こんにちは、きょんです。
- 個人ブログだけど、お問い合わせフォームって必要?
- お問い合わせフォームを作りたいけどどうすればいいの?
- 簡単なフォームの作り方を教えて!
そんなお悩みを解決します。
「フォームの設置」と聞くと難しく感じるかもしれませんが「Contact form7」というプラグインを使えばさくっとフォームを作ることができます。
スパム対策のやり方もバッチリ解説しますので、本記事に沿って一緒に作ってみてくださいね。
お問い合わせフォームを作るメリット
お問い合わせフォームをつくるメリットは以下のとおりです。
- 連絡先として使える
- プライバシーが守られて安心
- ブログの信頼感・安心感のアップにつながる
- 仕事の幅が広がる
一つずつ簡単に説明しますね。
早く作り方を教えてほしい!という方はこちらの⇨「お問い合わせフォームの作り方」までスキップしてください
メリット①:連絡先として使える
ブログを見に来てくれたユーザーが、お問い合わせをしたいと思ったときの代表的な方法に以下の4つがあります。
- 電話によるお問い合わせ
- メールによるお問い合わせ
- SNSのDMを使ってのお問い合わせ
- お問い合わせフォーム
メールは入りの文章を考えたりするのも面倒ですし、電話でお問い合わせをするのも結構勇気がいりますよね。
SNSは気軽にできるという印象もありますが、いちいちSNSのアカウントにアクセスする手間が発生したり、ユーザー側も同じSNSのアカウントを持っていなくてはなりません。
そんな中で、様々な問題を解決してくれるのが「お問い合わせフォーム」です。
フォームでは必要な情報だけの入力でOKですし、いつでもどこでも気軽に問い合わせができるのでユーザーにとっても気軽で便利な連絡手段になります。
メリット②:プライバシーが守られて安心
お問い合わせフォームを設置することでプライバシーを守ることもできます。
普段使っている電話番号やメールアドレスを公開してしまうと、いたずら電話や大量のスパムメールが届く可能性があります。
そういった事態はなるべく避けたいですよね。
本記事で紹介するお問い合わせフォームは、Googleが推奨するスパム防止の機能もつけることができるの安心してください。
メリット③:ブログの信頼・安心感のアップにつながる
個人ブログでもお問い合わせフォームは作った方が良いです!
「運営者といつでも連絡がとれるブログ」
・・・と
「運営者との連絡手段が全くないブログ」
2つを比べると、前者の方が圧倒的に信頼できますよね。
アフィリエイトなどの広告掲載をして稼ぎたいと思っているブログなら尚更、信頼度は重要になります。
メリット④:仕事の幅が広がる
長らくブログを運営していると、企業から広告掲載・商品レビューの依頼などお仕事のオファーをもらえることがあります。
そんな時に連絡手段がないとせっかくのチャンスを逃してしまうことに・・・
仕事の幅が広がる可能性もあるので、お問い合わせフォームを設置してチャンスを逃さないようにしましょう!
お問い合わせフォームの作り方【Contact Form 7】
フォームは色々な作り方がありますが、今回は簡単に設置できる「Contact Form 7」というプラグインを使った方法をご紹介します。
設置のやり方は以下の4ステップです。
- プラグインをインストール
- お問い合わせフォームの詳細設定
- お問い合わせフォーム用のページを作成
- お問い合わせフォームをブログ内に設置
最短10分ほどでできちゃいますよ!記事に沿って一緒に作ってみましょう。
手順①:プラグインをインストール
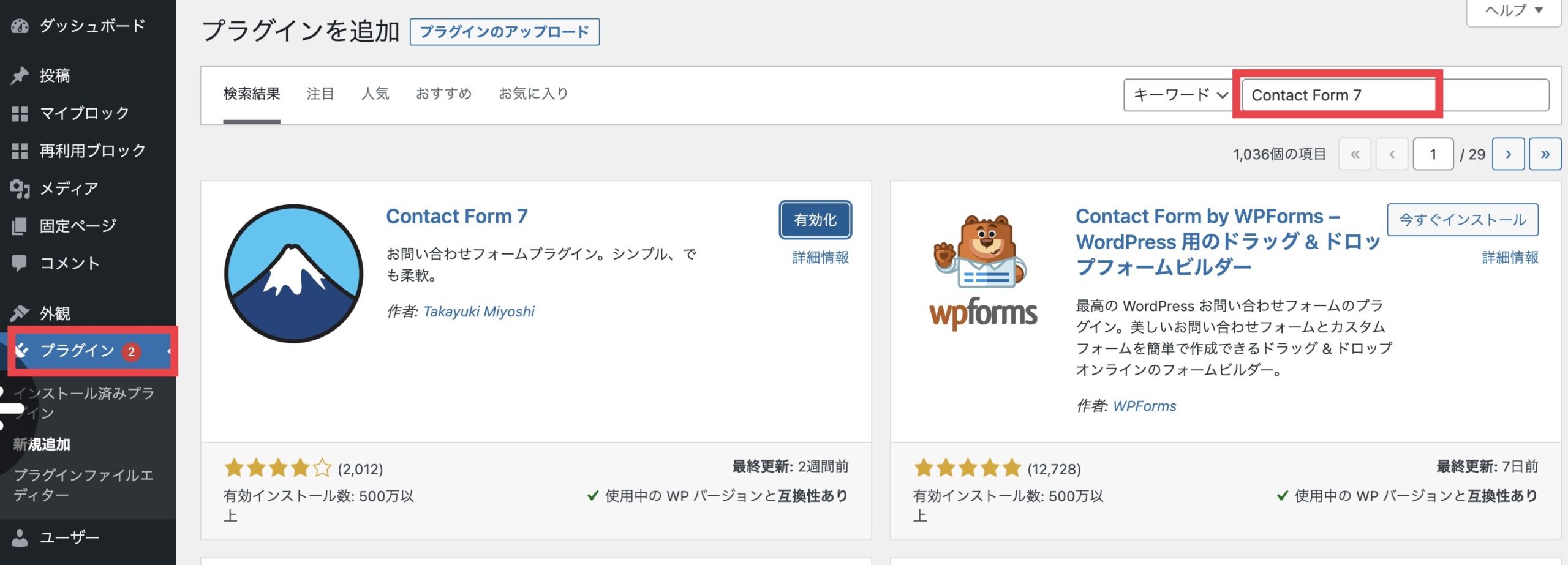
まずは、「Contact Form 7」をインストールします。
WordPressの管理画面から「プラグインを追加」⇨「Contact Form 7」と検索⇨「インストール」⇨「有効化」します。

手順②:お問い合わせフォームの詳細設定
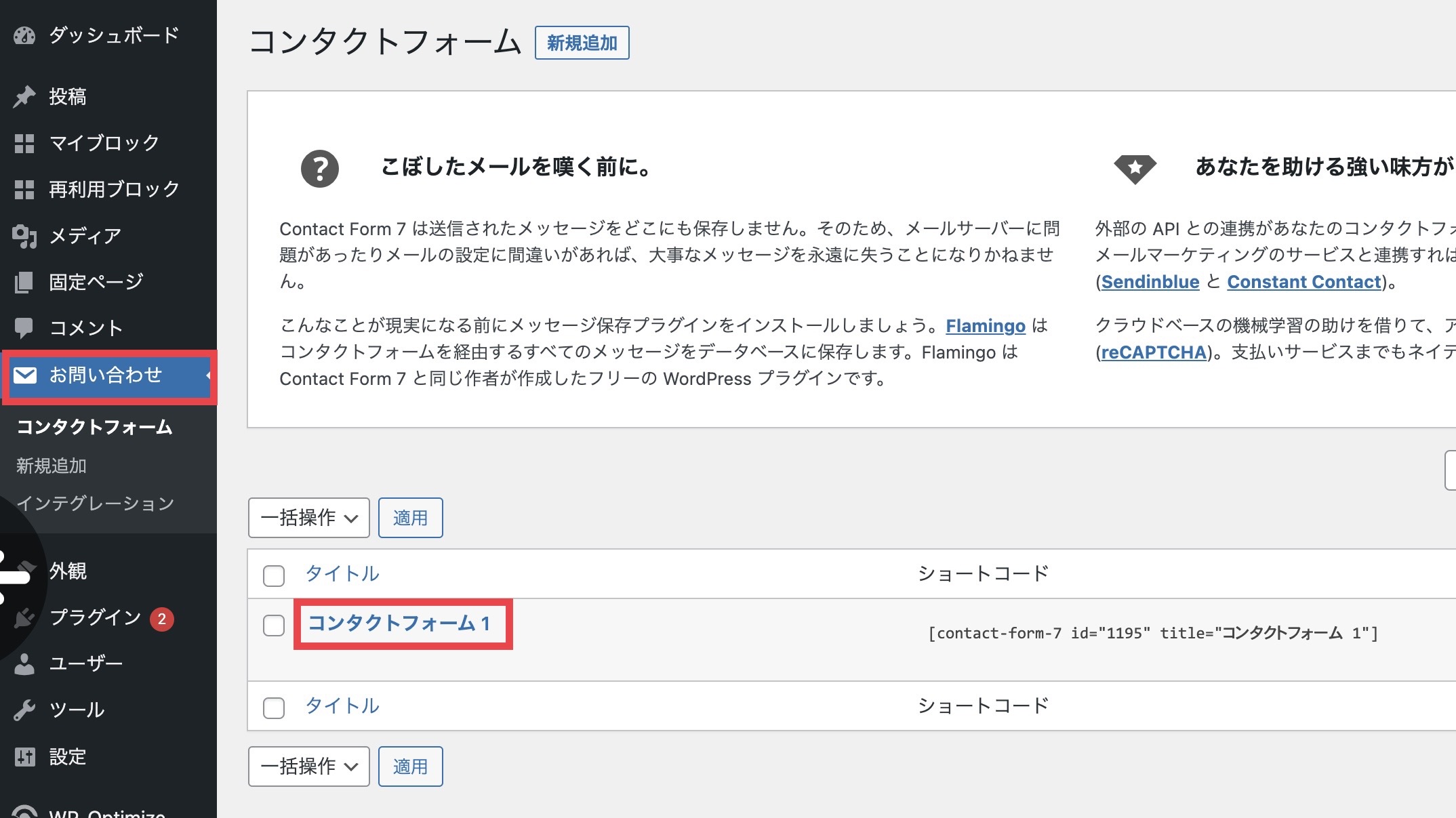
「Contact Form 7」を有効化したら、お問い合わせフォームを作成していきましょう。
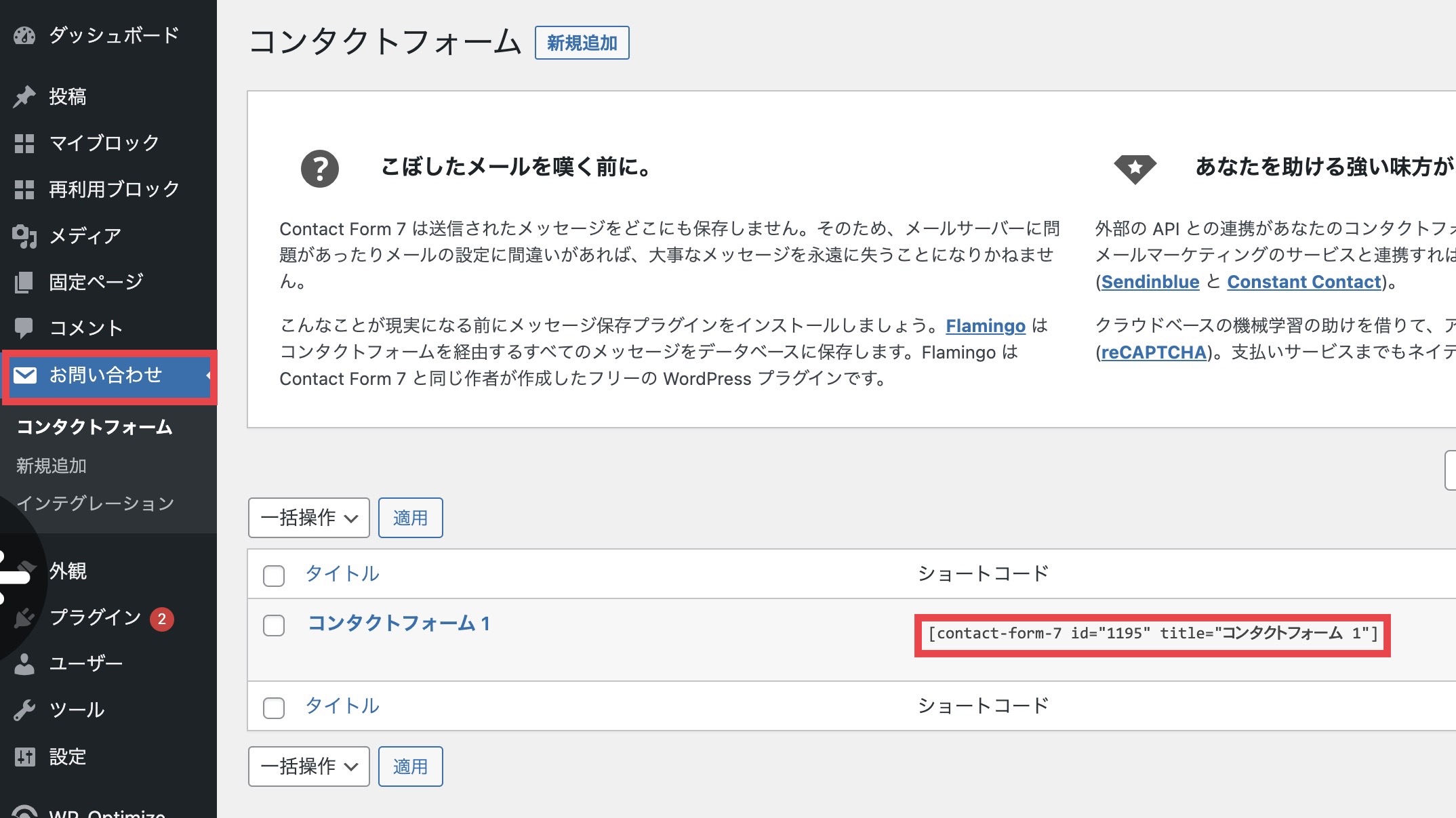
管理画面の「お問い合わせ」にいき「コンタクトフォーム1」を開きます。

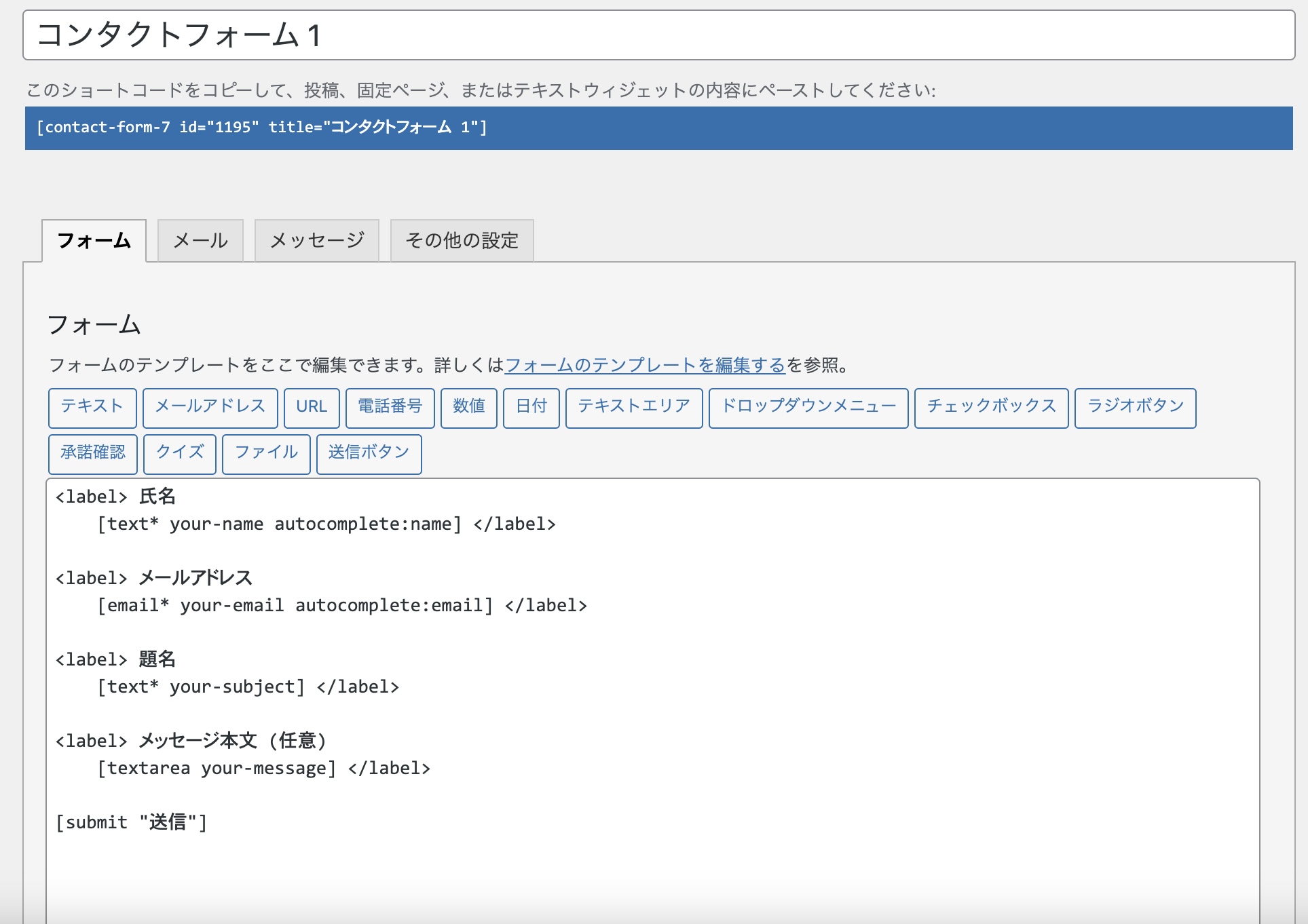
フォームの設定
最低限載せておきたい項目がすでに入っているので、問題なければそのままでOKです。
- お名前
- メールアドレス
- 題名
- メッセージ本文
可能であれば項目数は少なく、シンプルなフォームにしましょう。

項目を増やしたい場合
新たな項目を設定するには、「テキスト」「メールアドレス」「URL」・・・と並んでいるボタンを使用します。
作りたい項目のボタンを押しましょう。
フォームタグ生成画面が表示されるので、各項目を入力して「タグの挿入」をクリックしましょう。
項目によって入力する内容が違いますが、主な入力内容を説明します。
- 項目タイプ:
必須にしたい場合には、チェックを入れます。 - 名前:
フォームタグを識別するための名前です。何でも大丈夫ですが「項目を英語表記」するなどわかりやすい名前が良いと思います。 - デフォルト値:
フォームに初期状態で入るテキストです。「記入例」や「選択してください」など文字を追加することができます。 - Akismet:
スパム対策として、メールアドレスの入力を求めることができます。(別プラグイン: Akismetが必要です) - ID属性:
フォームに任意のID属性をつけることができます。 - クラス属性:
フォームに任意のクラス属性をつけることができます。
生成できたコードを、他の項目と同じよう下記のコードで囲ってくださいね。
<label>〜</label>メールの設定
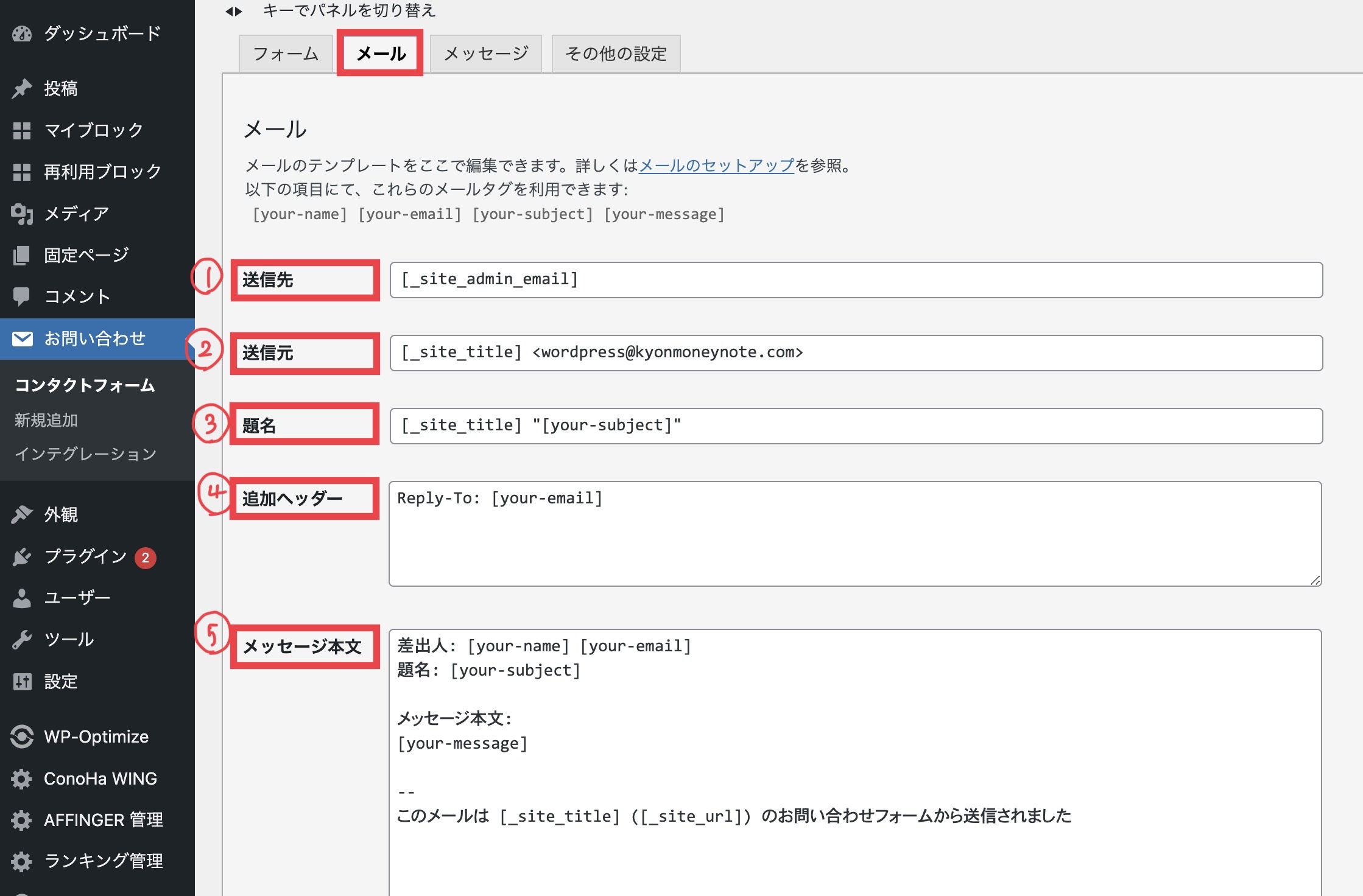
続いて、上タブの「メール」を開いて設定を見ていきましょう。
こちらも初期設定のままで機能するのでそのままでOKです。
どのような設定なのかを簡単に説明していきますね。

- 送信先:WordPressに登録してある、管理者メールアドレス宛にメールが送られます。
(こちらのメールアドレスは「管理画面」⇨「設定」⇨「管理者メールアドレス」で変更できます。)
- 送信元:記載されているアドレスからお問い合わせメールが送られてくる、という意味になります。
- 題名:「サイト名 + お問い合わせに入力された題名」がメールのタイトルになります。
- 追加ヘッダー:CC、BCCで送りたいメールアドレスを追加できます。
- メッセージ本文:お問い合わせメールの内容を設定できます。
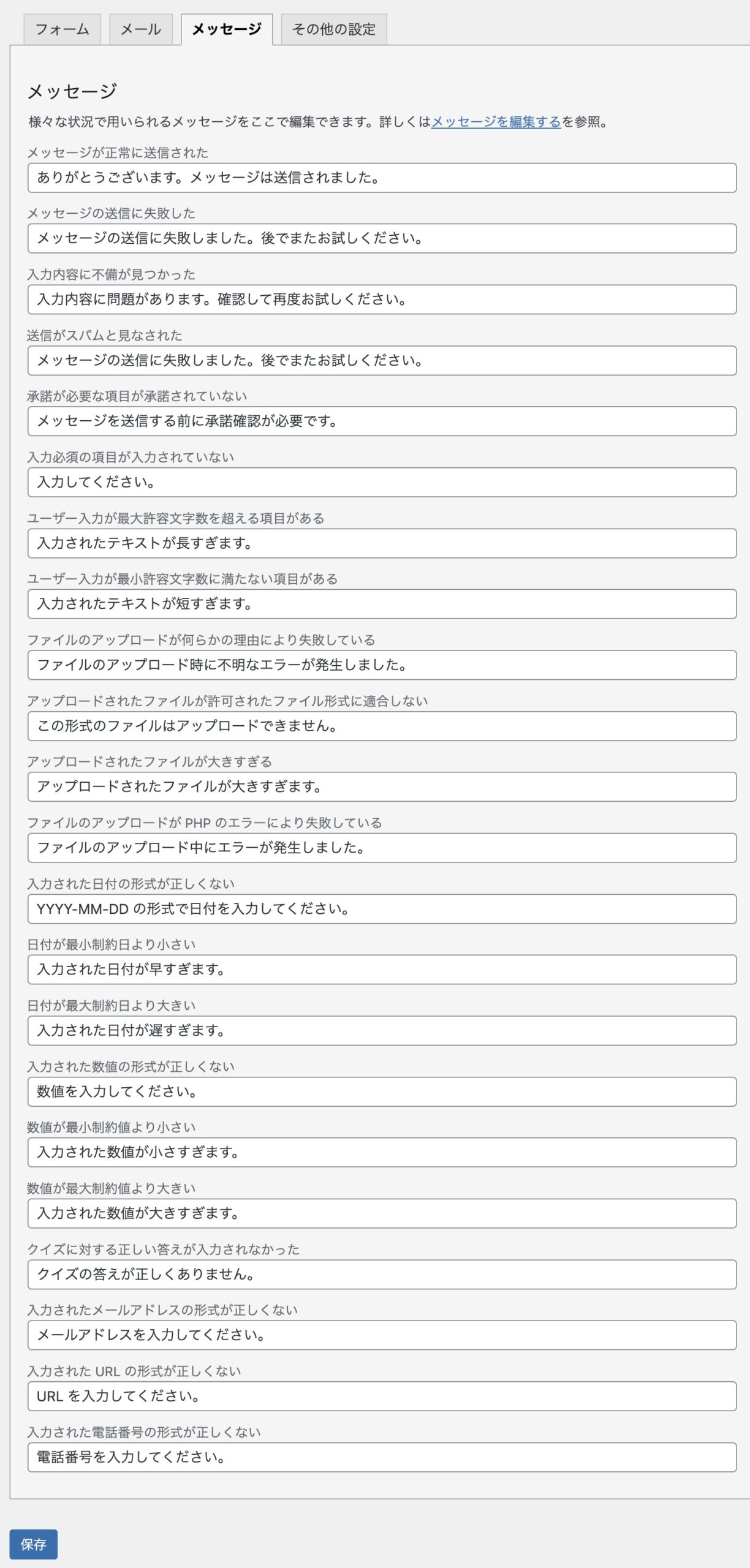
メッセージ設定
続いて、メッセージ設定を見ていきましょう。
最初から文言が設定されていますので、気になる部分があれば変更しましょう。

これでフォームの中身が出来上がりました。
手順③:お問い合わせフォーム用のページを作成
続いてフォーム用のページを作成していきいます。
まずは先ほど作ったお問い合わせフォームのショートコードをコピーします。

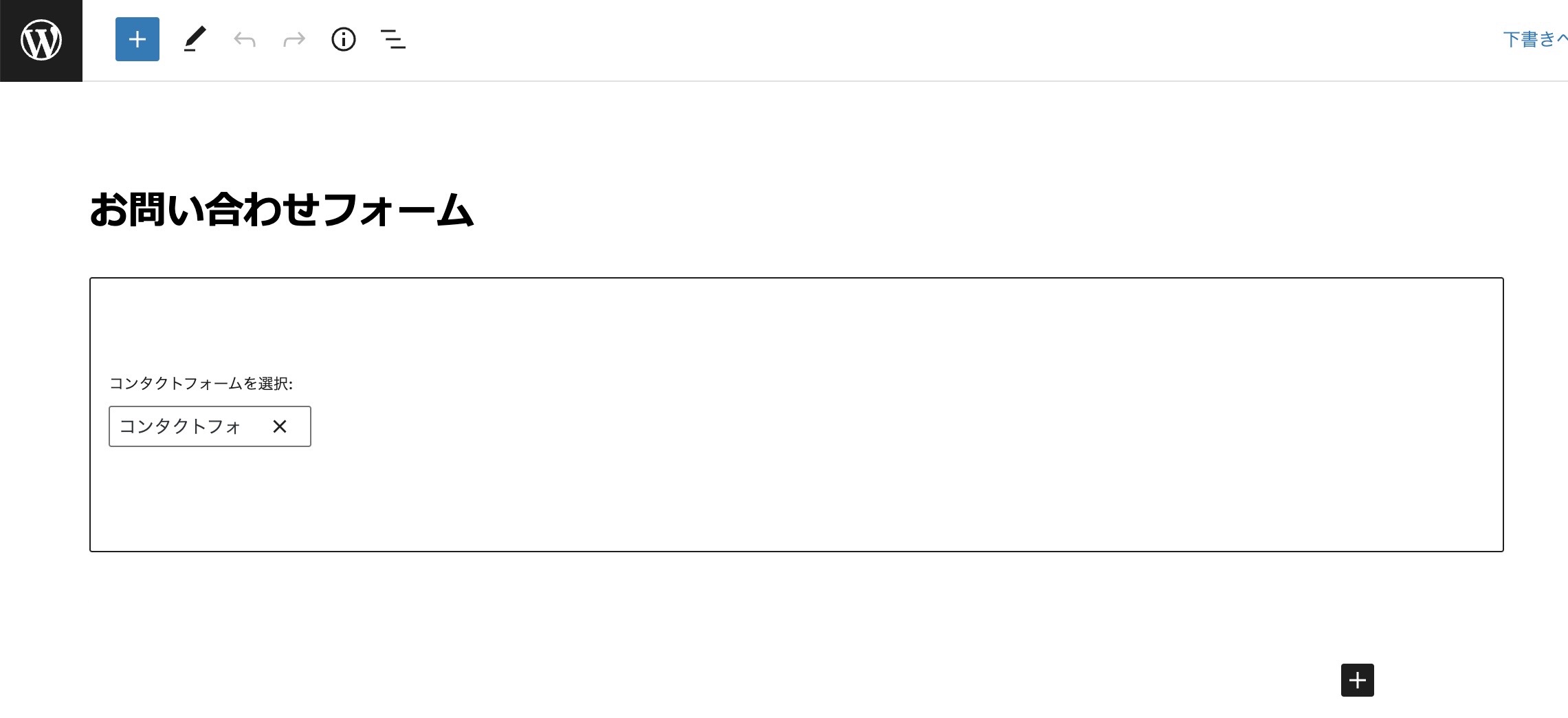
続いて「管理画面」⇨「固定ページ」⇨「新規作成」でお問い合わせフォーム用の固定ページを作成し、ショートコードを貼りつけましょう。
ブロックエディタにコードを貼り付け後、下記のようにフォームを選択する画面になればOKです。
保存、公開しましょう。

公開したページを開き、テスト送信してみましょう。
登録したメールアドレスにお問い合わせが届いていれば、フォームの作成は成功です。
※万が一正しく届かない場合は
・メールの受信設定で受信拒否していないか
・登録したメールアドレスが間違っていないか
などを確認しましょう。
手順④:お問い合わせフォームをブログ内に設置しよう
お問い合わせフォームへのリンクボタンをユーザーの目にとまりやすい場所に設置していきましょう。
リンクの設置場所の例
- グローバルナビゲーション
- サイドバー
- フッター
グローバルナビゲーションとは、一番上の顔の部分「ヘッダー」にあるメニューのことです。
その他にもサイドバーやフッターが、記事の邪魔にならず目にとまりやすいです。
今回はフッターに追加する方法を画像付きで紹介しますね。
メニューへのリンク追加方法
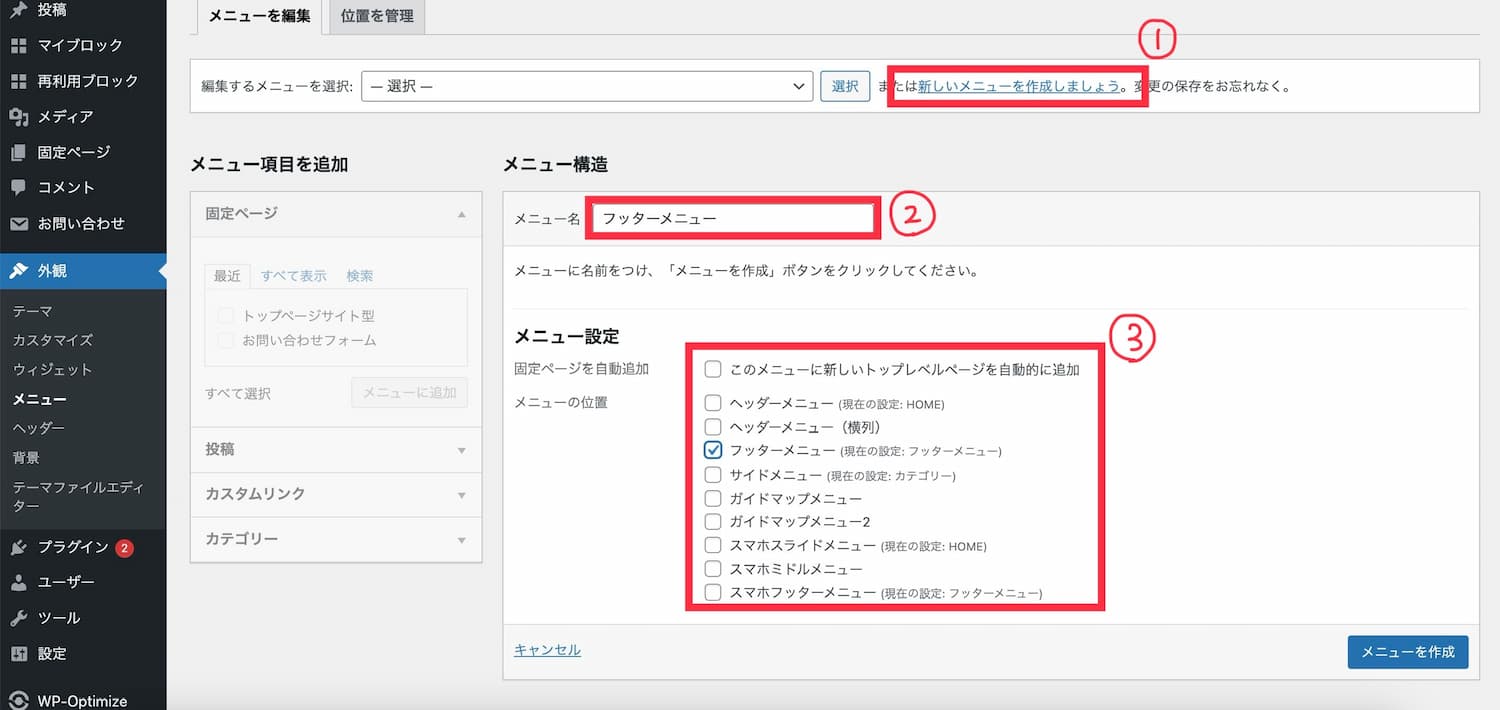
「管理画面」→「外観」→「メニュー」を開きます。

- 新しいメニューを作成しましょうをクリック。
- メニュー名:自分の管理しやすい名前をつけましょう
- メニュー設定:表示したい場所にチェックを入れます。
それぞれ設定したら、右下の「メニューを作成」をクリックします。

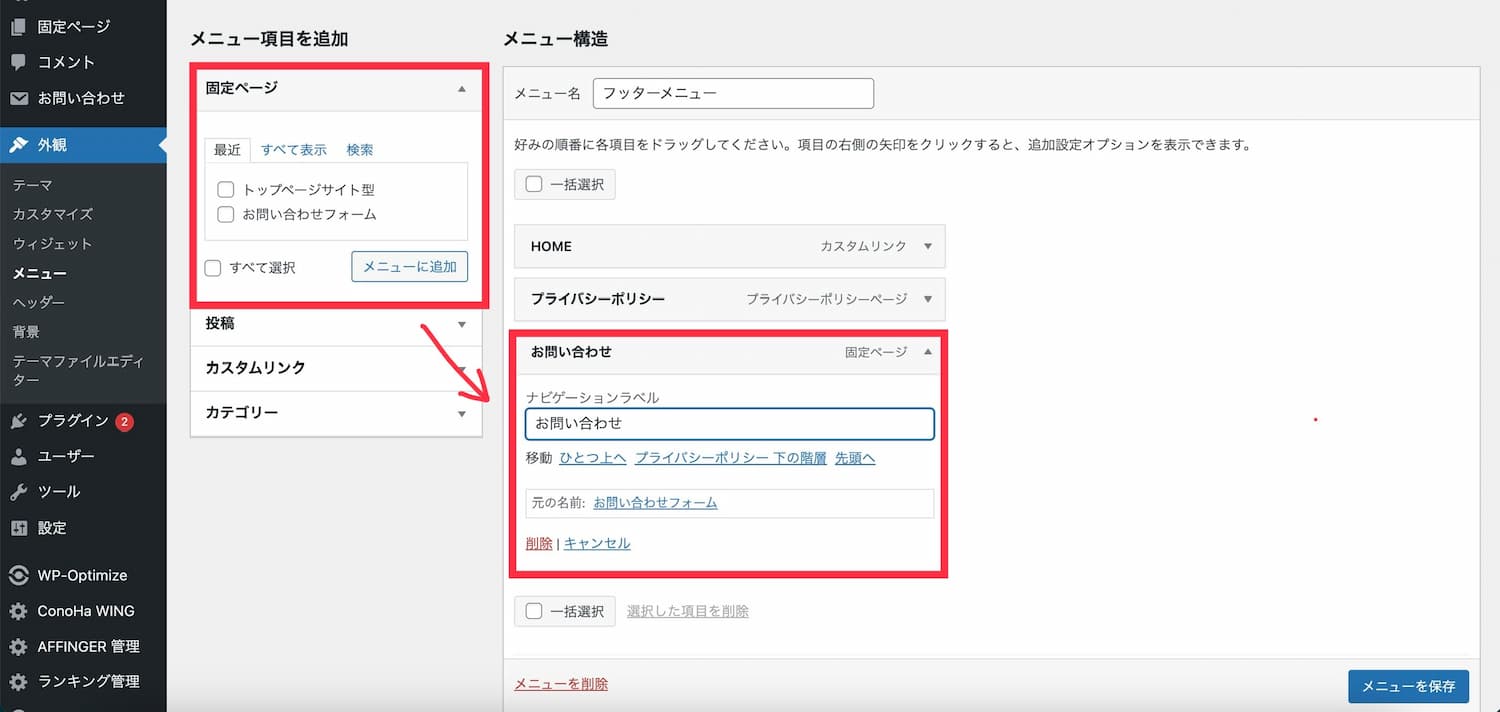
次は左側にある「メニュー項目を追加」→「固定ページ」→「お問い合わせフォーム(作成したページ)」にチェックを入れ「メニューに追加」をクリックしましょう。
右側にメニューにお問い合わせが追加されればOKです。
「ナビゲーションラベル」ではメニューへの表示名を決めることができます。
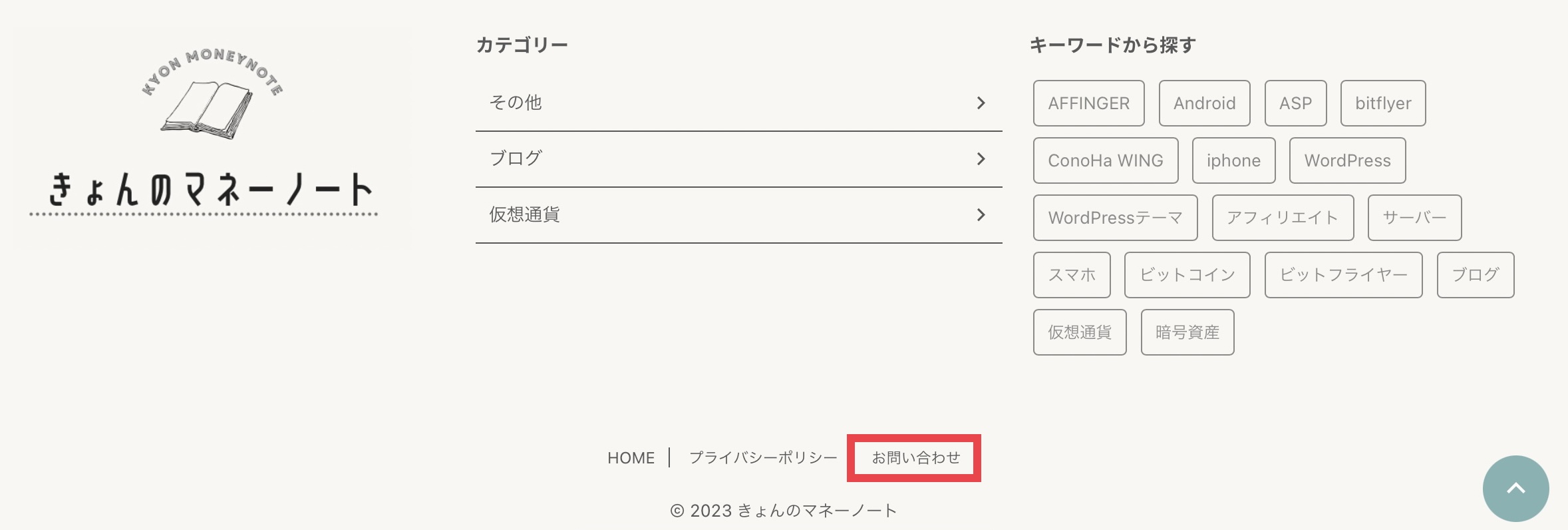
最後に、「メニューを保存」をクリックして保存したら、フッターを確認してみましょう!

無事にフッターに追加されました。これでフォームの設置は完了です!
スパム対策をしよう!「reCAPTCHA」の導入方法
フォームを設置していると英文だらけのスパムメールなどが頻繁にくる危険性があります。
せっかくのお問い合わせが埋もれてしまったら嫌ですよね・・・
そこでスパム対策として登場するのが「reCAPTCHA(リキャプチャ)」です。
reCAPTCHAとは?
reCAPTCHAとは、ロボット(bot)によるWebサイトへの攻撃を防ぐために、Googleが無料で提供しているサービスです。
先ほど作ったフォームに「reCAPTCHA」を導入することにより、botから送られてくるスパムメールを防止することができます。
早速設定していきましょう!
導入の手順は下記の3ステップです。
- reCAPTCHAのキーを発行
- お問い合わせフォームに適用
- サイトで確認する
手順その①:reCAPTCHAのキーを発行
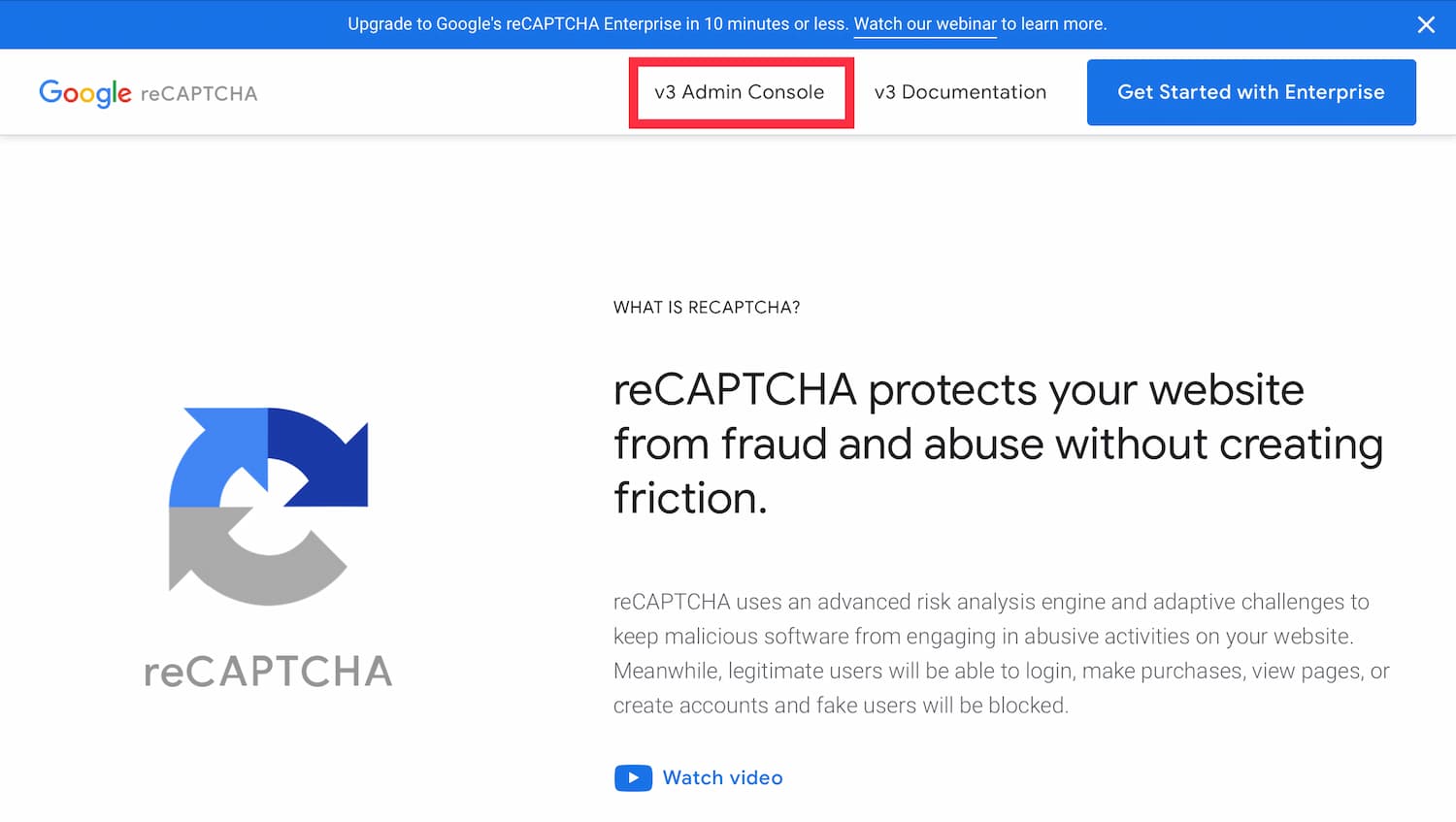
まずはGoogle reCAPTCHA公式ページにアクセスして、APIキーを取得していきます。
「v3 Admin Console」をクリックしましょう。

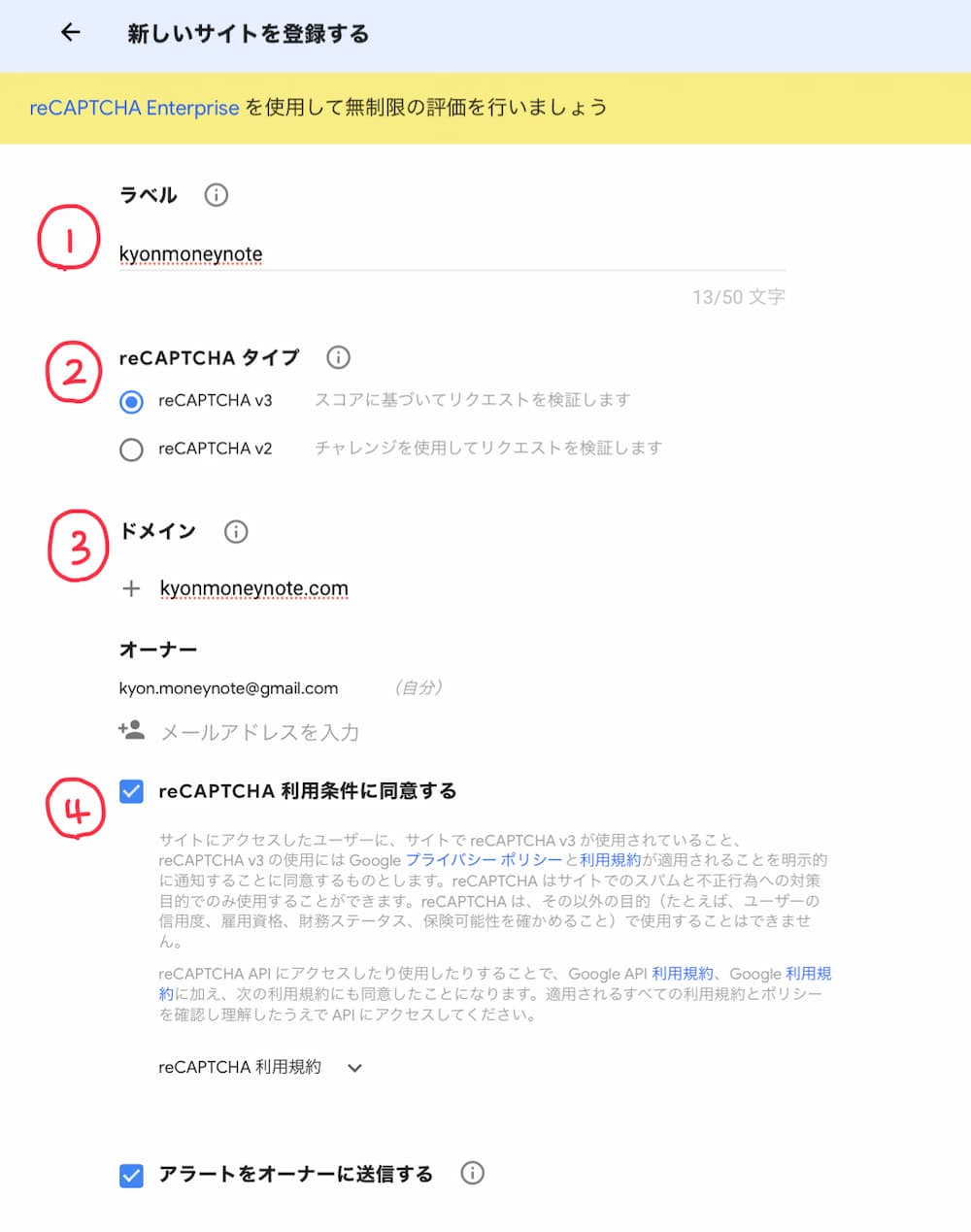
設置したいブログに合わせて設定をしていきます。

- ラベル:ブログ名など管理しやすい名前をつけましょう。
- タイプ:reCAPTCHA v3を選択します。
- ドメイン:ブログのドメインを入力します。
- 利用条件:それぞれチェックを入れます。
入力が完了したら、送信ボタンをクリックしてキーを発行します。

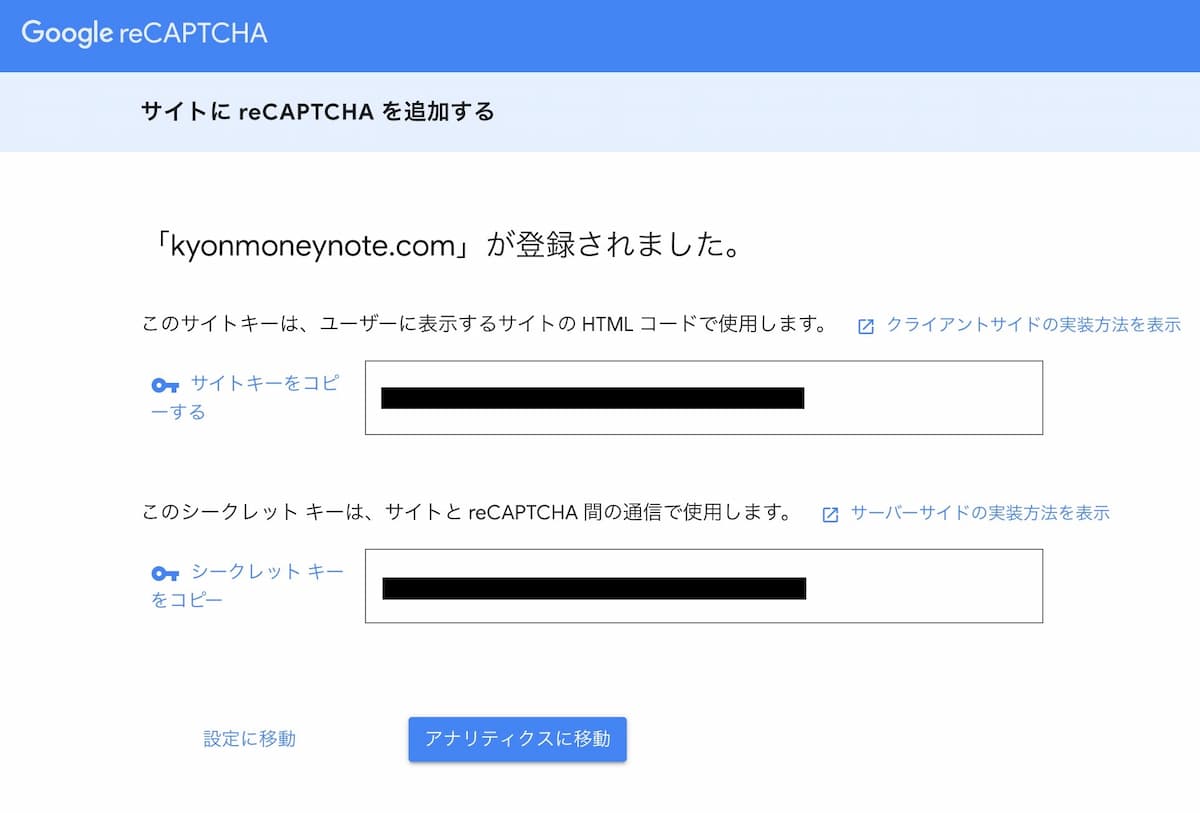
reCAPTCHAの「サイトキー」と「シークレットキー」が表示されます。
次の設定に使用するのでコピーやメモをしておきましょう。
手順その②:お問い合わせフォームに適用
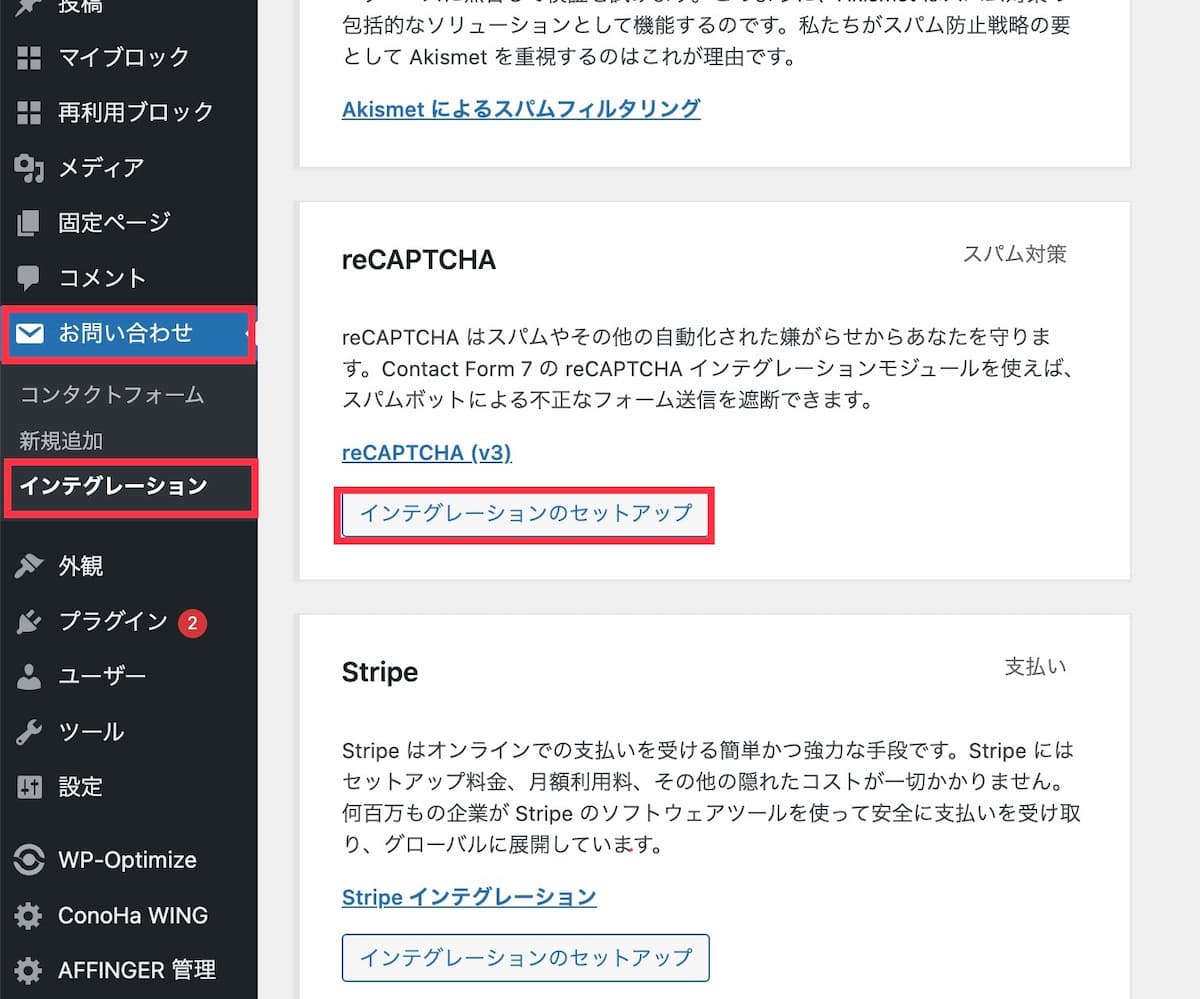
管理画面を開き「お問い合わせ」⇨「インテグレーション」を選択します。
インテグレーションの中から「reCAPTCHA」を探し、「インテグレーションのセットアップ」をクリックしましょう。

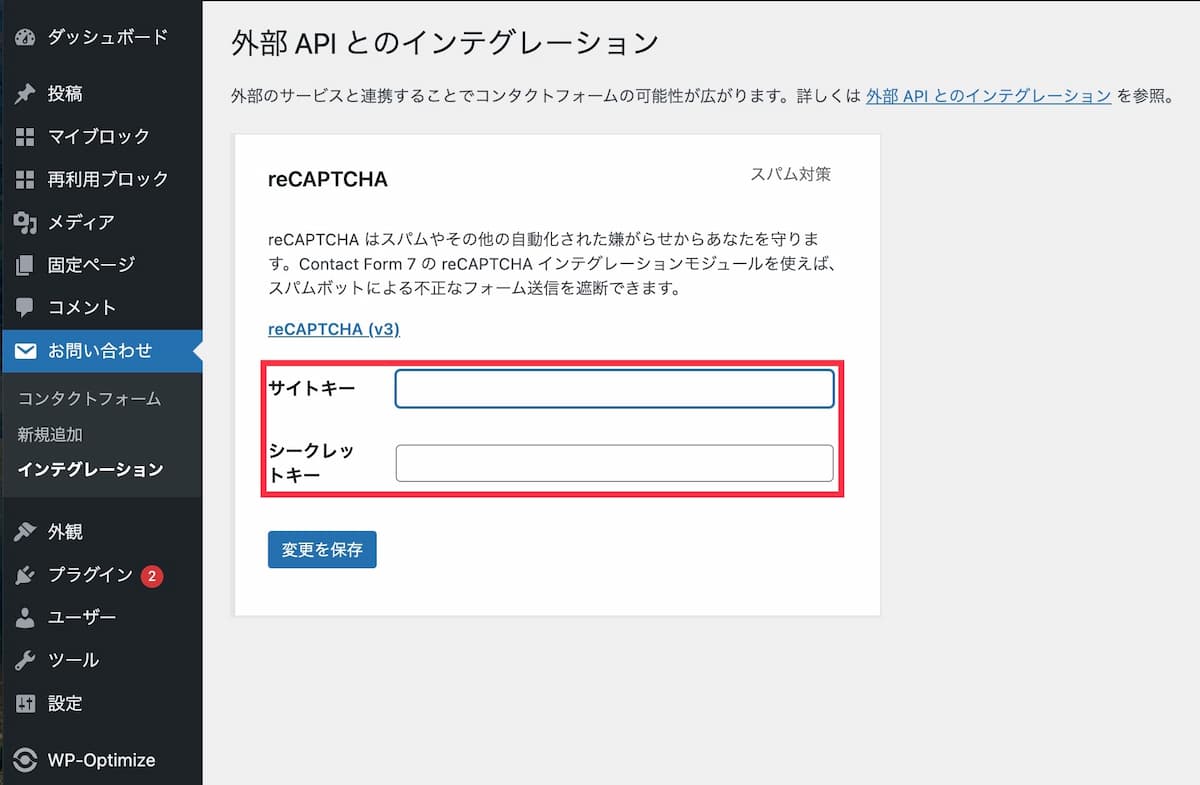
一つ前にメモした「サイトキー」と「シークレットキー」を入力して保存します。

以上でreCAPTCHAのセットアップはすべて完了です。
手順その③:サイトで確認する
自分のブログにアクセスし、「お問い合わせフォーム」にreCAPCHAが適用されているか確認してみましょう。
画像のように右下に「reCAPTCHAのロゴ」が表示されていたら成功です。

これでbotによる迷惑(スパム)メールを防いでくれます。
【参考】reCAPTCHAの表示を消したい場合
reCAPTCHAを適用するとページの右下に常にロゴが表示されます。
守ってくれてるとはいえ・・・少し邪魔かな・・・
と思われている方もいらっしゃるのではないでしょうか?
Google推奨の消し方がありますので、気になる方は⇩こちらの記事をチェックしてみてください。
まとめ:ブログにフォームを設置してみましょう
今回は、WordPressプラグイン「Contact Form 7」を使ってのフォームの設置・スパム対策について解説しました。
色々な方法はありますが、プラグインを使えば初心者の方でも簡単にフォーム設置ができますよ。
「お問い合わせフォーム」はブログを運営する上で必要なものなので、まだな方は是非作ってみてくださいね。
最後まで読んでいただきありがとうございました。