- ファビコンってなに?
- ブログに必要なの?
- 設定したのに反映されない
今回はこのようなお悩みを解決します。
さっそくブログを作ってみたものの、何から設定していいのかわからなくて困っていませんか?
実は、わすれがちだけどサイトのブランドイメージを左右する設定があります。
それが「ファビコン(サイトアイコン)」です。
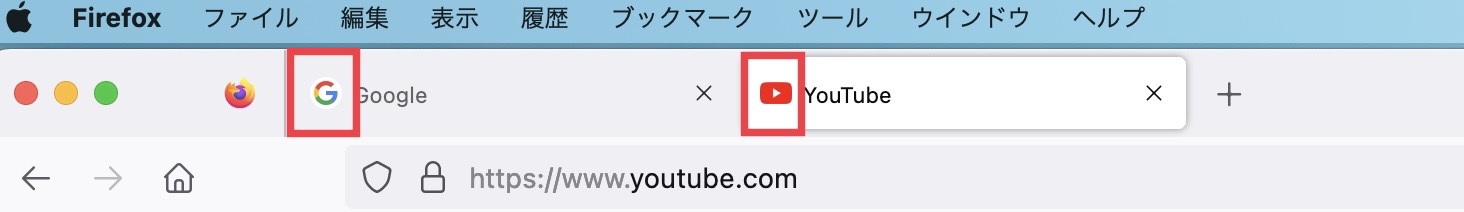
⇩こちらがファビコンと呼ばれるアイコン部分です。みなさんも一度は目にしたことのあるアイコンだと思います。

YouTubeやGoogleなどの会社ではロゴマークなどを使用しているところが多いですね。
そしてそのロゴを見れば「あの会社のサイトだな」とすぐにわかってもらえるような、いわゆるサイトの顔としての役割も果たしています。
もちろん、その役割はブログでも同じです。
読者さんの目にとまり、また来てもらえるような印象的なファビコンを設定してみましょう!
この記事でわかること
- ファビコンの作り方
- WordPressブログでファビコンを設定する方法
- AFFINGERでファビコンを設定する方法
- ファビコンが反映されない時の対処法
ファビコンを設定するメリットは?
ファビコンを設定するメリットは以下のようなものがあります。
- 検索結果に表示され、クリック率があがる
- ブックマークや履歴からすぐにサイトを見つけることができる
- 読者にサイトイメージを印象付けることができる
ファビコンを設定しておくと、検索された時に検索結果画面に表示されるようになります。
目立つファビコンを作ることができれば、ユーザーからクリックされやすくなりますよ。
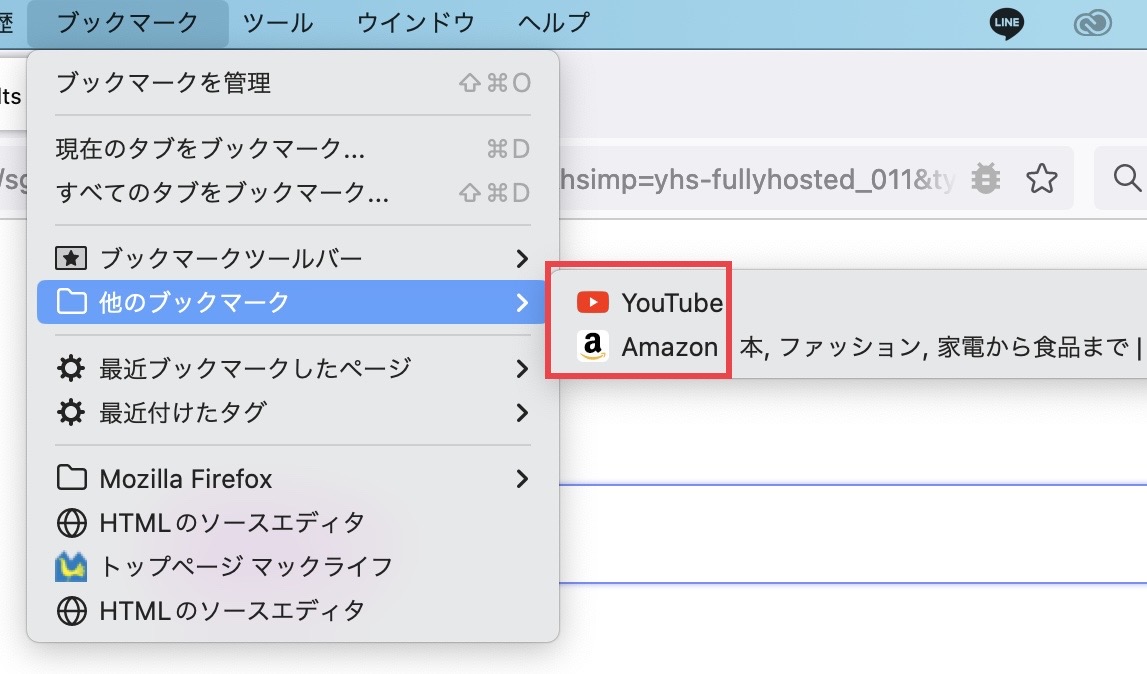
また、ファビコンはブックマークや履歴にも表示されるので、ユーザー側にとっても、サイトが探しやすくなるというメリットもあります!

ファビコンを設定しないとどうなるの?
WordPressでは、ファビコンを設定しないと自動でデフォルトアイコンが表示されるようになっています。
⇩自動で設定されるファビコンはこちら。

あなたのブログはこのアイコンのままになっていませんか??
デフォルトのアイコンのままだと他の人のブログと同じ見た目になってしまうので、タブに並んでも見分けがつきません。
必ずオリジナルのファビコンを設定しましょう。
ファビコンの作り方
まずはファビコンに必要な画像を用意します。
かなり小さい表示になりますので、シンプルなデザインがおすすめです。
- シンプルで分かりやすいデザイン
- 目立つ配色や形
- ブロブの内容を表すデザイン
- 画像が小さくなっても形がわかるデザイン
そして、WordPressで設定するファビコンのサイズは以下のものが推奨されています。
- 画像サイズ:512×512ピクセル以上の正方形
- 画像形式:PNG推奨
上記のポイントを気にしながら、ファビコンを作ってみてくださいね。
その①:Canvaで作成する
私の場合はフリー画像編集サービス「Canva」でサイトアイコンを作りました。
Canvaでの作成の流れはこんな感じです。
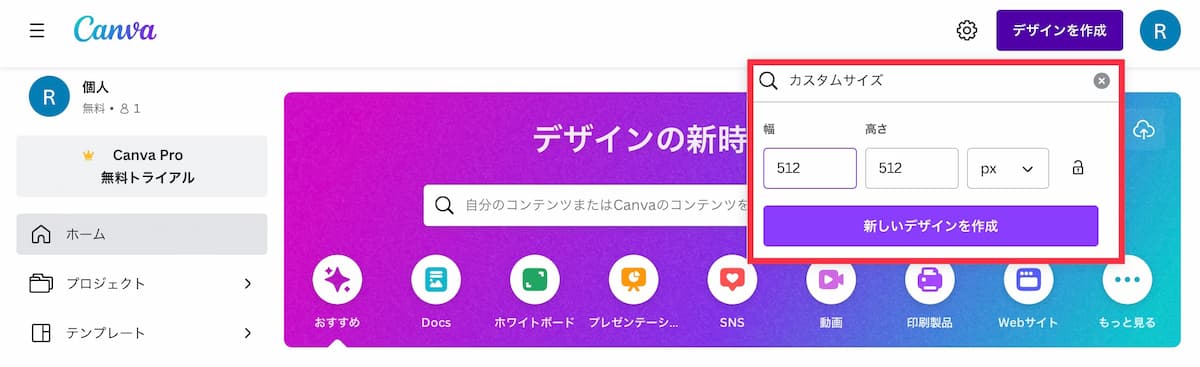
- カスタムサイズで512×512ピクセルのファイルを新規作成
- ロゴやブログテーマに合った素材を貼り付ける
- サイトのテーマカラーに調整する
右上の「デザインを作成」⇨「カスタムサイズ」から「512×512」とサイズを入力し作成します。

自分のブログのロゴやマークがある場合はそちらを使用して作成してみましょう。
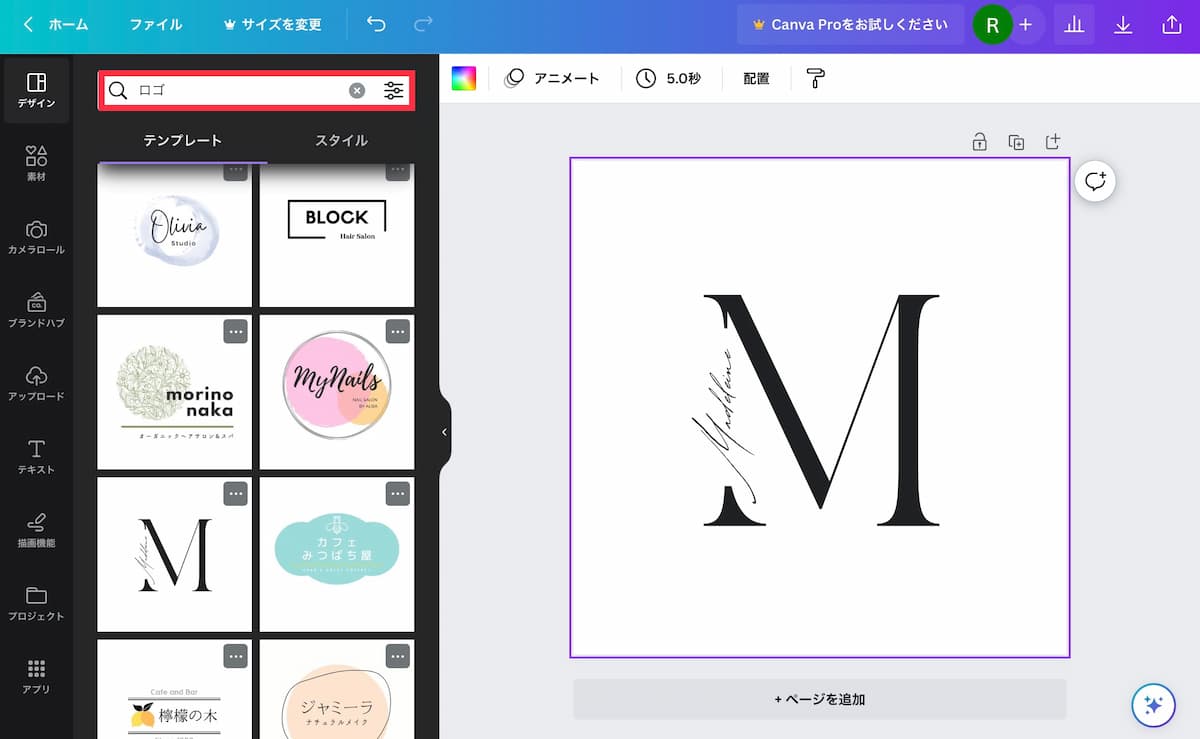
もし画像が用意できない場合は、Canvaのデザイナーさんが作成したロゴを使用する方法もあります。
⇩検索窓に「ロゴ」と入力します。

無料で使える素材がたくさんあるので、サイトテーマにあったデザインが必ず見つかりますよ。
細かい文字が入っていたりファビコンに向かないモノもありますので、画像や文字が大きめのデザインを選びましょう!
いろんなロゴを見てイメージを膨らませた後、オリジナルロゴを作るのも良いですね♪
その②:フリー素材を探す
アイコンを作るのが面倒という人はフリー素材のアイコンを探してそのまま使うこともできます。
私も利用しているサイトをいくつか紹介します
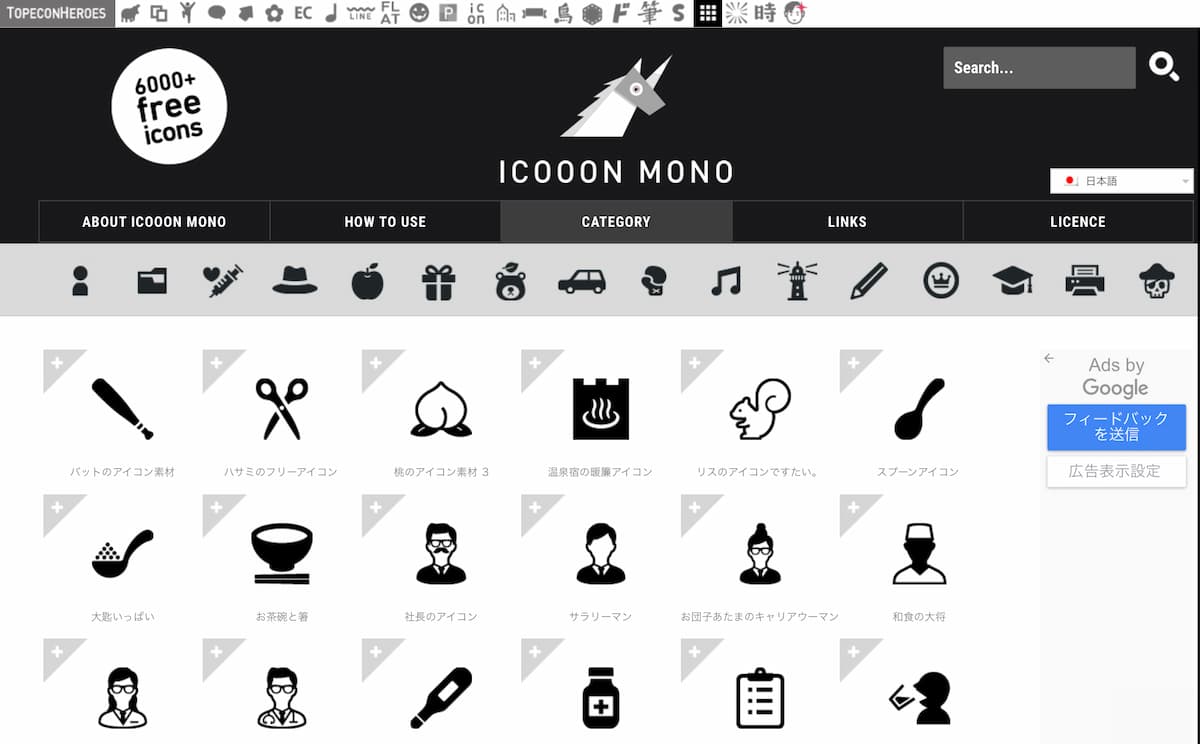
ICOOON MONO

ICOOON MONOさんは、モノトーンでシンプルなアイコンがたくさん用意されています。
ファビコンにちょうどいい512pxの画像をダウンロードでき、色もサイトに合わせて自由に変更できますよ。
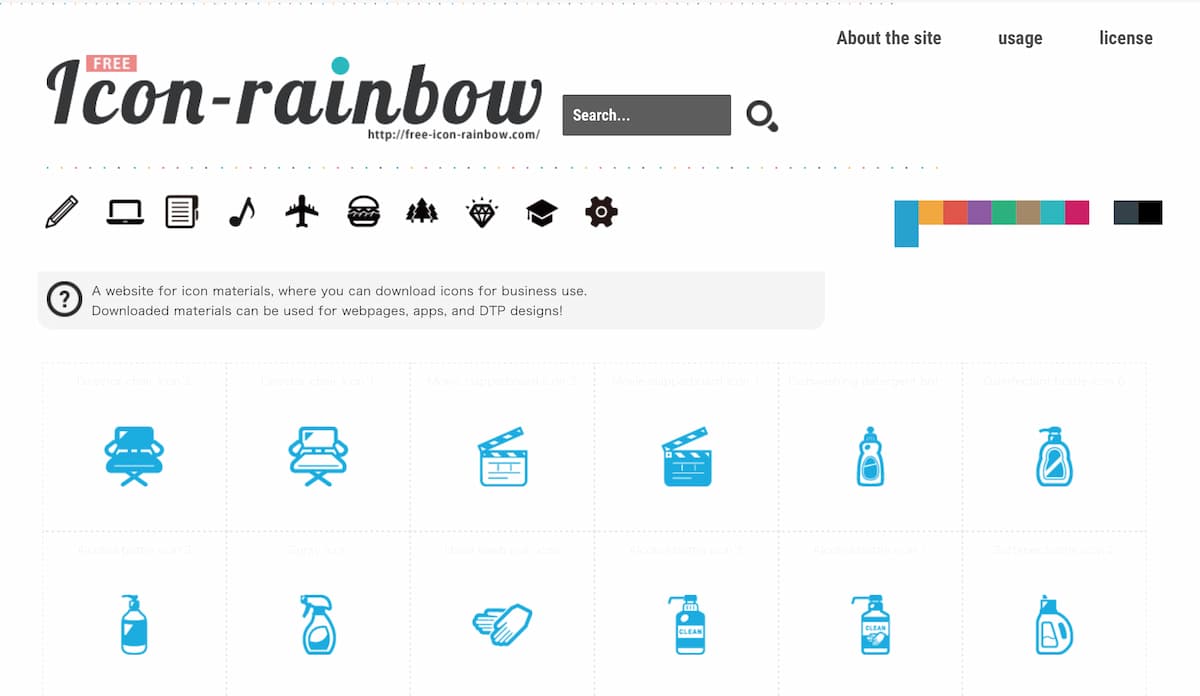
Free icon rainbow

Free icon rainbowさんも512pxの画像をダウンロード可能、アイコンの色を自由に変更できます。
ぬくもりアイコン

手書き風のふんわり可愛い絵が特徴のぬくもりアイコンさん。
手書き風なので、アイコンにも温かみのありますね!
ダウンロードできるサイズは少し小さめですが、ファビコンはかなり小さい表示なので、画像を引き伸ばして加工しても荒れることなく綺麗に表示されました。
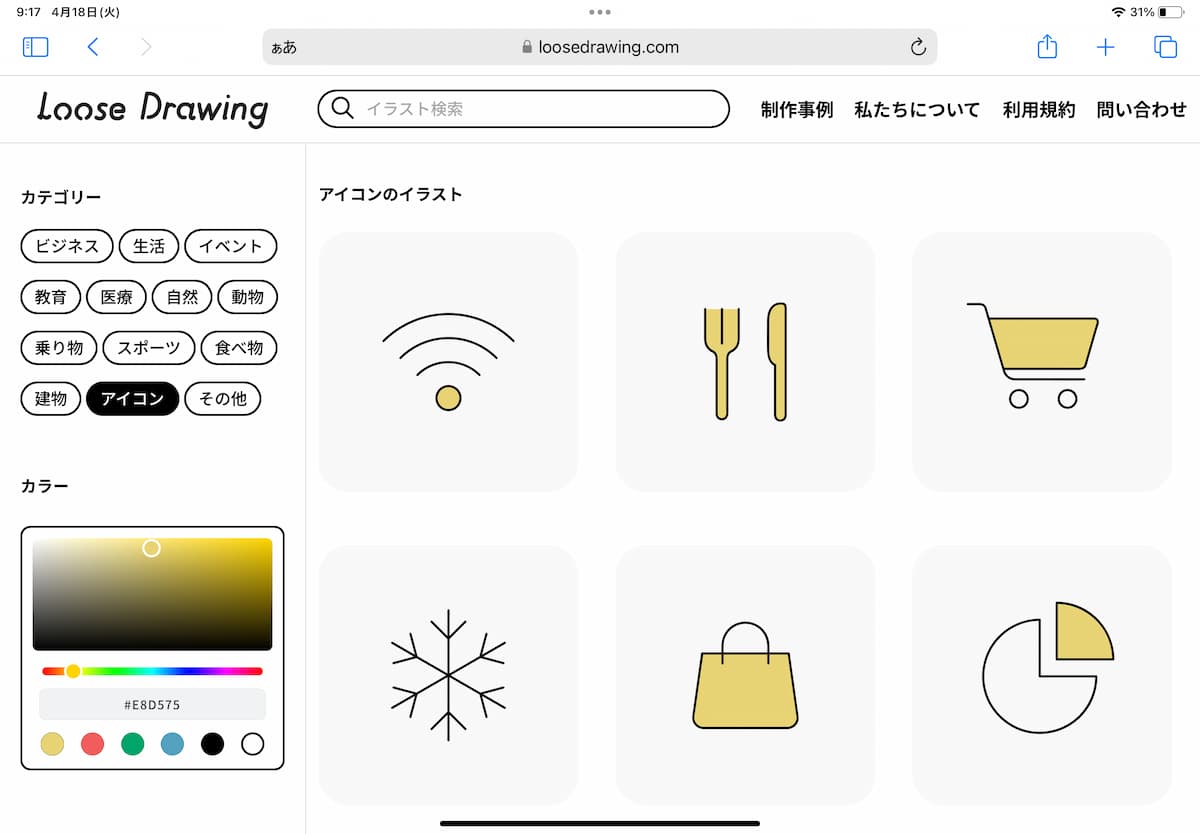
Loose Drawing

フリー素材のサイトとして有名なLoose Drawingさん。
実はアイコンイラストもあり、どれもゆるくて可愛いです。
左側のパレットから色変更も可能です。
ファビコンの設定方法
お気に入りのアイコンは用意できましたか?
早速ファビコンの設定をしてみましょう。
WordPress標準機能でファビコンを設定する
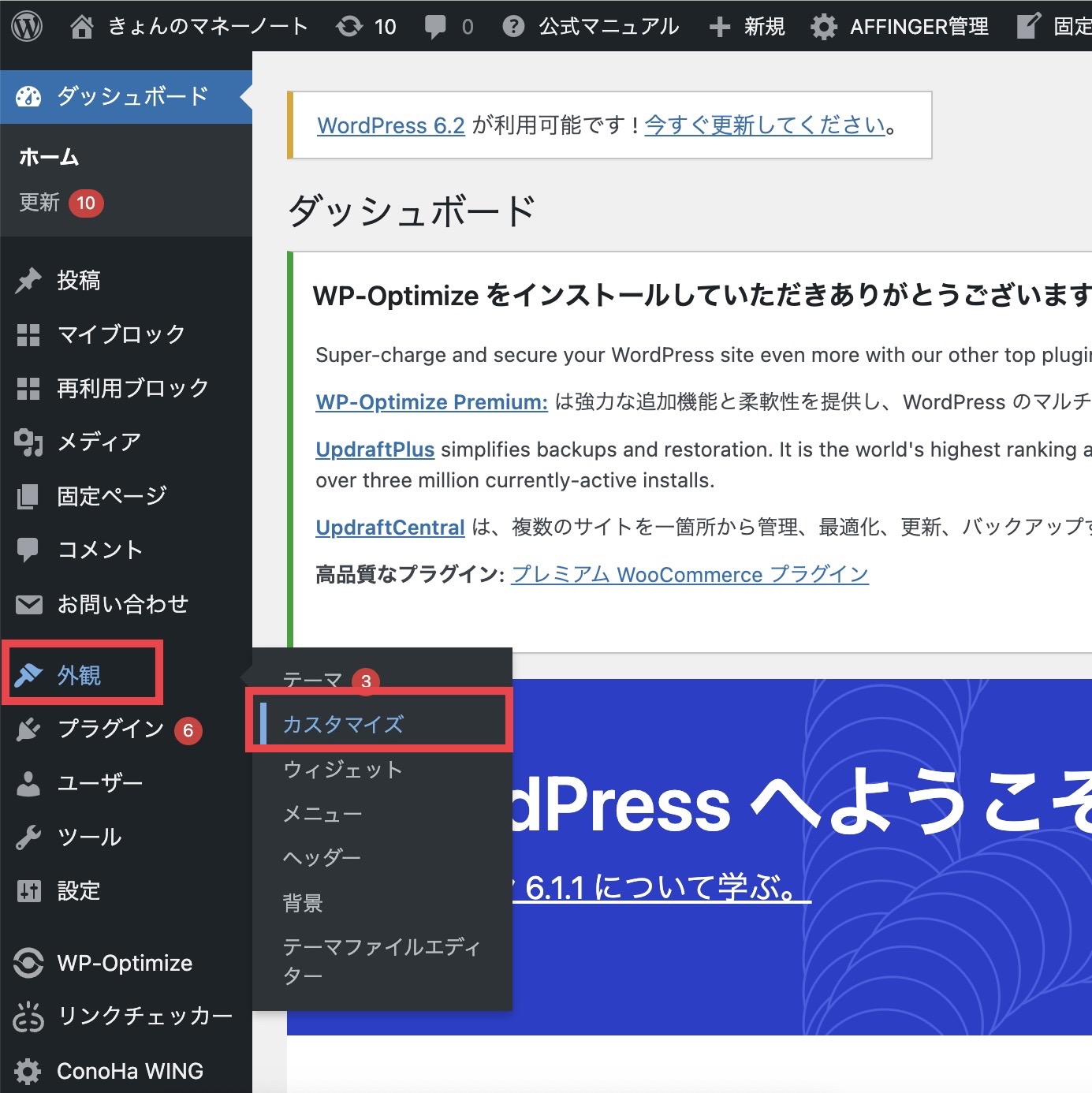
「WordPress管理画面」⇨「外観」⇨「カスタマイズ」に移動します。

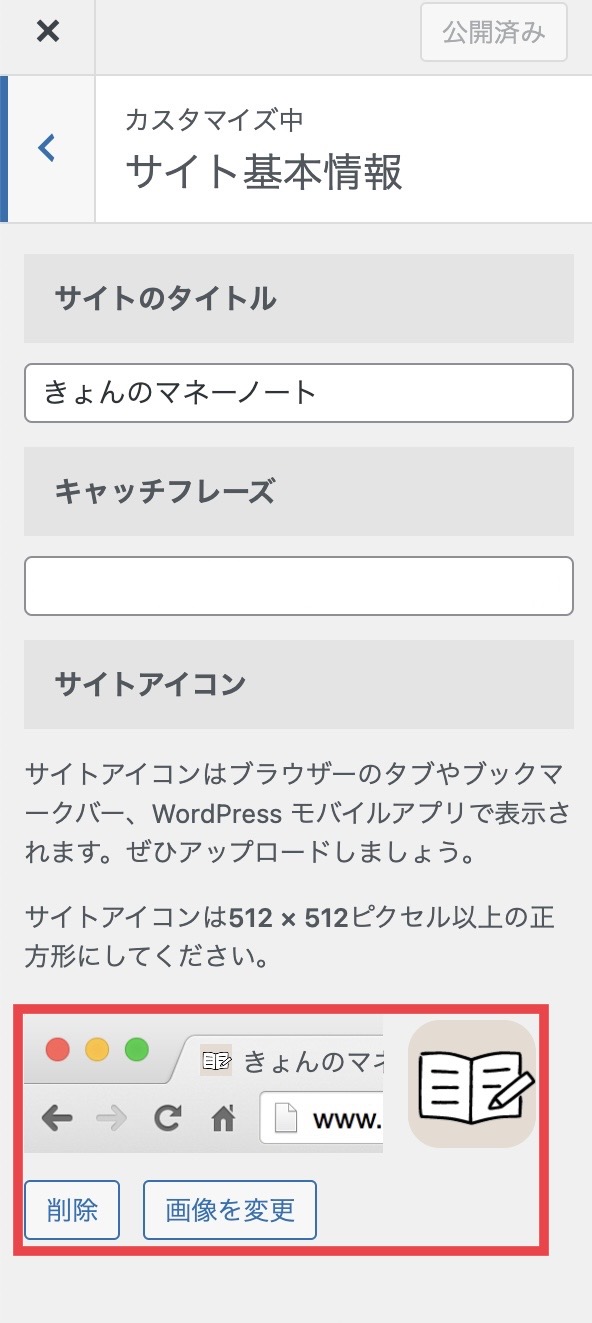
「サイト基本情報」⇨「サイトアイコン」⇨「画像を変更」という箇所をクリックして先ほど準備した画像をアップロードします。

最後に「公開」ボタンを押せば設定完了です。
一度ブラウザを更新してちゃんと設定が反映されているか確認してください。
もしも反映されていない場合は、次の方法で確認してみてください。
ファビコンが反映されない時の対処法
よくあるケースは、古いキャッシュデータによって新しいファビコンが表示されないといったパターンです。
ファビコンを正しく設定できていても、ブラウザに残っている古いキャッシュデータが表示されてしまう場合があります。
一度キャッシュデータの削除をしてみましょう。
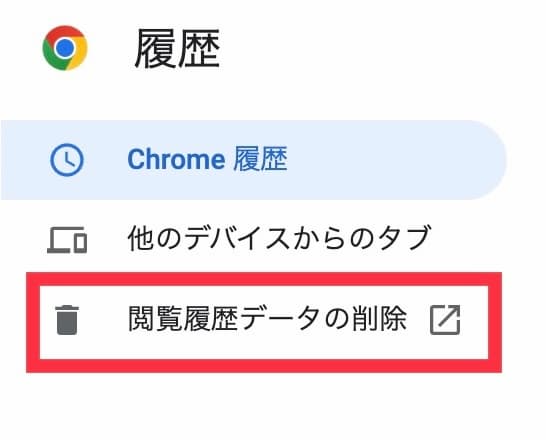
Google Chromeの場合を画像付きで説明します。
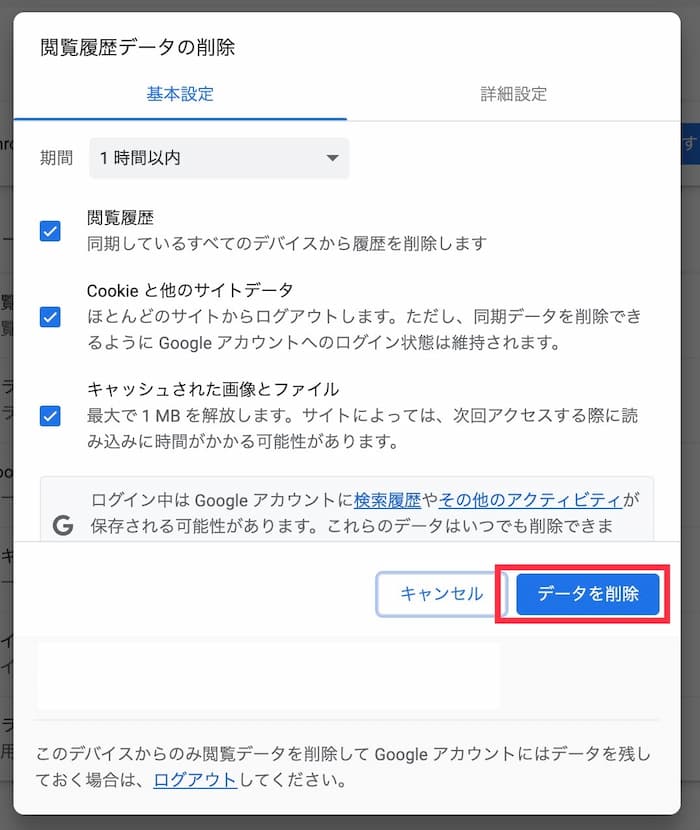
ブラウザ右上にある「︙マーク」から「履歴」をクリックし、「閲覧履歴データの削除」をクリックします。

「キャッシュされた画像とファイル」にチェックを入れて「データを削除」をクリックすることでブラウザに保存されているキャッシュデータを削除できます。

ブラウザによって違いますが、どのブラウザも大体は「履歴」のところから削除ができます。
キャッシュデータの削除が終わったら再度更新して確認してみましょう。
まとめ:サイトの顔であるファビコンを作成・設定しよう
今回はファビコンの設定方法を説明しました。
ファビコンはサイト・ブログの大切な顔です。
WordPressでの設定も超簡単なので、是非サイトにあったファビコンを作って設定してみてくださいね。
最後までお読みいただきありがとうございました。