- ブログに目次をつけたい!
- 簡単に見栄えの良い目次を作る方法はある?
- 初心者でもわかるように教えて!
このようなお悩みにお答えします。
みなさんのブログには「目次」はつけていますか?
最近はどのブログを見ても「目次」がついているので、ボリュームのある記事でも読みやすいものが多いですよね!
「目次」があればページに書かれている内容をすぐに把握できたり、読みたい箇所まで移動できたりとても便利です。
読みやすい記事になるとSEO的にも良い効果があり、読者だけでなく私たちブロガーにとってもメリットがありますよ!
目次を作る方法は何通りかありますが、
今回は当ブログでも使用しているプラグイン『Table of Contents Plus』で簡単に目次を作る方法を紹介します。
一度設定すれば、記事毎に自動で目次が作成されるので非常に便利でおすすめです。
目次の設定がまだの方は、是非本記事をチェックしてみてくださいね!
この記事でわかること
- 目次を設置する3つの方法
- プラグイン『Table of Contents Plus』で目次を設置する方法
- 『Table of Contents Plus』の詳細設定
- 目次のカスタマイズ方法
目次を設定する3つの方法
WordPressで目次を作るには3つの方法があります。
- 手動で作成する
- テーマに備わっている機能を使用する
- 目次を作るプラグインを使用する(←今回詳しく紹介する方法はこちら)
それぞれ簡単に説明します。
その1:手動で作成する
プラグインやテーマに頼らずに目次を作りたい場合、特定のHTMLタグを記述して作成することができます。
⇩HTMLは以前こちらの記事で紹介した「ページ内リンク」を使用します。
-

-
【WordPressの使い方】WordPressブログでページ内リンクを設定する方法
2023/5/27 WordPress, ブログ, WordPressの使い方, ページ内リンク
この記事ではWordPressブログで「ページ内リンク」を設定する方法を解説しています。WordPressの「HTMLアンカー」機能を使えば、HTMLの知識がなくても簡単に設定することができますよ!
リンクを設定したい箇所に『#name(ハッシュタグ+id名』、リンク先となる場所にも『name(id名)』をつけて、ページ内でリンクを繋げる方法です。
記事毎にページ内リンクの設定や目次に見えるようレイアウト調整が必要になるので時間と手間かかります。
記事の内容に変更があった時も変更が必要になるので、少々面倒くさいかもしれません・・・
その2:テーマに備わっている目次機能を使用する
もしこれからブログを開設するという方は、目次作成機能付きのWordPressテーマを選ぶのも選択肢の一つです。
「Cocoon(無料テーマ)」には、デフォルトで目次を自動生成する機能がついています。
当ブログでも使用している「AFFINGER」には標準で目次機能は備わっていませんが、別途AFFINGERオリジナルの目次プラグインがあるので、気になる方はそちらを利用してみましょう。
「すごい目次pro」は有料になりますが、「すごい目次lite」はAFFINGER6の購入者特典で無料でダウンロードできます。
ダウンロードの方法、使い方などはまた別の記事で説明します!
その3:目次を作るプラグインを使用する
すでにWordPressでブログを開設しているなら、プラグインを使用するのが最も簡単な方法です。
目次を作れるプラグインはいくつかありますが、なかでも有名なのがこれから紹介する「Table of Contents Plus」です。
一度プラグインを導入・設定すれば、記事を書くだけで自動的に目次が作成される優れものです♪
記事内容に変更があったり、リライト時にも目次は自動で変更されるのでとっても楽ちんです!
Table of Contents Plusの使い方
さっそく「Table of Contents Plus」をWordPressに設定していきましょう。
簡単で時間もかからないので、是非本記事に沿って一緒に設定してみてくださいね。
STEP1:プラグラインの導入
まずは、Table of Contents Plusをインストールして有効化します。
WordPressの管理画面から、
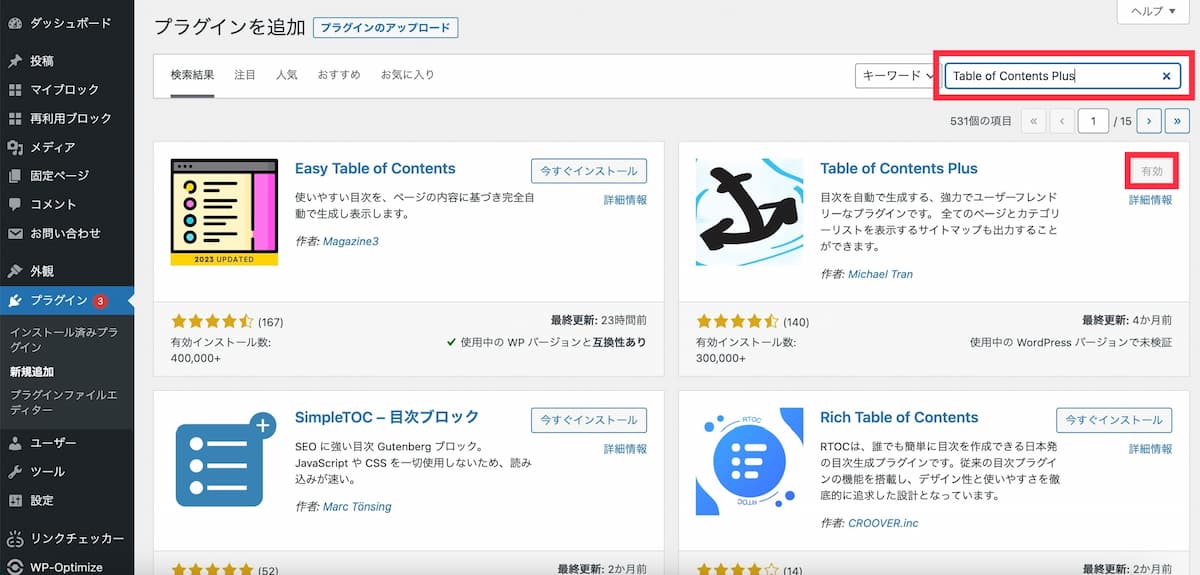
「プラグイン」⇨「新規追加」を開き、画面右上の検索に「Table of Contents Plus」と入力します。

「Table of Contents Plus」が表示されたら「今すぐインストール」をクリック⇨「有効化」しましょう。
STEP 2:Table of Contents Plusの基本設定を変更する
続いて目次が表示されるよう、初期設定をしていきます。
「WordPressの管理画面」⇨「設定」⇨「TOC+」から詳細設定画面を開きます。
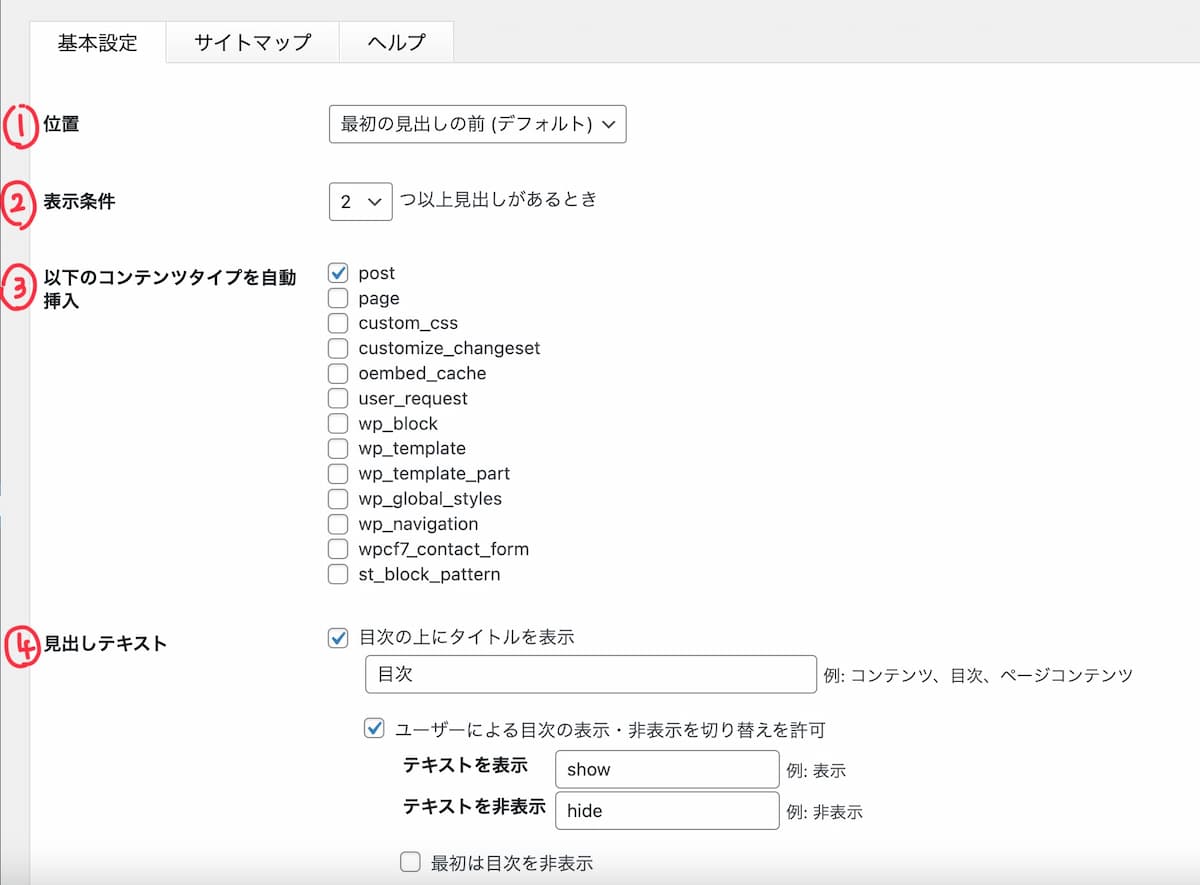
当ブログの目次になるよう「基本設定」を順番に説明します。


必要事項の詳細
- 位置:「最初の見出しの前(デフォルト)」を選択
- 表示条件:2つ以上を選択
- コンテンツタイプ:「post」にチェック(固定ページにも目次をつけたい場合はpageもチェック)
- 見出しテキスト:「目次」と入力/ユーザーによる表示・非表示切り替えにチェック
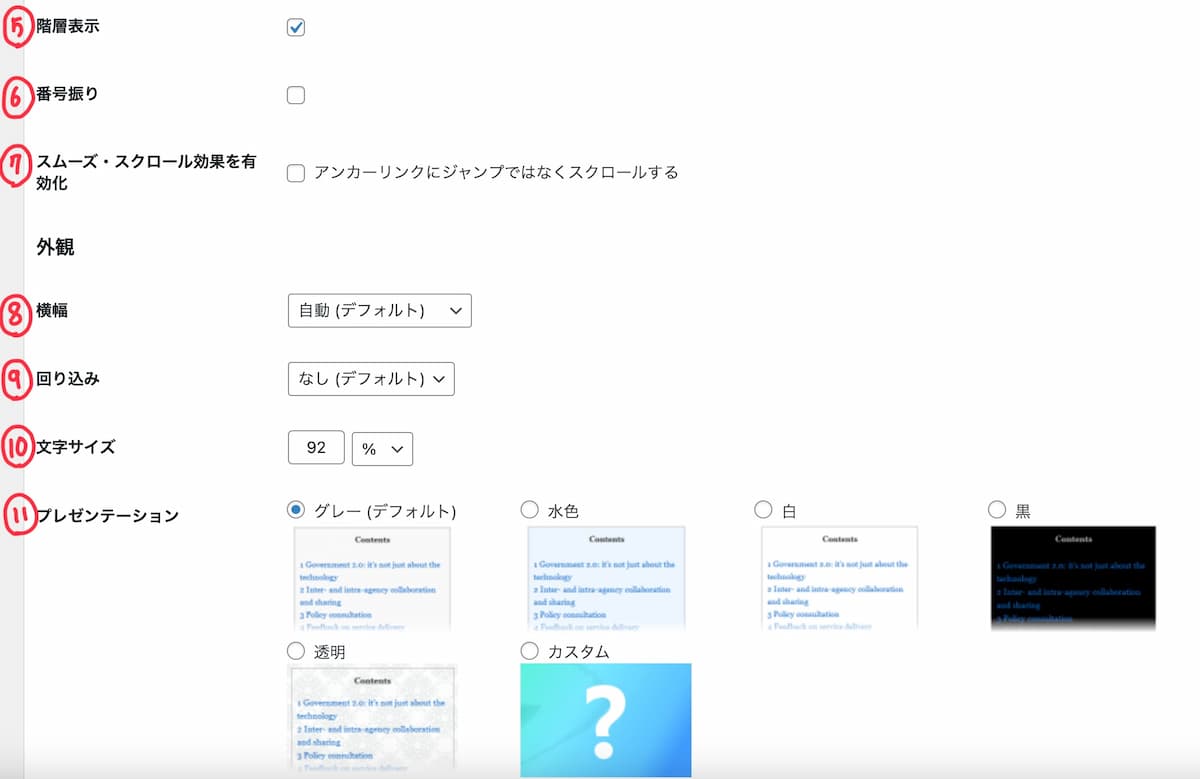
- 階層表示:チェックを入れる
- 番号振り:チェックは外す(階層毎に番号を振りたい場合はチェックを入れる)
- スクロール効果を有効化:どちらでもOK(チェックを入れるとヌルッと動くようになる)
- 横幅:自動(デフォルト)を選択
- 回り込み:なし(デフォルト)を選択
- 文字サイズ:90%前後がおすすめ(好みで調整)
- プレゼンテーション:ブログに合わせて好きなものに変更(私はグレーを使用中です)
基本的な設定は以上です。
これで「見出しが2つ以上ある、投稿ページ」で目次が自動生成されるようになるので、いつも通り記事を書くだけでOKです!
あとは実際の投稿ページでデザインを確認しながら自分好みに調整してみてくださいね。
その他のカスタマイズ方法
次は基本設定以外でのおすすめのカスタマイズをご紹介します。
当ブログでも実装しているので、是非参考にしてみてください。
その1:目次の見出しレベルを設定する
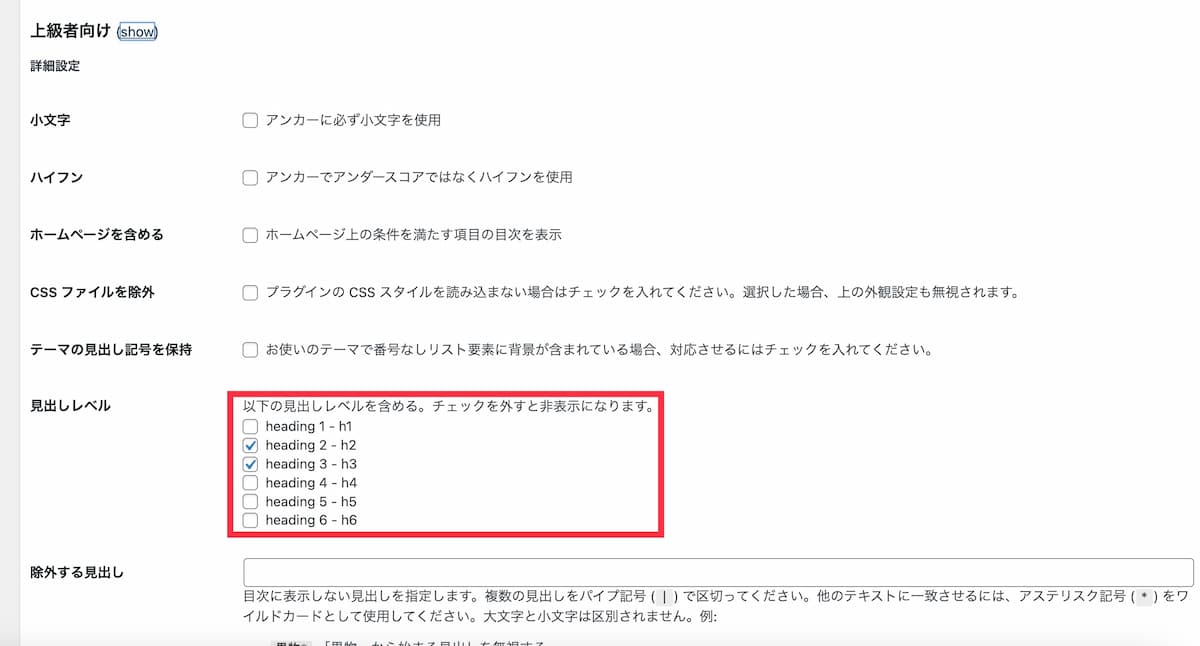
「目次の見出しレベル」でどの見出しを目次表示させるかの設定を行いましょう。
「基本設定」の一番下⇨「上級者向け」横の「表示」をクリックすれば設定画面が開きます。

デフォルトは「H4見出し」までチェックをが入っていると思います。
「H4」まであると目次の情報量が多すぎて少し見づらくなってしまったので、当ブログでは「H2見出し」「H3見出し」だけを目次に表示するよう設定しています。
表示させたい見出しにチェックを入れればいいだけなので、好みに合わせて設定してみてください。
その2:サイドバーに追従型の目次を表示させる方法
次は、スクロールでついてくる目次をサイドバーに設定する方法を紹介します。
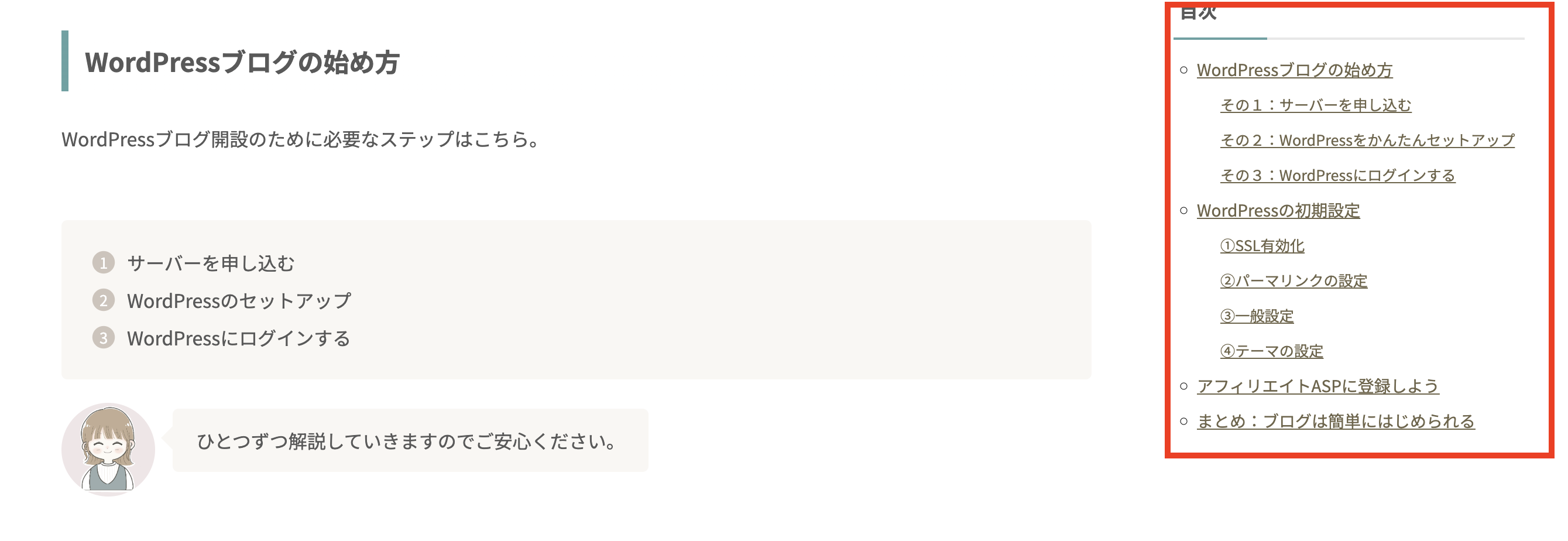
⇩このような感じで、記事を下に読み進めても常にサイドバーに目次が表示されるようになります。

パソコンで閲覧する際は目次が横についてくるとありがたいですよね♪気になる方は次の方法で設定してみてください。
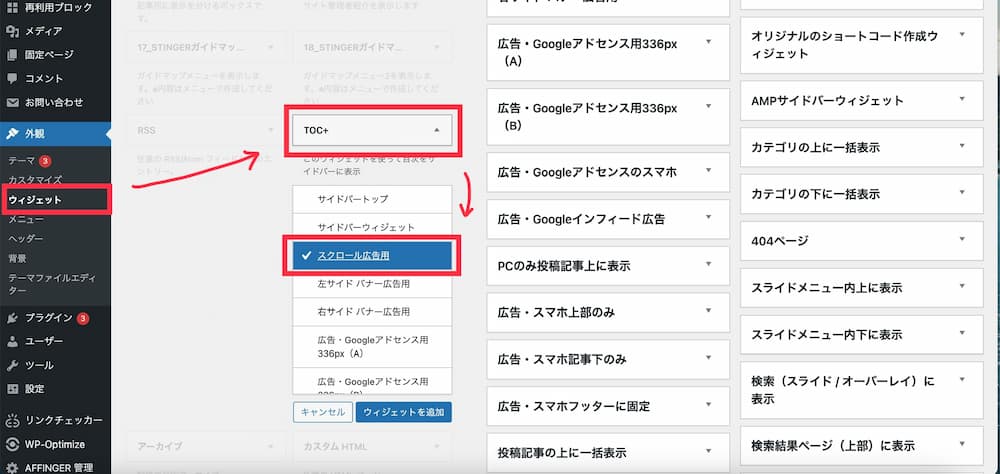
まずは、「WordPress管理画面」⇨「外観」⇨「ウィジェット」を開き、「TOC+」をクリックします。
プルダウンで色々出てくるので、AFFINGERを使用している方は「スクロール広告用」を選択 ⇨「ウィジェットを追加」をクリックします。
(※その他テーマを使用している方は「サイドバースクロール追従」を選択)

追従しないタイプが良い(サイドバーに表示させるだけ)の場合は「サイドバーウィジェット」を選択
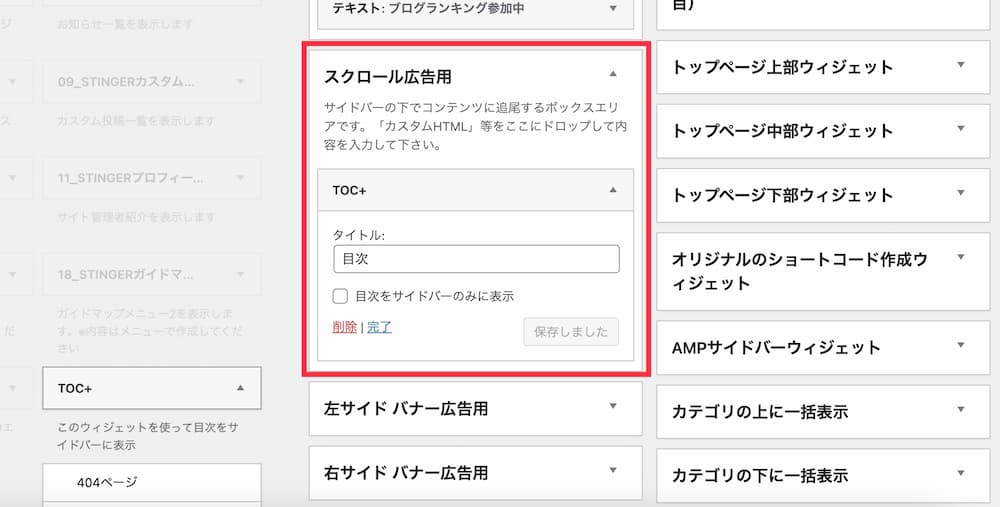
⇩右側の「スクロール広告用」に「TOC+」が追加されたことを確認しましょう。
「目次」など、タイトルを変えたい場合はここで変更します。

⇩表示を確認してみるとこんな感じで出来上がっています。

追加しただけだとシンプルな形をしているので、当ブログではカスタマイズCSSを追加してレイアウト調整してみました。
簡単コピペするだけで仕上がるので、デザインが気になる方は真似してみてくださいね。
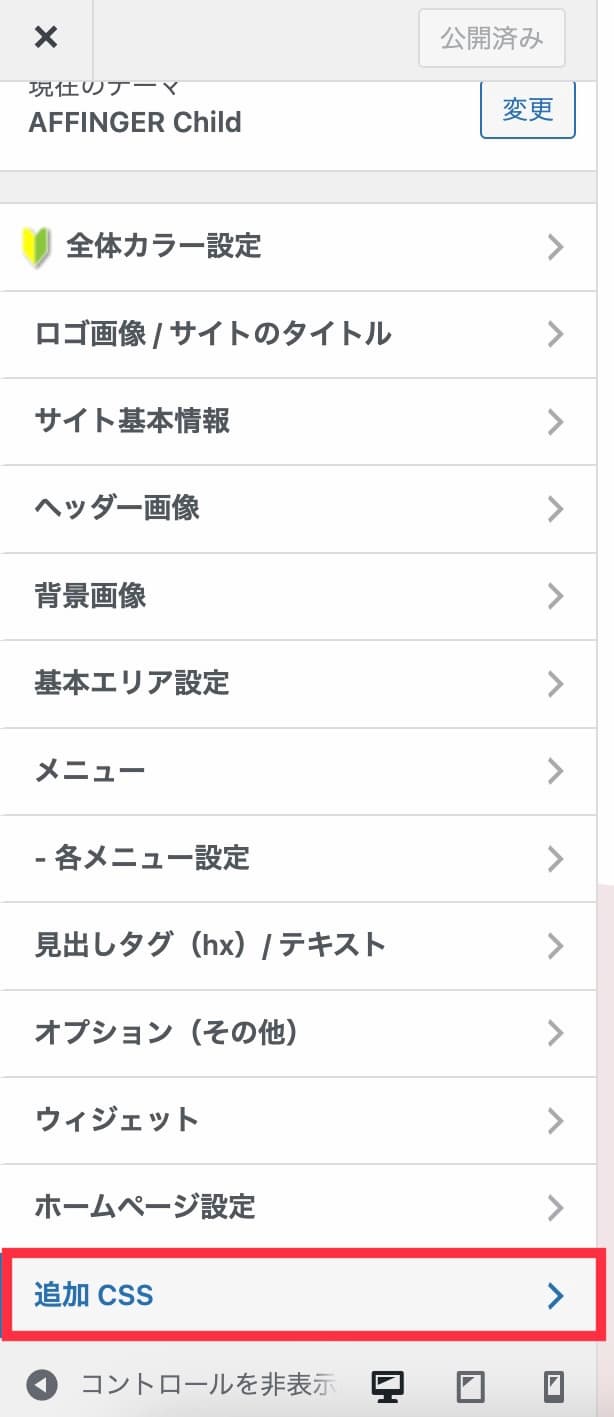
まずは管理画面から「外観」⇨「カスタマイズ」をクリック、一番下にある「追加CSS」を開きます。

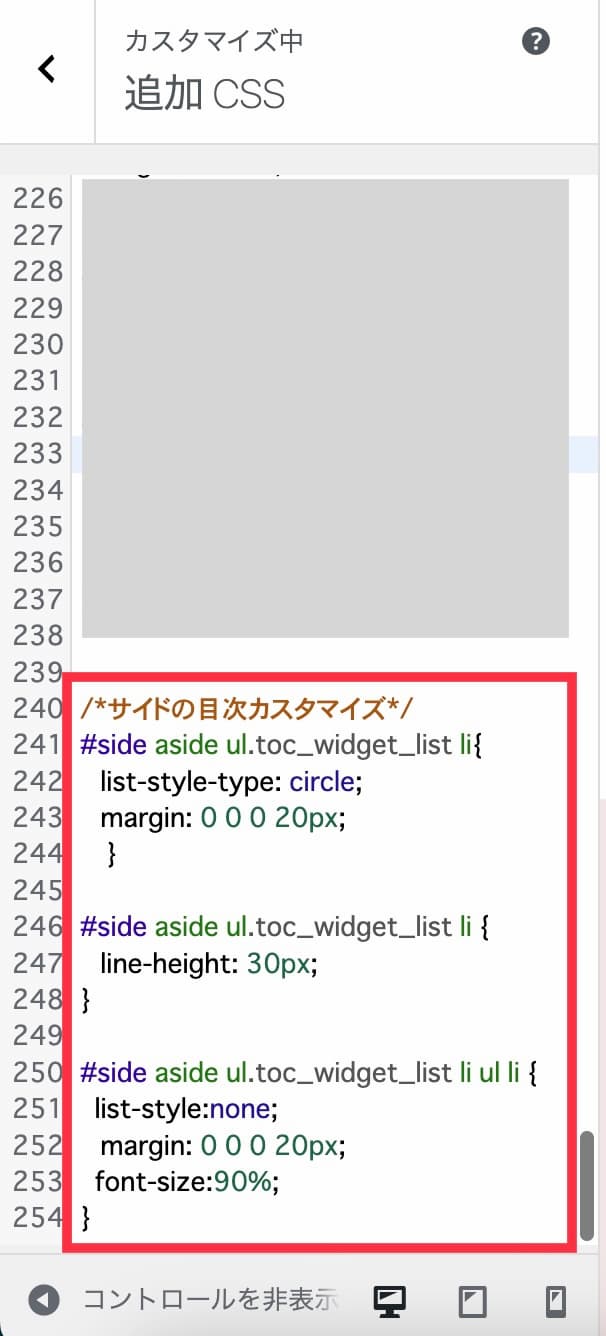
下記のCSSコードをコピーし、追加CSSに貼り付けます。
/*サイドの目次カスタマイズ*/
#side aside ul.toc_widget_list li{
list-style-type: circle;
margin: 0 0 0 20px;
}
#side aside ul.toc_widget_list li {
line-height: 30px;
}
#side aside ul.toc_widget_list li ul li {
list-style:none;
margin: 0 0 0 20px;
font-size:90%;
}⇩このように貼り付けたら忘れずに「公開」ボタンを押しましょう。

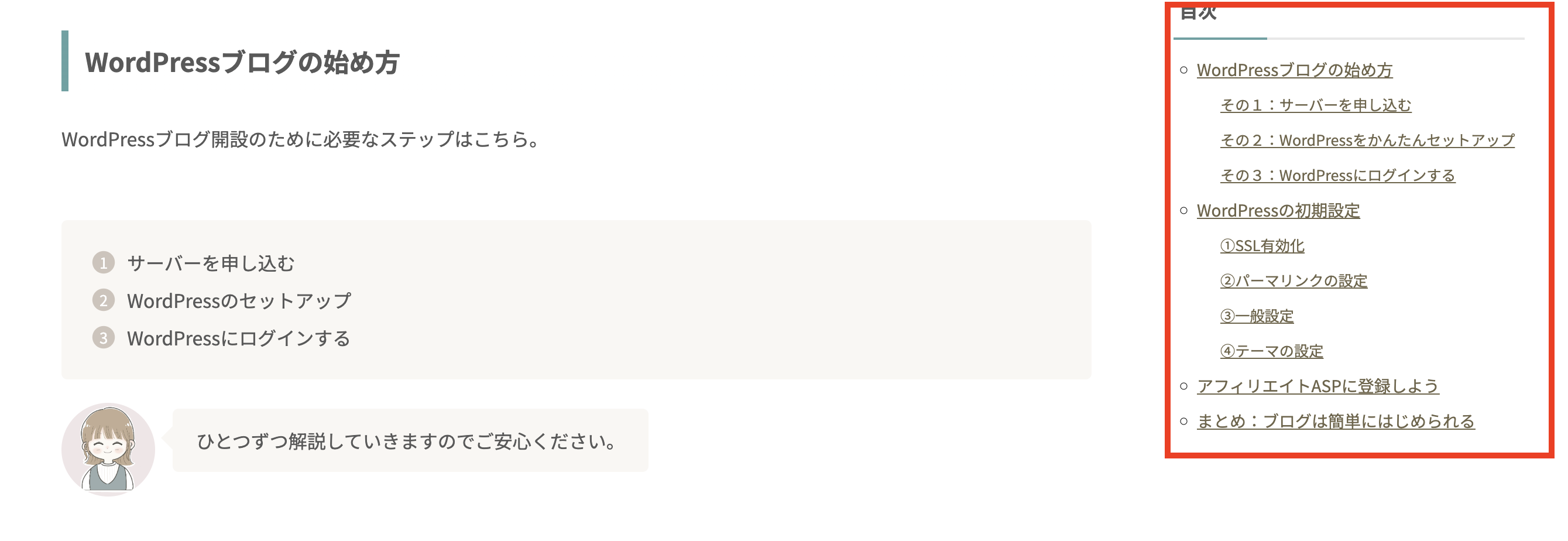
公開後はレイアウトが反映されているか確認してみてくださいね。

「H3(見出し3)」の目次は左に余白を追加し、文字サイズを90%と少し小さくすることで階層が一目でわかるように調整しています。
これで少し見やすくなったような気がします♪
まとめ:ブログに目次を作成しよう
今回は「Table of Contents Plus(TOC+)」でWordPressブログに目次を作成する方法をご紹介しました。
全て手動で目次を作るのに比べ、プラグインなら少しの設定だけで簡単に目次を作ることができます。
しかも一度設定すればあとは全部自動なのが嬉しいポイントです!
本記事の「その他カスタマイズ」でも紹介した通り、自分のブログに合わせたカスタマイズも簡単にできるので色々調整してみてくださいね。
最後までお読みいただきありがとうございました。