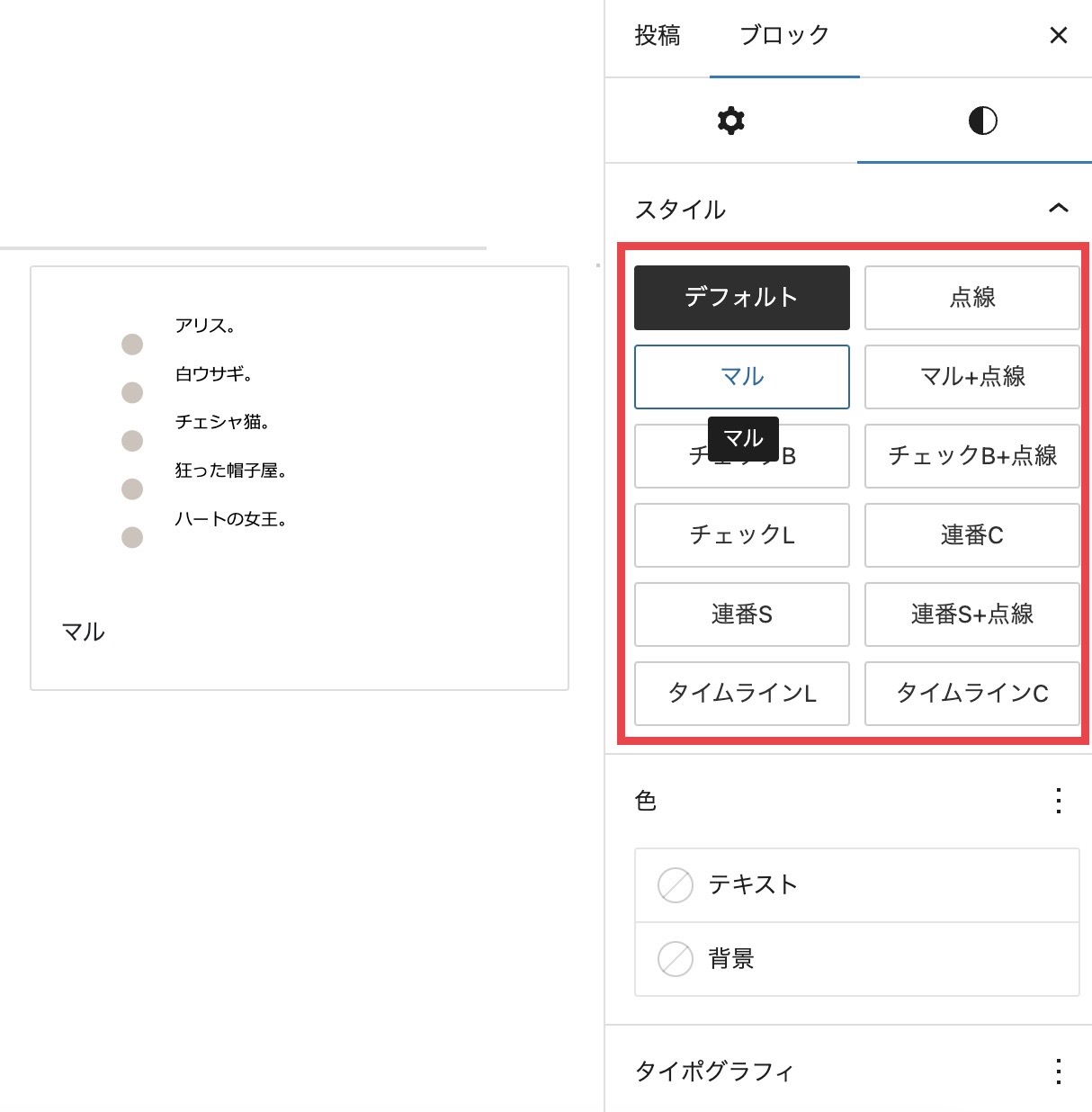
右側からリストスタイルを選択できるので、記事に合わせて装飾を変更しましょう。

⇩スタイルから「マル」を選んでみました。
- リスト1
- リスト2
- リスト3
⇩「連番」を選べば箇条書きだけでなく、番号付きのリストにもできます。
- 連番1
- 連番2
- 連番3
リストの項目を追加したい時は、リストの行にカーソルをあてたあと改行ボタンで追加できます。
スペーサーを挿入
ここの行間、もう少しあけたいな・・・そんなときありませんか?
スペーサーは余白を作りたい時に使用します。
私もスペーサーはかなり活用しています。
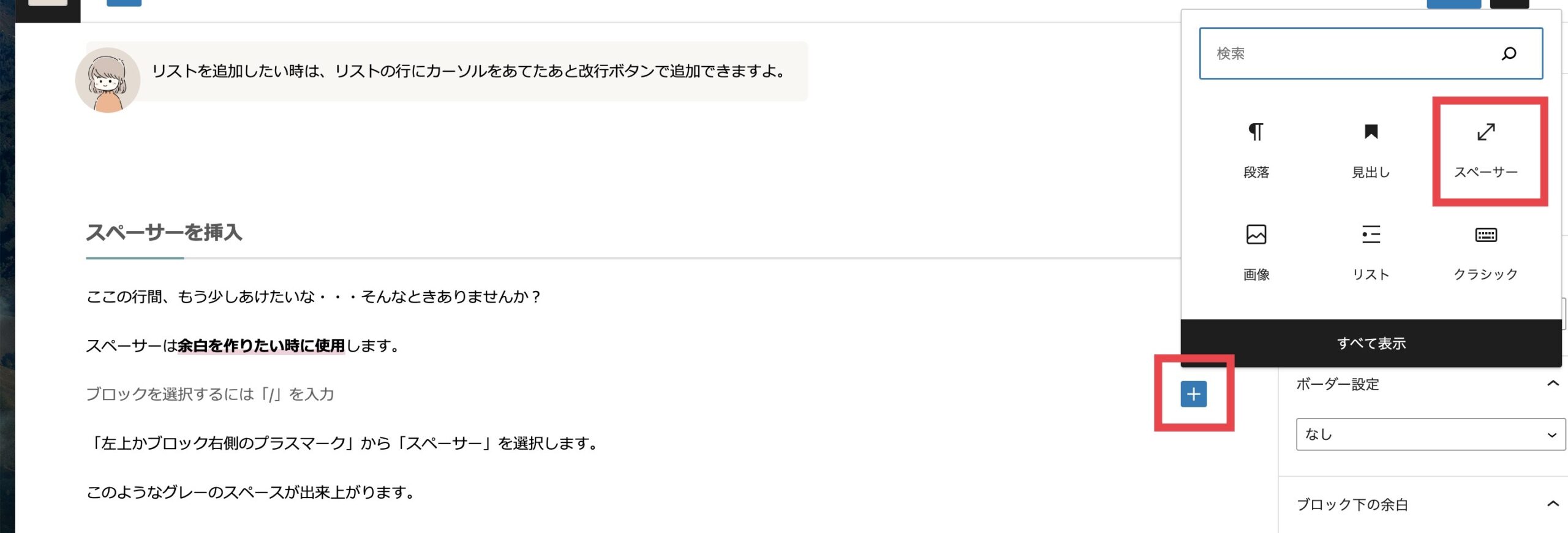
⇩「左上か段落右側のプラスマーク」から「スペーサー」を選択します。

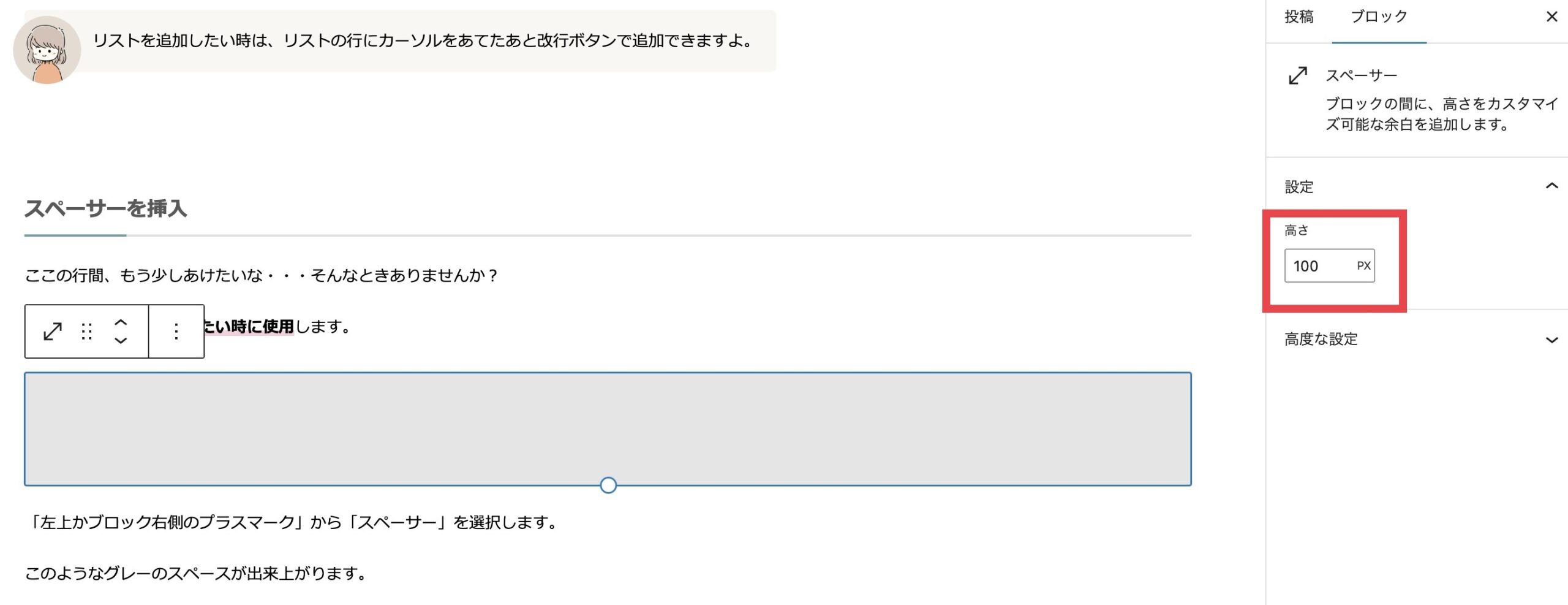
⇩このようなグレーのスペースが出来上がります。
スペーサーを選択し、右側で高さを調整することができます。

話が大きく変わる見出し2の間は大きめにスペースをとるとすっきりして読みやすい記事になりますよ。
AFFINGERマイボックスを挿入
AFFINGER系のブロックを作っていきましょう!
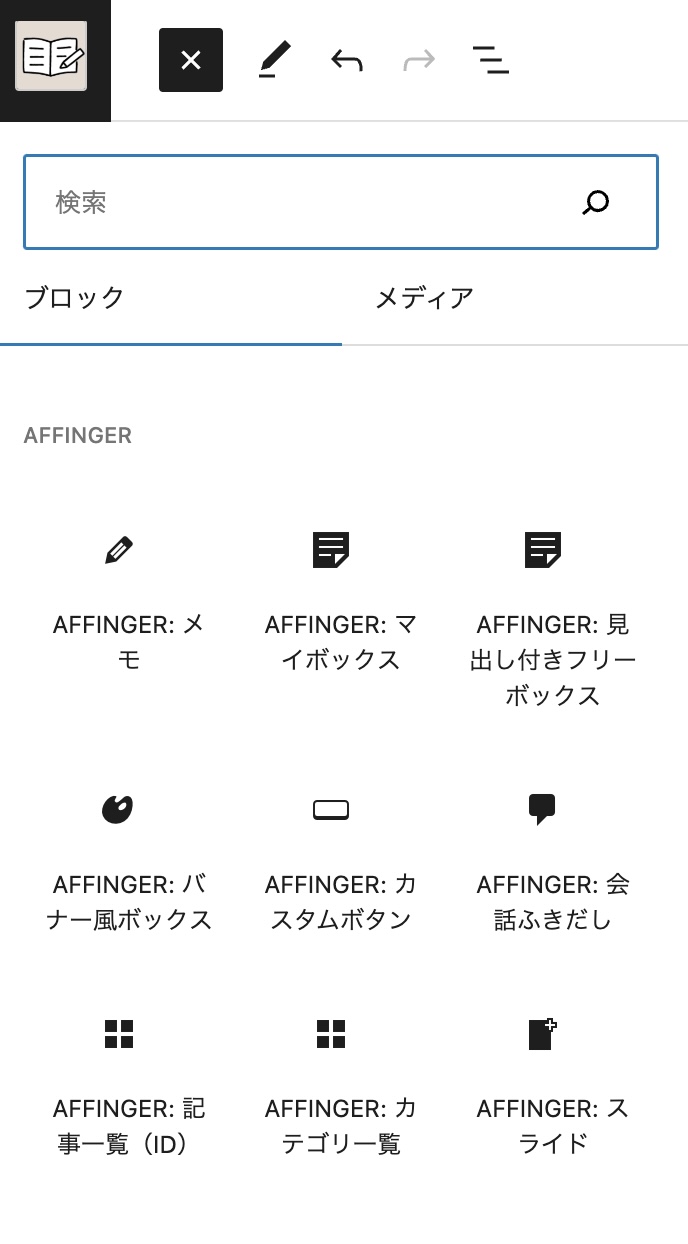
「左上か段落右側のプラスマーク」からさまざまなAFFINGER系装飾が選べます。

まずは私もよく使う「AFFINGER:マイボックス」からご紹介します。
⇩私の場合ですが、挿入後のデフォルトがこんな感じです。
ポイント
中には好きなブロックを入れることができますよ!
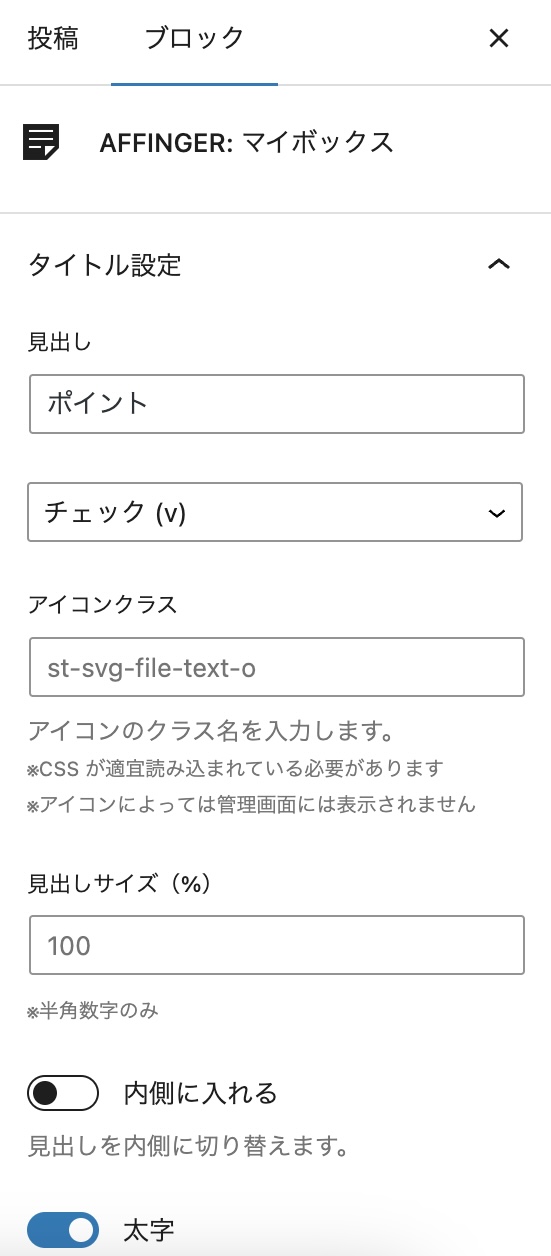
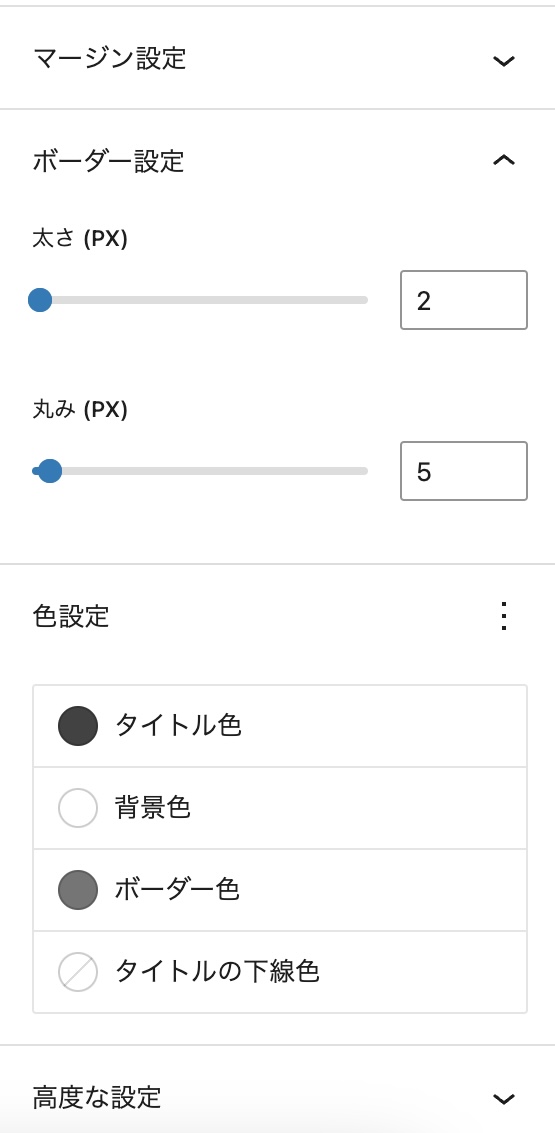
⇩マイボックスを選択すると、右サイドバーのスタイルから、テキストやアイコン、色変更などができます。


設定次第で何通りものカスタマイズができるのが嬉しいポイントです。
見出しを入れてみましょう!
- アイコン⇨「メモ」
- ボーダー太さ⇨6px
- ボーダー丸み⇨0px
- 色変更⇨ブログに合わせて
設定するとこのようなマイボックスになります。
- 見出し⇨「空白」
- アイコン⇨「未設定」
- 色変更⇨ブログに合わせて
にすれば、このようなシンプルなマイボックスが出来上がります。
線の太さや丸みなども調整できるので、オリジナルのマイボックスを作ってみましょう。
AFFINGER:見出し付きフリーボックスを挿入
「左上か段落右側のプラスマーク」から「AFFINGER:見出し付きフリーボックス」を選択します。
見出し付きフリーボックス
デフォルトはこんな感じになります。
マイボックスとは見出しの形が少し違うのですが、マイボックスと同じく右サイドバーから細かい設定を行えます。
⇧このように見出しやアイコンを消しても一部装飾が残ってしまうので、見出し付きで使いたい時に使用しています。
AFFINGER:カスタムボタンを挿入
次はAFFINGERのオリジナルボタンを使ってみましょう。
「左上か段落右側のプラスマーク」から「AFFINGER:カスタムボタン」を選択します。
いろんなブログでよく見かける、きらっと光るボタンが作れます!
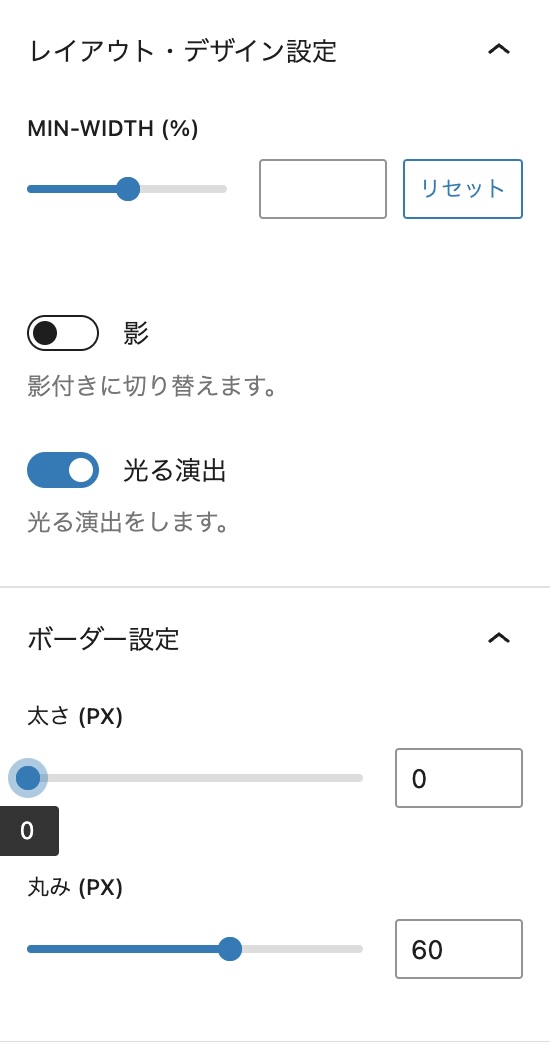
⇩ボタンブロックを選択すれば、右のサイドバーから詳細設定ができます。

「影をつける」「光る演出」もワンクリックで設定できるのでお好みでチェックをいれましょう。
リンク先は外部サイトであれば基本的に新しいページで開くにチェックを入れることをおすすめします。
AFFINGER:会話ふきだしを挿入
よくみる会話ふきだしを作ってみましょう。
吹き出しにしたい文章のブロックを選択した後、右側のスタイルから「簡易会話A」「簡易会話B」を選ぶと会話吹き出しを設定できます。
会話吹き出しも簡単、ワンクリックです♪
AFFINGERでカスタマイズした会話ふきだしを使いたい場合は
「段落・左上のプラスマーク」から「AFFINGER:会話ふきだし」を選択します。
こちらがAFFINGERでカスタマイズした会話ふきだしです。
どちらを使うかは好みですが、私はワンクリックで簡単に設定できるWordPressオリジナルのふきだしをよく使っています。
AFFINGERの方は下に名前が入るので、2人以上ふきだしに登場させたり、名前を書きたい場合などに使用するのもおすすめです。
AFFINGER:グループ装飾をしてみよう
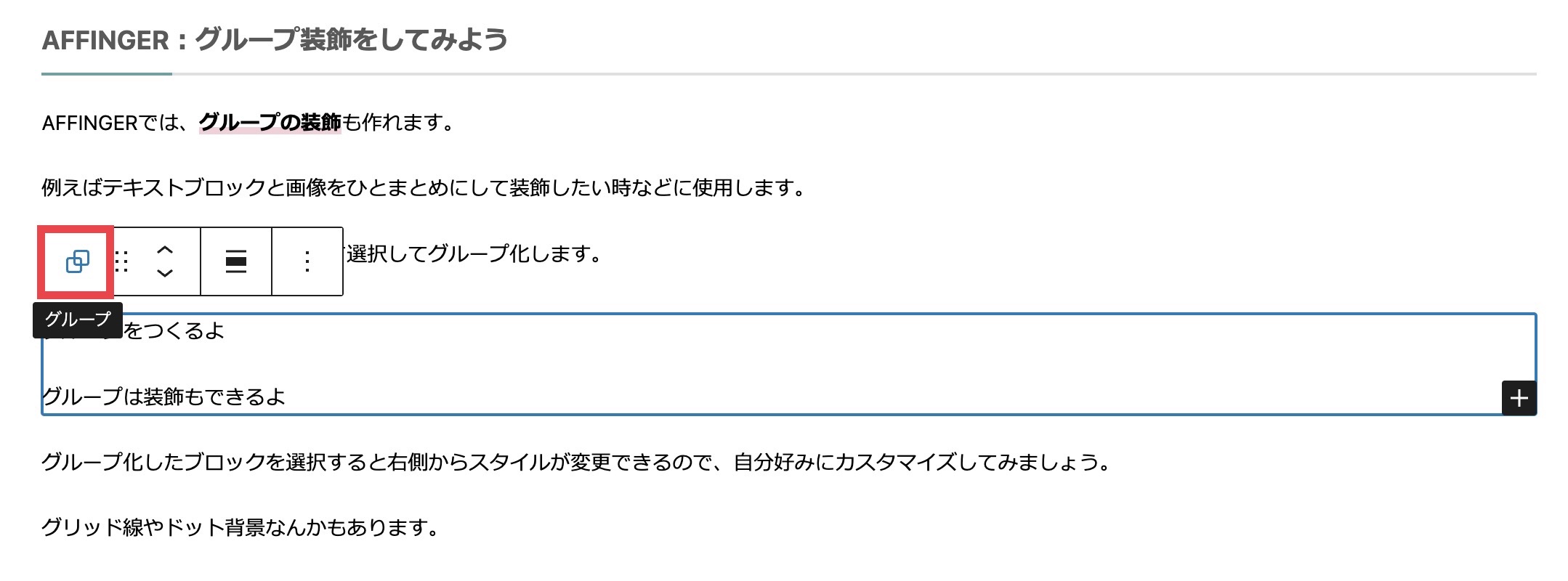
AFFINGERでは、グループの装飾というものもあります。
例えば、テキストブロックと画像をひとまとめにして目立たせたい時などに使用します。
まずはまとめたいブロックを全て選択してグループ化しましょう。

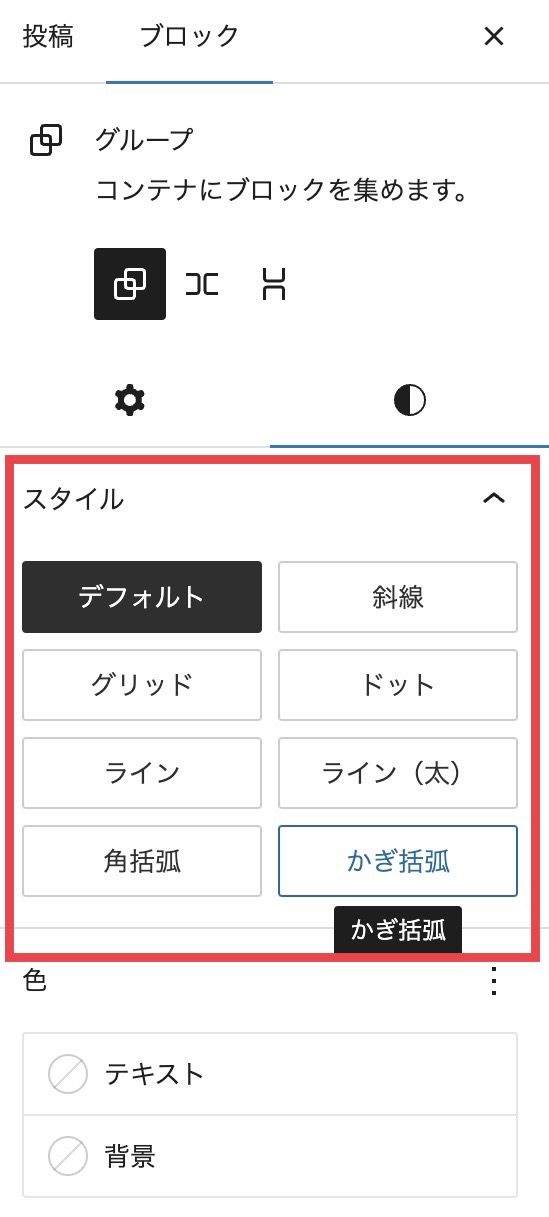
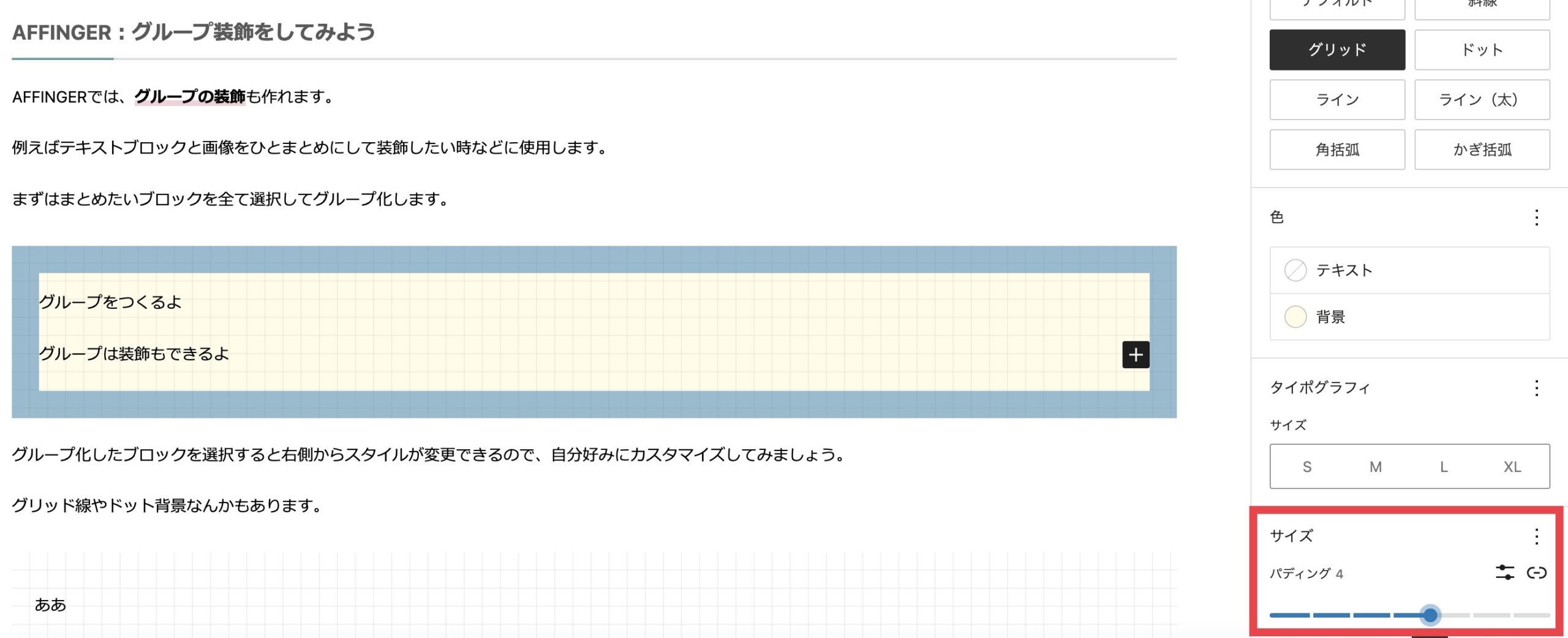
グループ化したブロックを選択すると右のサイドバーからスタイルが変更できるので、自分好みにカスタマイズしてみましょう。
グリッド線やドット背景などもあります。

⇩一番下にある「パディング」では内側の余白を設定できます。
内容によっては、周りに余白を作った方がぐっと見やすくなりますよ。

別記事へのリンクなどを紹介する時にグループ化して目立たせるのがおすすめです。
AFFINGER:他の記事へのリンクを挿入
他の記事へ誘導したい時などに利用します。
「段落・左上のプラスマーク」から「AFFINGER:記事一覧(ID)」を選択します。
⇩このようなブロックが挿入されます。

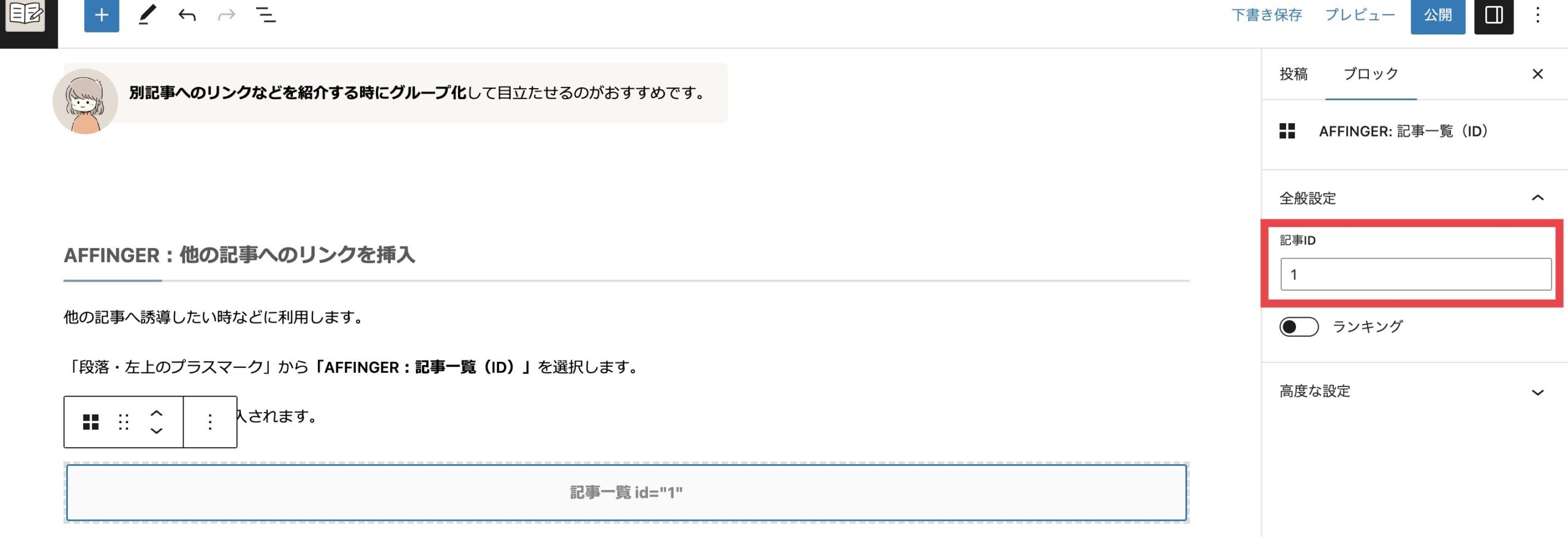
⇩「記事一覧」ブロックを選択し、右側から記事IDを入力しましょう。

ID番号は「,(カンマ)」で区切って、複数記事を設定することも可能です。
また、ランキングにチェックを入れると、左上にランキング形式で数字が表示されるようになります。
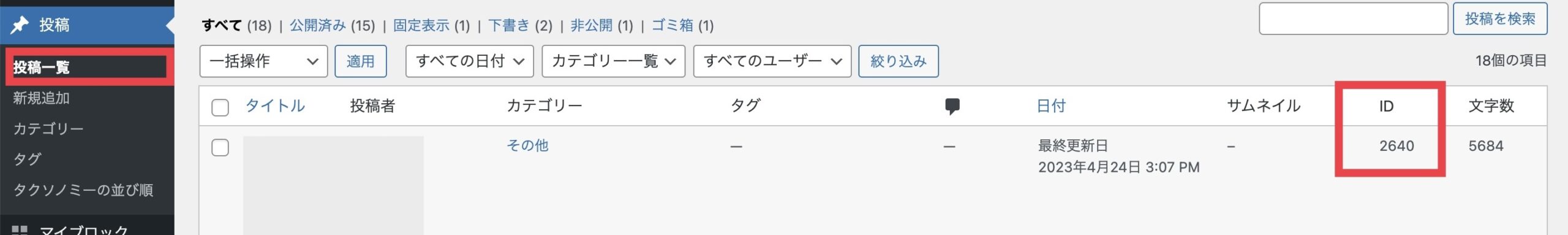
記事IDは「管理画面」⇨「投稿一覧」の「ID」から確認できます。

⇩ID番号を複数、ランキングにチェックを入れた仕上がり例はこんな感じです。
-
 1
1
-
【10分でできる】WordPressブログの始め方【初心者さん向けかんたん解説】
2024/1/30 WordPress, ブログ, サーバー, ConoHa WING
-
 3
3
-
【2023年】本気で稼ぐ!WordPressのテーマおすすめ3選
2023/4/20 WordPress, ブログ, スマホ, アフィリエイト, WordPressテーマ
アイキャッチ画像やタイトルが自動で表示されるので、普通にテキストリンクをはるより見栄えの良い仕上がりになります。
AFFINGER:他カテゴリーへのリンクを挿入
記事と同じようにカテゴリーも一覧表示できます。
「段落・左上のプラスマーク」から「AFFINGER:カテゴリ一覧(ID)」を選択します。
⇩このようなブロックが挿入されます。

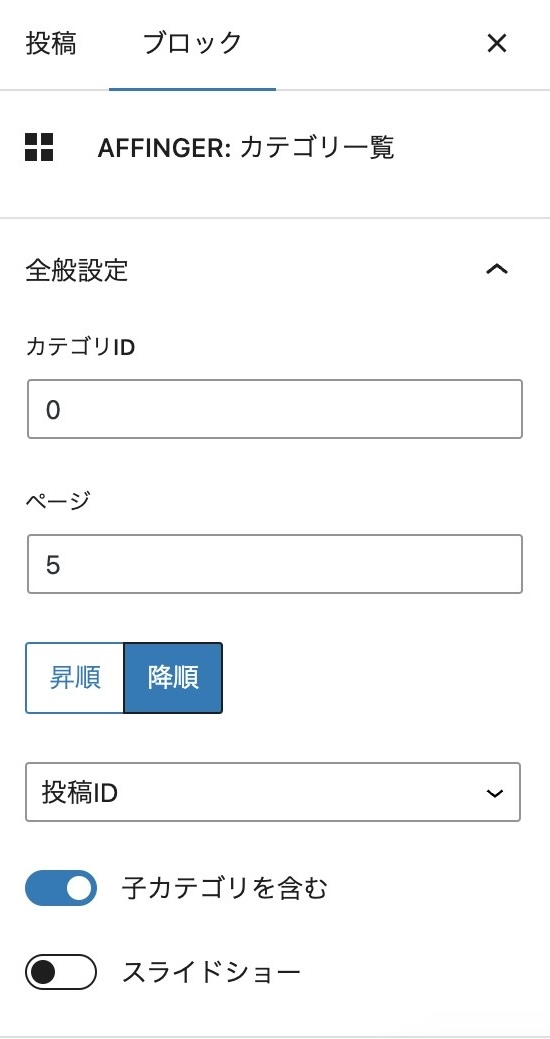
⇩「記事一覧」ブロックを選択し、右側から設定しましょう。

- カテゴリID:カテゴリーのID番号を入力
- ページ:表示させる記事の数
- 昇順・降順:下のプルダウンで選んだ順番に並び替え
- 子カテゴリを含む:子カテゴリがある場合それを表示させるかどうか
- スライドショー:スライドショータイプで表示可能
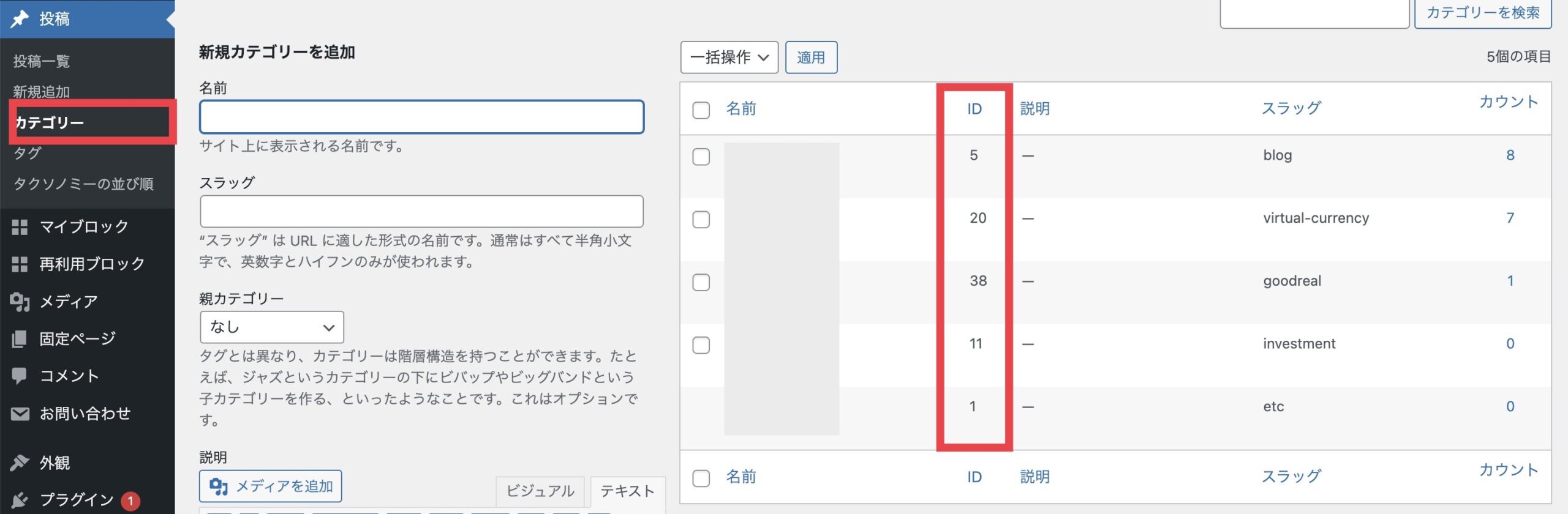
⇩カテゴリーIDは「カテゴリー」から確認しましょう。

⇩スライドショーの仕上がり例はこんな感じです。
表を作る
次はテーブルを使って表の作成をしてみましょう。
何かを比較する記事・まとめなど、表があれば見やすくなりますよね!
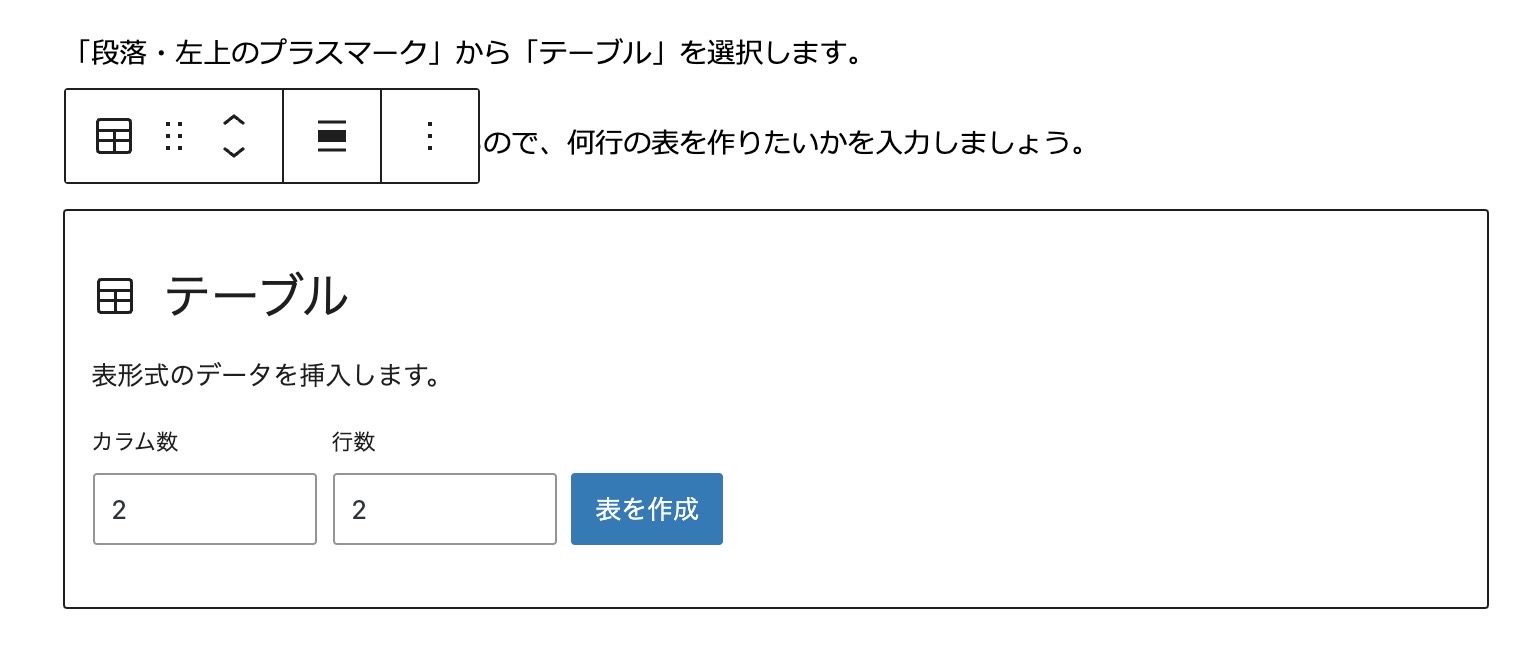
「段落・左上のプラスマーク」から「テーブル」を選択します。
⇩このようなブロックが追加されるので、カラム数(横)・行数(縦)に作りたい表の数を入力しましょう。

今回はカラム数2・行数4の表を作ってみます。
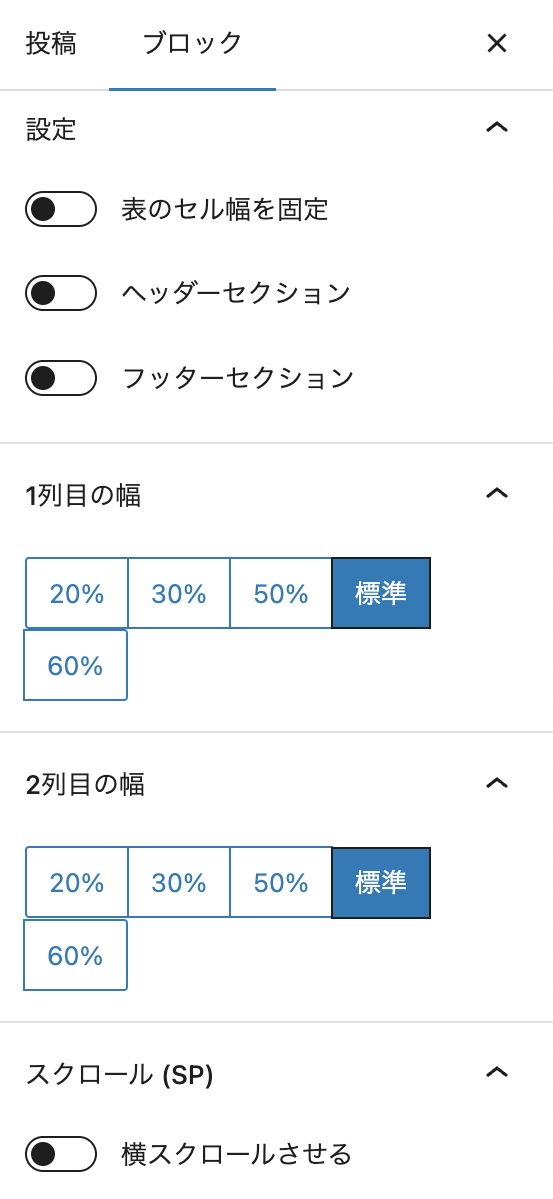
設定側では表の幅、スタイル側では色設定やライン設定などができます。

スタイルは「ストライプ」、テキストを中央寄せで作ってみました。
| 項目1 | ここは文章が入ります。 |
| 項目2 | ここは文章が入ります。 |
| 項目3 | ここは文章が入ります。 |
| 項目4 | ここは文章が入ります。 |
行の追加や削除などは表を選択した時に出てくる「表を編集」から変更できます。
まとめ:装飾を使いこなしてさくさく記事を書いてみよう
今回はブロックエディタの使い方・AFFINGER装飾のやり方を初心者向けに解説しました。
ブロックエディタを使いこなすには「触って使い方を覚える」ことが一番の近道だと思います。
私もブロックエディタに慣れてからは記事装飾にかける時間がぐっと短縮されました!
この記事を参考に、ブロックエディタ、AFFINGER装飾の使い方をマスターしてみてくださいね!
最後まで読んでいただきありがとうございました!








