- ブログ記事で「特定の場所にすぐ移動できるリンク」を作りたい
- ページ内リンクの設定方法を初心者でもわかるように教えて!
このようなお悩みにお答えします!
ブログを執筆していて、
この場所までスキップできるリンクを作れたら良いな〜
と思ったことはありませんか?
そんな時に役立つのが「ページ内リンク」です。
私もブログの内容によって、基礎知識のある人に向けて「こちらまでスキップ」ボタンをよく作っています。
WordPressの「HTMLアンカー」機能を使えば、HTMLの知識がなくても簡単に設定することができますよ!
画像付きでわかりやすく説明するので、是非チェックしてみてくださいね。
ページ内リンクとは?
ページ内の別の場所に飛ぶために設定するリンクのことです。
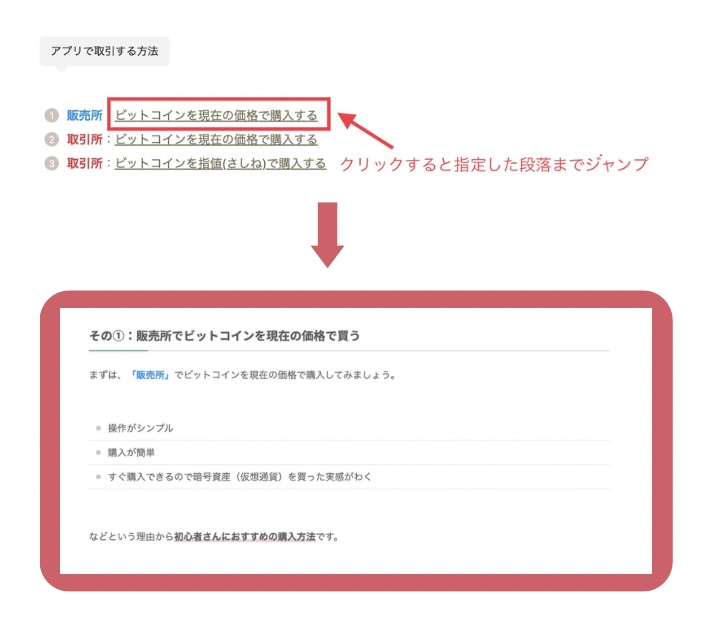
そのリンクをクリックすると、同じページ内の別の場所にジャンプすることができます。
記事コンテンツの目次やブログ下にある「ページの上部へ戻るボタン」などのリンクも「ページ内リンク」になります。
ブログを読んでいるユーザーにとって、必要な情報を素早く得ることができるための手助けにもなるので、ユーザビリティの向上にも繋がります。
必要な情報をすぐにゲットできる「読みやすいブログ」を作っていきましょう。
WordPressでページ内リンクを設定する方法
手順は以下の3STEPです。
- リンクを作る場所・リンク先の場所を決める
- リンク先に「id名」を設定する
- リンク元に「#id名」を設定する
手順にそって詳しくみていきましょう。
STEP1:リンクを作る場所・リンク先の場所を決める
まず、ページ内リンクを設定するために
- リンクを作る場所
- リンク先の場所
を決めましょう。
「リンクを作る場所」は、通常は文章の中やメニューなどのテキスト部分やボタンになります。
そのリンクに関する内容が詳しく書かれているところを「リンク先の場所」に設定すればOKです。
例えば!
少し前に書いた記事だと、こちらのページにページ内リンクを使っています。

ユーザーが文章を読んでいる流れで「自分の見たい項目」にすぐに飛べるよう設定しました。
STEP2:リンク先に「id名」を設定する
場所が決まったら次は「リンク先の場所」にid名をつけましょう。
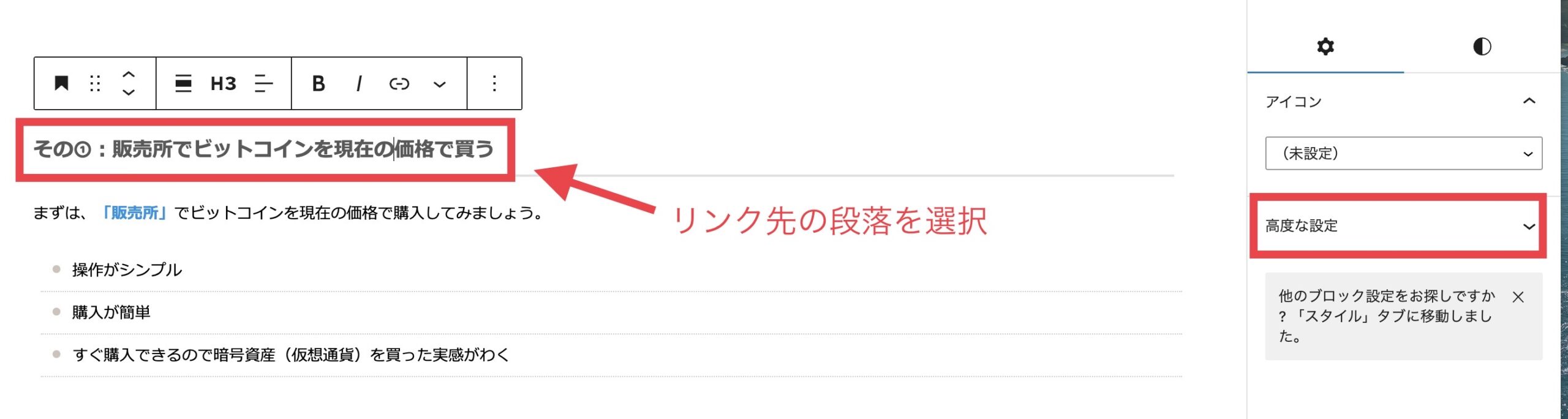
まずはリンク先のタイトル部分をクリック(文中の場合はテキストをクリック)⇨右メニューの「高度な設定」をクリック

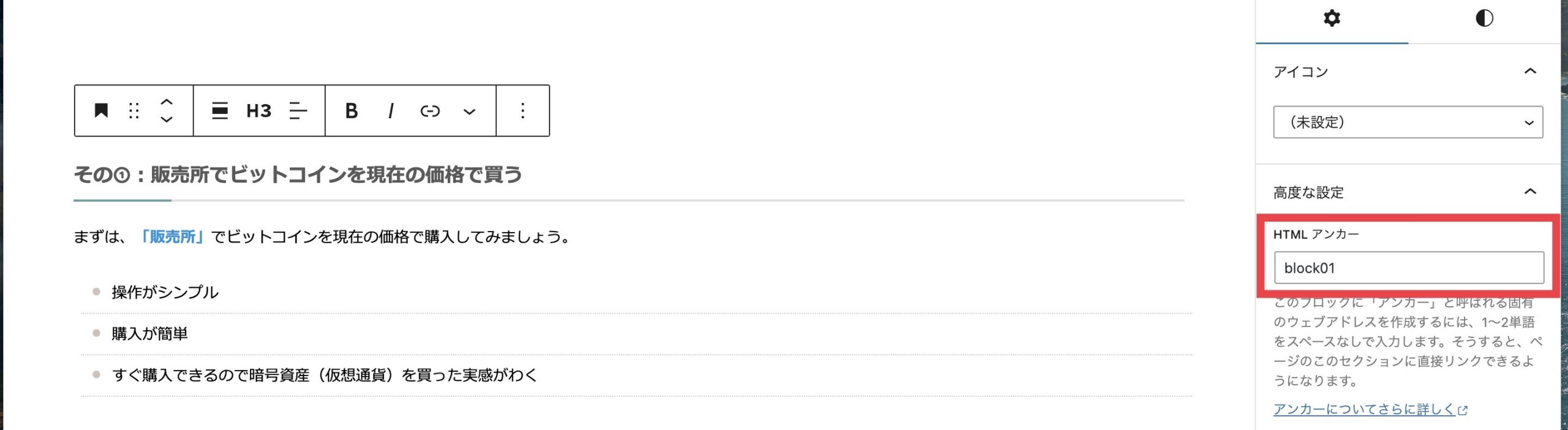
「高度な設定」⇨「HTMLアンカー」に任意のid名を入力します。

今回は「block01」という名前のid名を指定しました。
id名はわかりやすい英数字や記号を使用しましょう。
使える記号:ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号
使えない記号:スペースは使えません
STEP3:リンク元に「#ID名」を設定
次は先ほど設定したid名をリンク元に指定します。
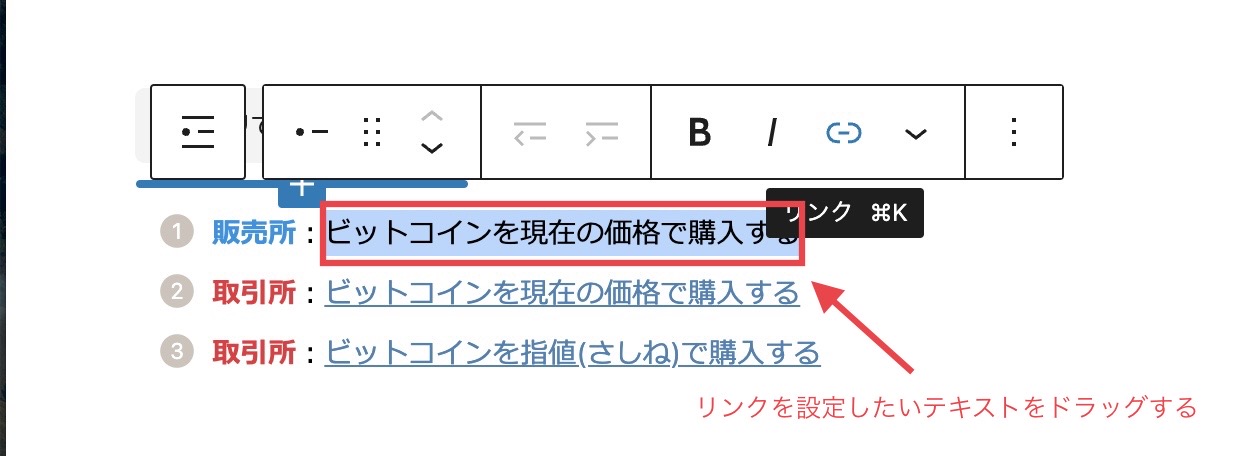
⇩リンクを設定したい文章をドラッグで選択。

リンクボタンを押し、先ほど設定したidを「#block01」入力しましょう。

ページ内リンクを指定するときは、id名の前に「#(シャープ)」を入れるのを忘れないようにしましょう。
これで設定は完了です。
ボタンをクリックすると、「block01」とid設定した場所までジャンプするページ内リンクが作れました。
ブログをプレビューしたり、公開したりして、実際にリンクが機能するか確認してみましょう。
ページ内リンクが飛ばないとき
ページ内リンクが反映しない原因の多くが「id名」の記述ミスです。
STEP3のリンク元に記述する
- 「id名」が間違っていないか
- 「id名」の前に#(ハッシュ)が付いているか
を確認しましょう。
まとめ:ページ内リンクを設定してユーザーをスムーズに誘導しよう
今回はページ内リンクの設定方法を解説しました。
ページ内リンクは、長い記事になった時にとても便利です。
「高度な設定」と書かれていてドキドキしたと思いますが、一度設定の手順を覚えれば簡単に設定できますよ。
ユーザーが知りたい情報まですぐジャンプできるように、ぜひ本記事に沿ってページ内リンクを設定してみてくださいね。
最後までお読みいただきありがとうございました。