こんにちは。きょんです。
- フォームに「reCAPTCHA」を入れてみたけどマークが邪魔
- 「reCAPTCHA」のマークを消すことはできるの??
こういったことでお悩みではありませんか?
お問い合わせフォームのページだけでなく、全く関係ないページにも表示されているので煩わしく感じている方も多いのではないでしょうか?
実は、「reCAPTCHA」のマークは簡単に非表示にすることができます。
「reCAPTCHA」のプラグインを入れれば「お問い合わせフォームページ」のみにマークが表示されるようですが、あまり余計なプラグインはいれたくありませんよね。
今回はプラグインを使用しない、Googleが推奨する非表示の方法を説明したいと思います。
「reCAPTCHA」のマークを非表示にする手順
今回はGoogleの公式ページに記載されている方法です。
やり方は簡単、3ステップです
- マークの代わりに文言を追加する(htmlの追加)
- reCAPTCHAのロゴを非表示にする(cssの追加)
- 非表示になったかサイトを確認する
それでは、reCAPTCHAのマークを非表示にする手順を画像を使って解説していきます。
手順その①:マークの代わりに文言を追加する
Google公式によると、
「このサイトはreCAPTCHAが導入されているよ」
ということをサイト内に明記すれば「reCAPTCHA」のマークは非表示にしても良いとGoogleが認めています。
まずは、その文章をお問い合わせフォームのページに追加していきましょう。
⇩まず、こちらのhtmlテキストをコピーしてください。
<p>This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy" data-type="URL" data-id="https://policies.google.com/privacy" target="_blank" rel="noreferrer noopener">Privacy Policy</a> and <a href="https://policies.google.com/terms" data-type="URL" data-id="https://policies.google.com/terms" target="_blank" rel="noreferrer noopener">Terms of Service</a> apply.</p>管理画面から「お問い合わせフォーム」の固定ページを開きましょう。
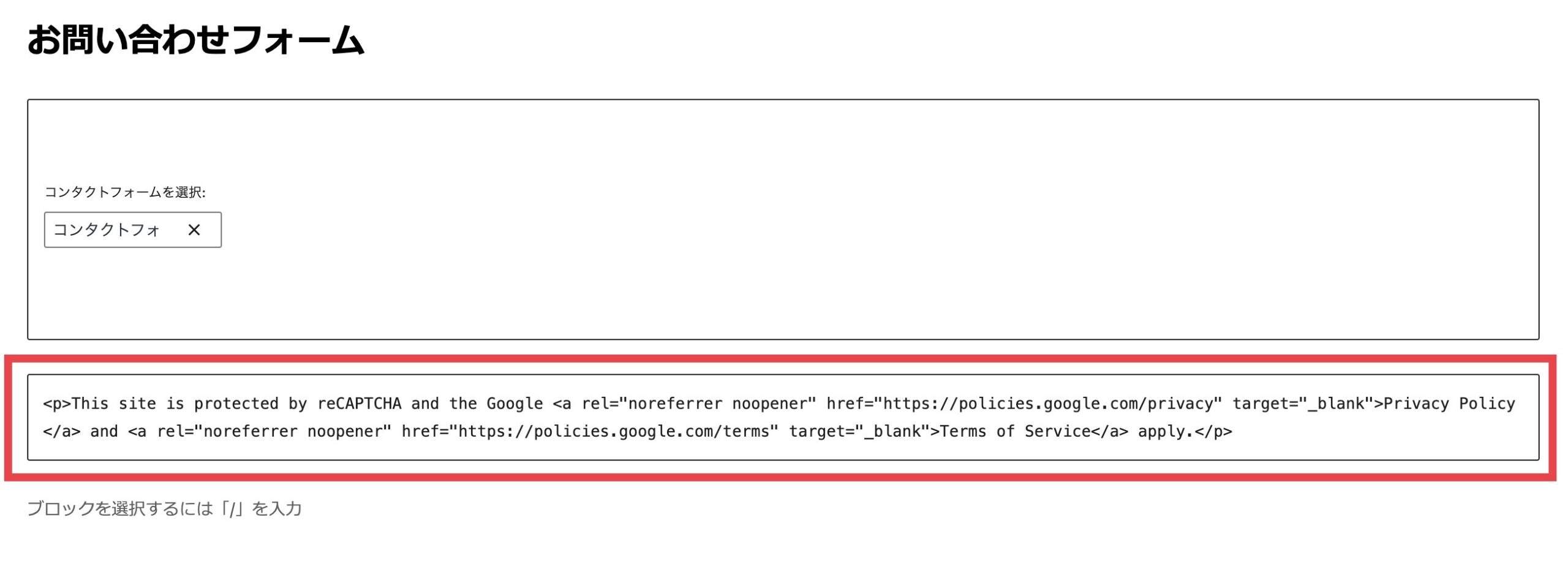
左上のプラスボタン(もしくは段落に「/カスタム」と入れて検索)から「カスタム HTML」というブロックを追加します。

先ほどコピーしたHTMLを貼り付けます。

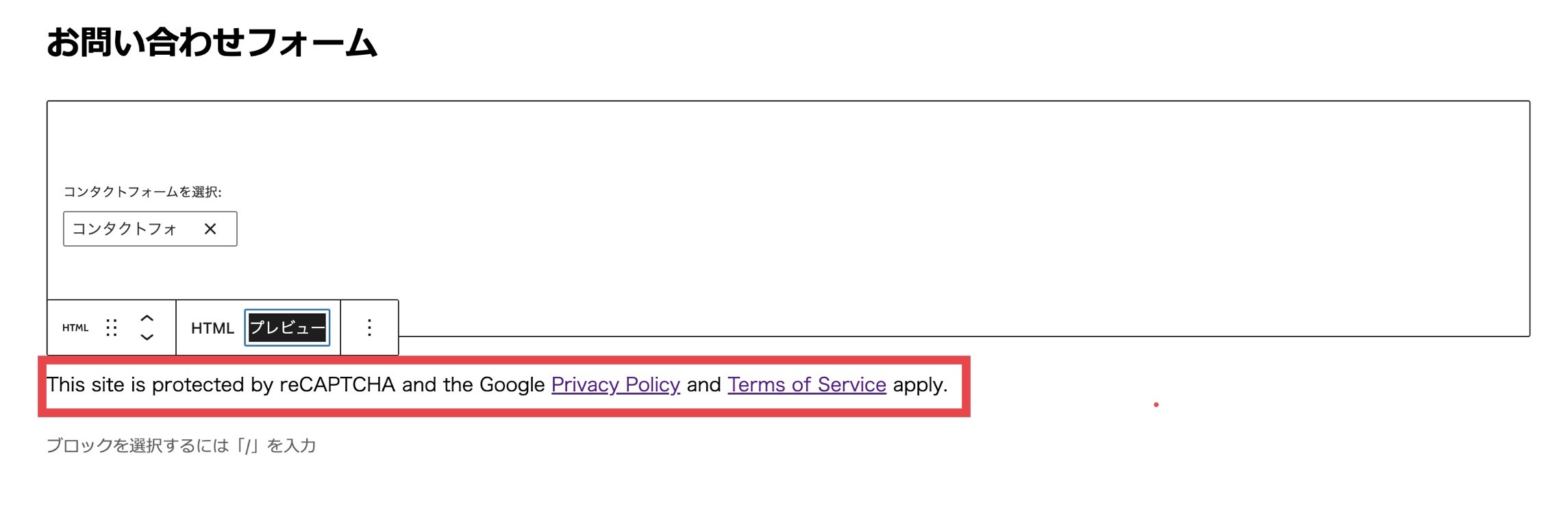
プレビューを押して正しく文章が入っているか確認しましょう。
※直訳すると「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます」という意味です。

更新ボタンを押して保存しましょう。
これで必要な文章の明記は完了しました。
手順その②:reCAPTCHAのロゴを非表示にする
次はreCAPTCHAのロゴを非表示にしていきましょう。
CSSの追加になりますが、こちらもコピペするだけなので簡単です!
⇩まずはこちらのCSSコードをコピーしてください。
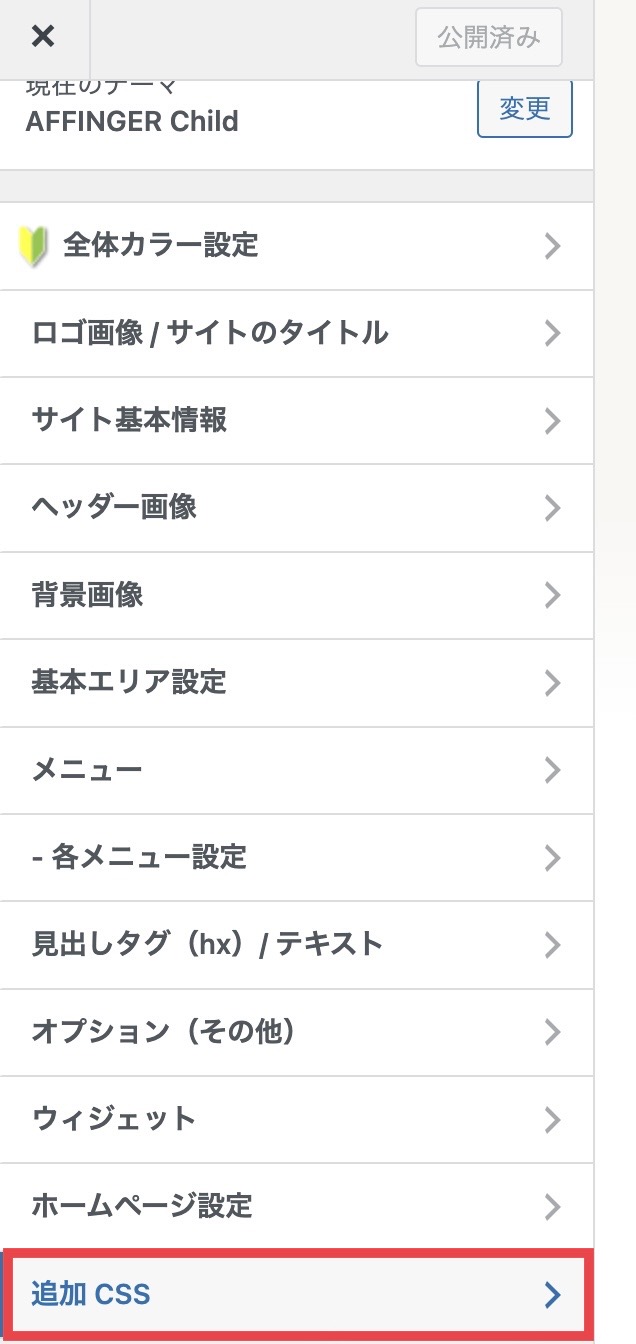
.grecaptcha-badge { visibility: hidden; }次にWordPress管理画面から左メニュー「テーマ」⇨「カスタマイズ」をクリック
開いた画面の一番下にある「追加CSS」をクリックして開きましょう。

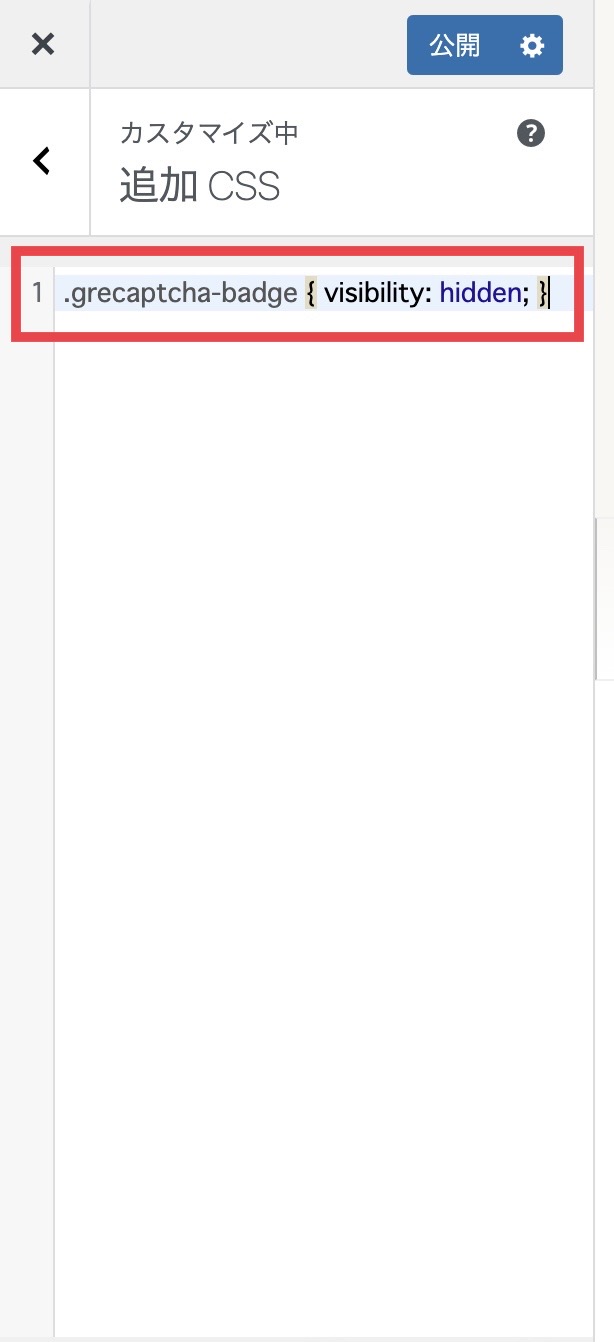
CSSを記述できるテキストエリアが出てくるので、先ほどコピーしたCSSを貼り付けます。

マーク(grecaptcha-badge)の表示を消すよ(hidden)という指示になります。
公開を押して保存しましょう。
手順その③:マークが非表示になったか確認してみましょう
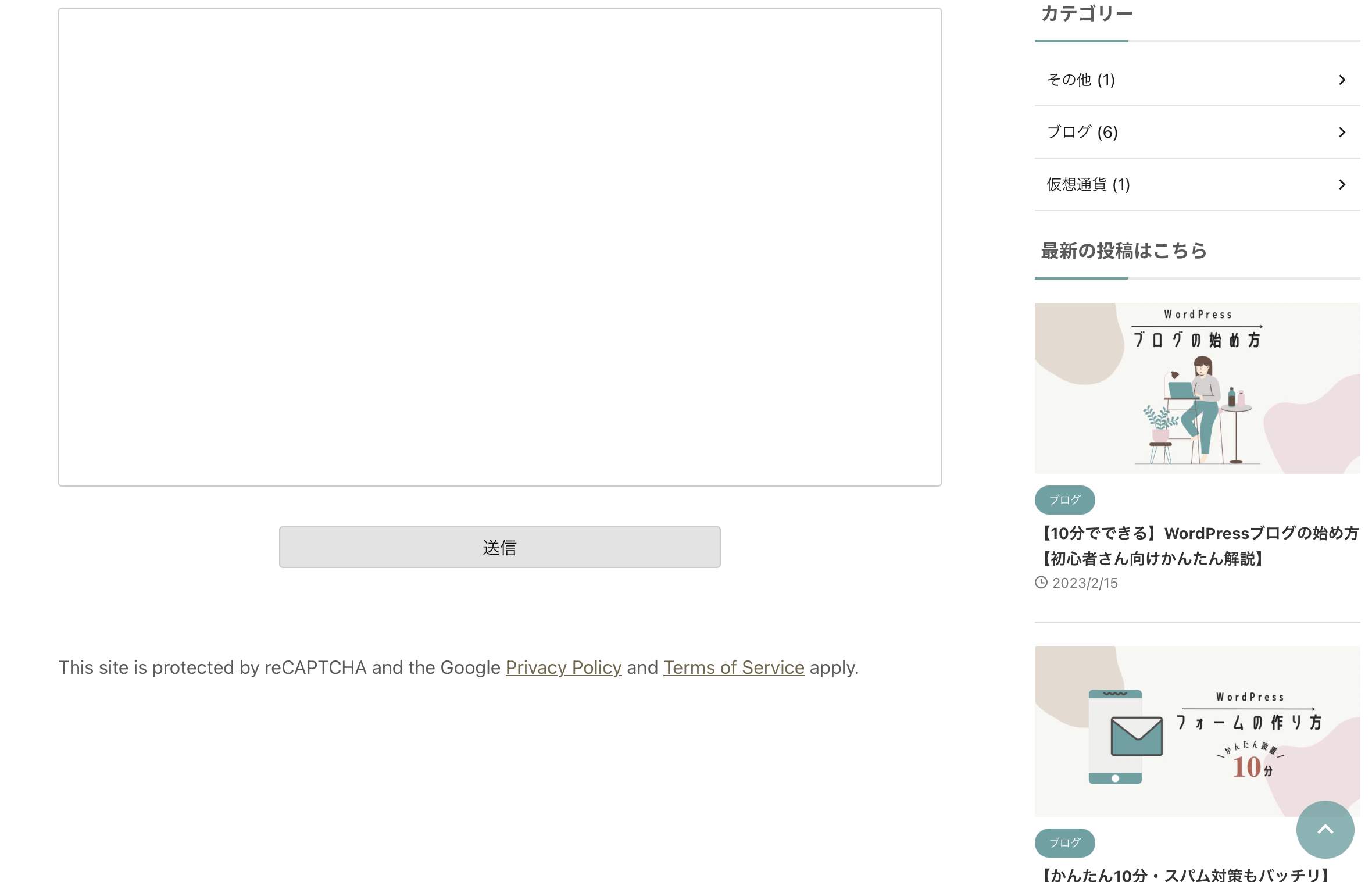
ブログを開いて下の2点が反映されているかを確認します。
- お問い合わせフォームに文言が追加されているか
- reCAPTCHAのマークが消えているか

マークも消えてるし、文言も追加されているので成功です!!
まとめ:「reCAPTCHA」のマークは簡単に消せる
今回は「reCAPTCHA」のマークを簡単に消す方法を解説しました。
HTMLやCSSを使用しますが、コピペするだけなので初心者や知識のない方でも簡単にできますよ。
マークが気になっている方は是非本記事に沿ってチャレンジしてみてくださいね。
最後までお読みいただきありがとうございました

